各大平臺(tái)與各種語言的開發(fā)人員都在使用Visual Studio Code,我對(duì)此感到驚訝。Stack Overflow發(fā)布的2019年開發(fā)者調(diào)查結(jié)果顯示,VS Code占主導(dǎo)地位。我使用VS Code的主要原因是它能很好的支持JavaScript和Node.js的代碼調(diào)試,并且能免費(fèi)使用Visual Studio Marketplace中提供的定制化擴(kuò)展組件。
然而,這里面有成千上萬個(gè)擴(kuò)展組件!我們?cè)趺粗滥男┦呛糜玫哪兀?/p>
一種方法是通過查看擴(kuò)展組件的平均評(píng)級(jí)和下載數(shù)量來衡量其受歡迎程度。另一種方法是閱讀像本文這種包含個(gè)人觀點(diǎn)的文章。一起來看看吧!
下面是我為Node.js開發(fā)人員推薦的Visual Studio Code擴(kuò)展組件。
Bracket Pair Colorizer2
我寫代碼是盡可能的簡潔明了,并且不嵌套太多的東西。然而事與愿違,有些時(shí)候這是不可避免的。Bracket Pair Colorizer2為結(jié)對(duì)的括號(hào)提供了顏色高亮功能,便于我們直觀的看出對(duì)應(yīng)的左括號(hào)和右括號(hào)。

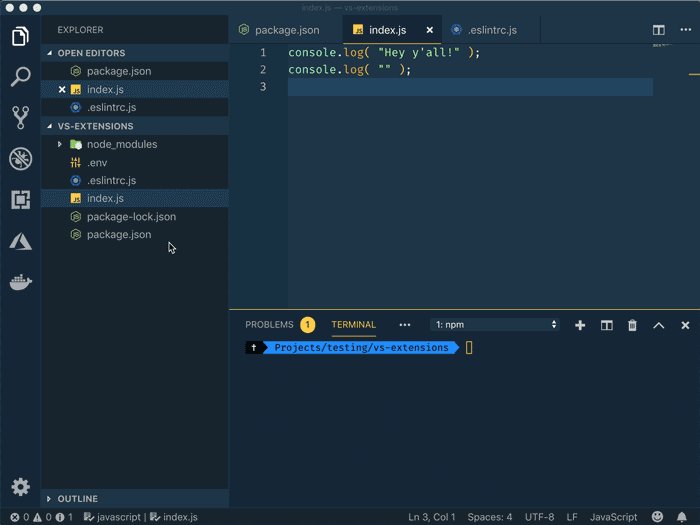
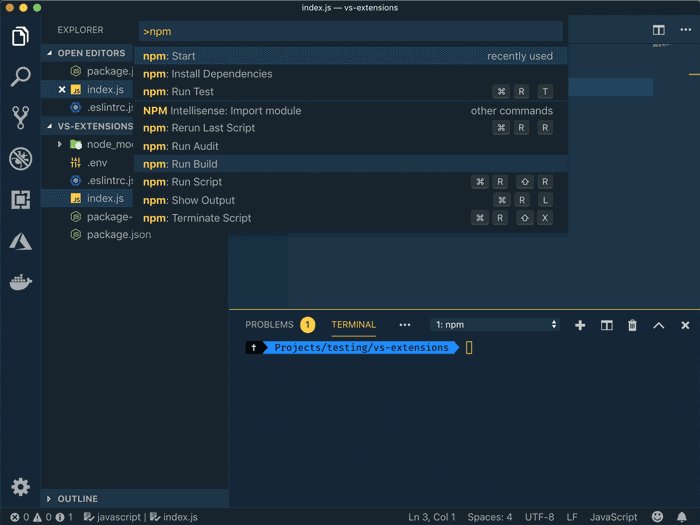
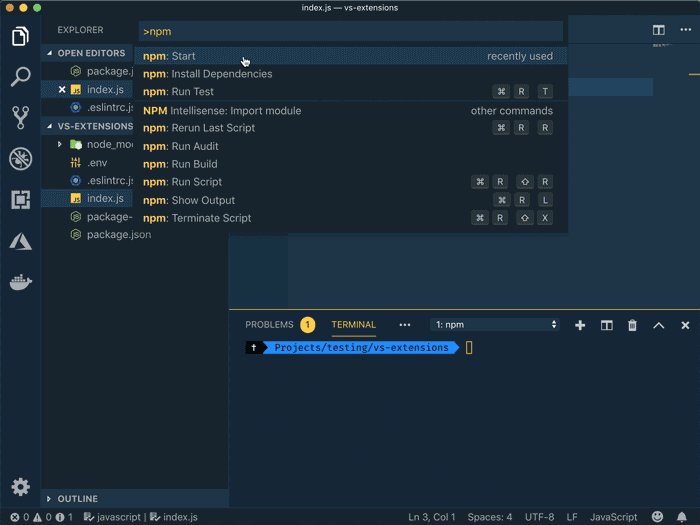
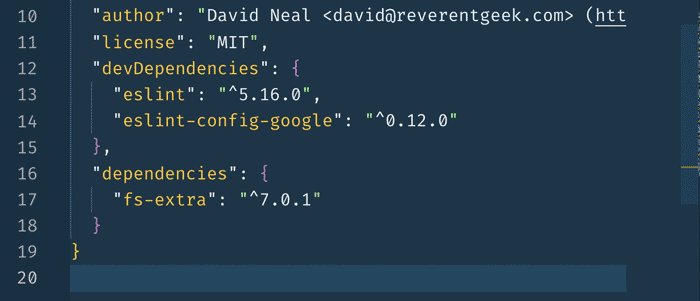
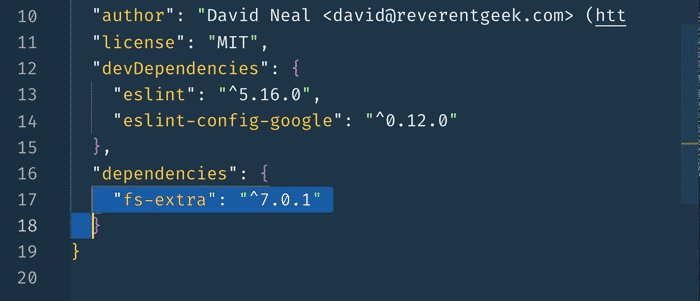
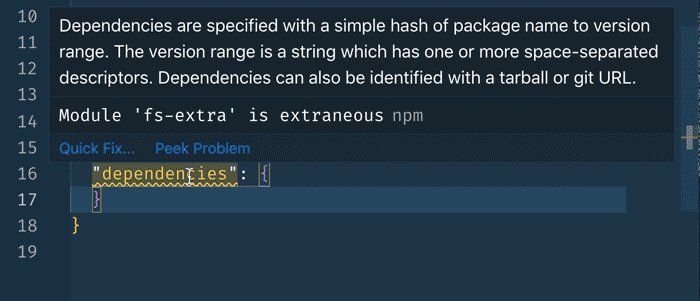
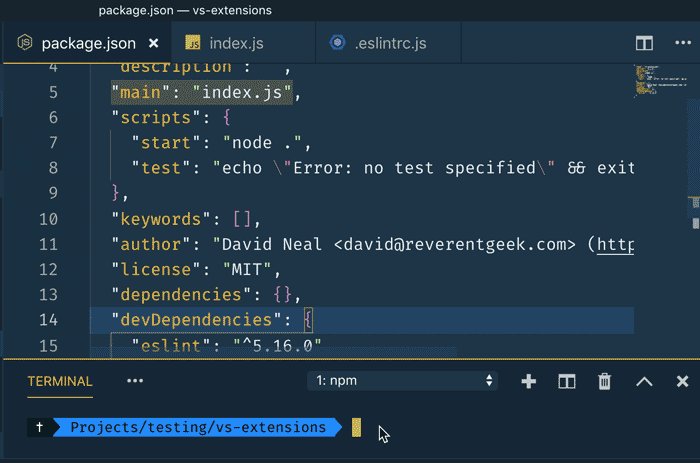
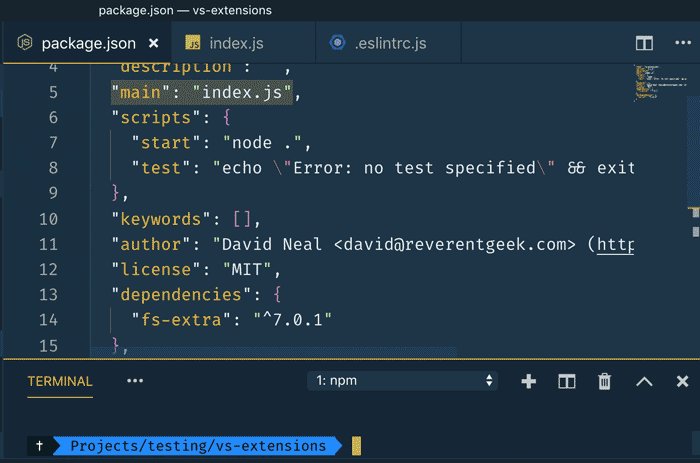
npm
npm擴(kuò)展組件有兩個(gè)功能:運(yùn)行編輯器中webpack.json定義的npm腳本,并驗(yàn)證package.json中列出的文件包。


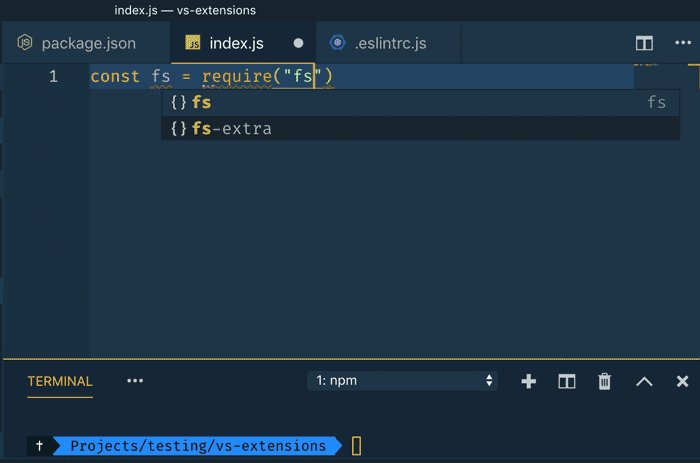
npm Intellisense
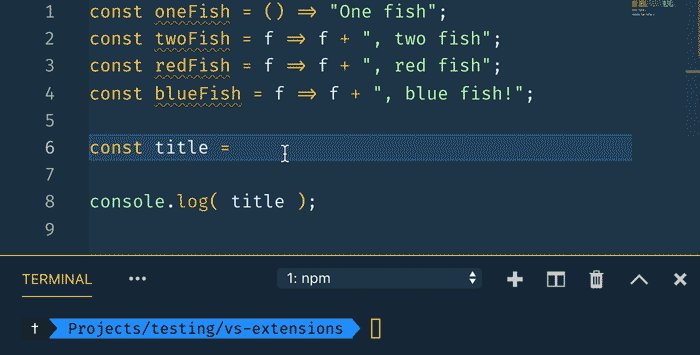
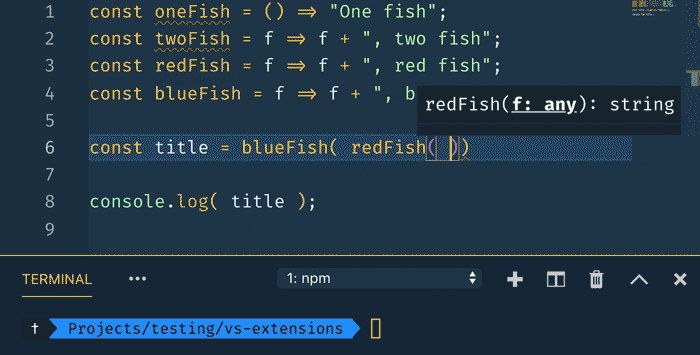
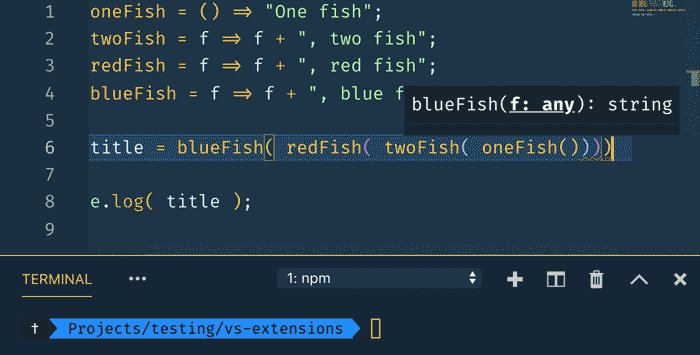
使用require()導(dǎo)入模塊代碼時(shí),npm Intellisense組件會(huì)自發(fā)進(jìn)行包提示。

ESLint
在初始化一個(gè)新的Node.js項(xiàng)目文件時(shí),我要做的第一件事就是在終端安裝ESLint。
npminit-ynpminstall--save-deveslint
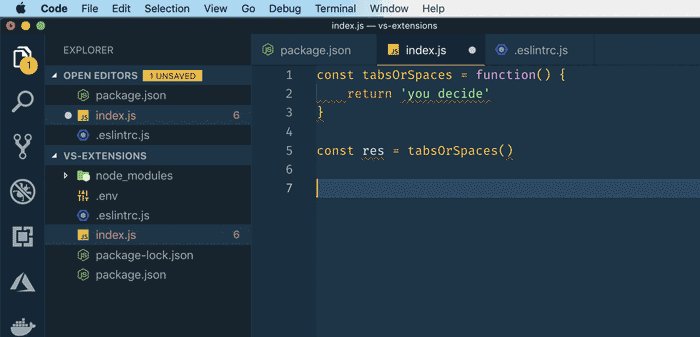
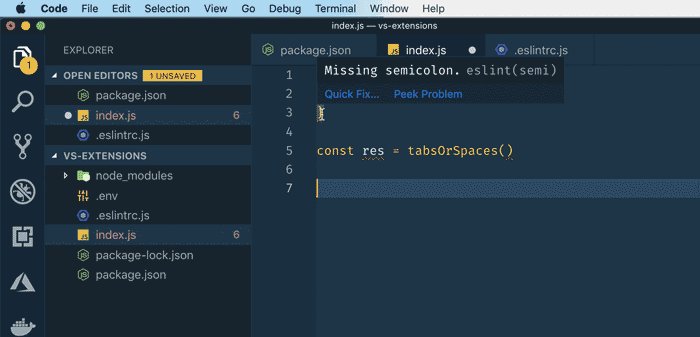
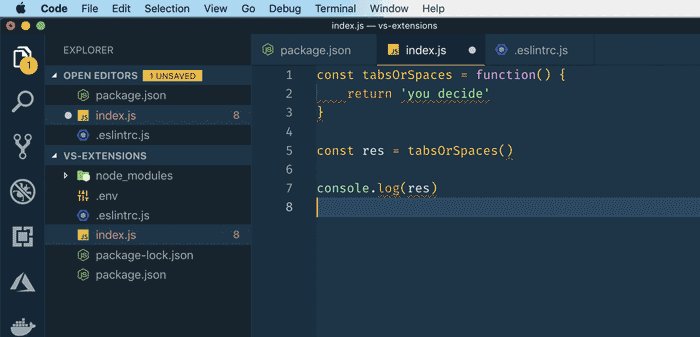
ESLint組件會(huì)使用本地ESLint和配置規(guī)則來查找JavaScript代碼中的常見模式問題,以便減少bug而編寫出更好的代碼。ESLint還可以重新格式化代碼使其一致性更好,這取決于我們啟用的規(guī)則。請(qǐng)確保VS Code設(shè)置了自動(dòng)保存修復(fù)功能(”eslint.autoFixOnSave”: true)。
要初始化ESLint配置文件,我們可以在項(xiàng)目中運(yùn)行此命令:
npxeslint--init
當(dāng)前的.eslintr .js內(nèi)容如下:
module.exports={env:{commonjs:true,es6:true,node:true},extends:"eslint:recommended",globals:{},parserOptions:{ecmaVersion:2018},rules:{indent:["error","tab"],"linebreak-style":["error","unix"],quotes:["error","double"],semi:["error","always"],"array-bracket-spacing":["error","always"],"object-curly-spacing":["error","always"],"space-in-parens":["error","always"]}};

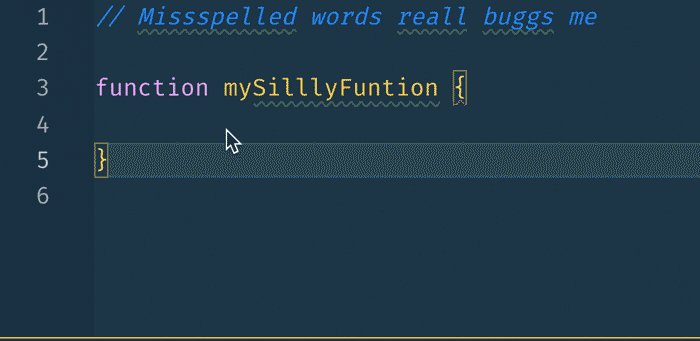
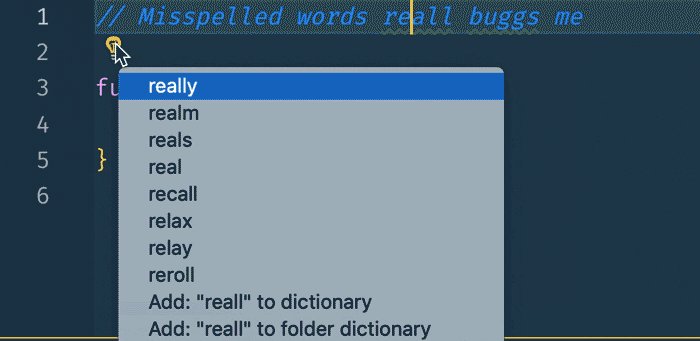
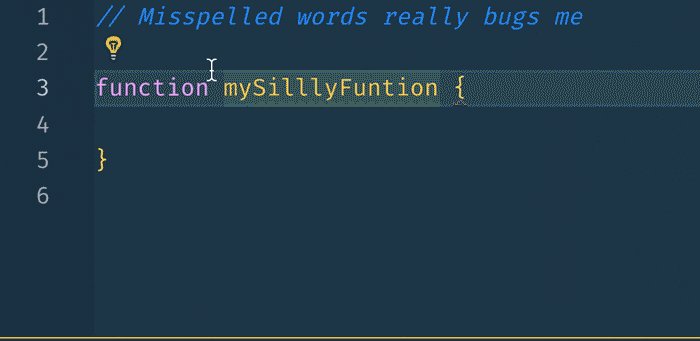
Code Spell Checker
我不知道大家的情況怎么樣,但當(dāng)我發(fā)現(xiàn)我在代碼中拼錯(cuò)了函數(shù)名、變量、注釋或其他任何東西時(shí),我真的很惱火。如果通篇都是拼寫錯(cuò)誤的,那是可以正常運(yùn)行的,但是拼寫錯(cuò)誤仍然會(huì)讓人沮喪或?qū)擂巍?/p>
Code Spell Checker組件的出現(xiàn)終結(jié)了拼寫錯(cuò)誤時(shí)代!該組件很好的一個(gè)特性是可以區(qū)分camelCase、PascalCase、snake_case等。另一個(gè)很棒的特性是它有西班牙語、法語、德語、俄語和其他一些語言的詞典。

Auto Close Tag(自動(dòng)關(guān)閉標(biāo)簽)
VS Code最新版本會(huì)對(duì)HTML或XML文件自動(dòng)創(chuàng)建結(jié)束標(biāo)簽。對(duì)于其他文件類型,如JavaScript、Vue和JSX,Auto Close Tag將為我們縮短某些輸入。

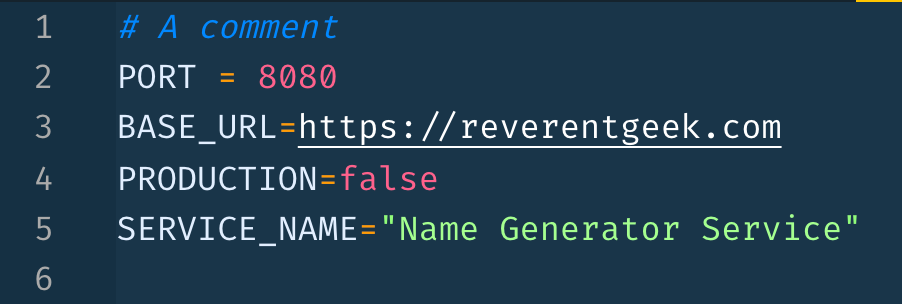
DotENV
用環(huán)境變量來配置Node.js應(yīng)用程序是很常見的。管理環(huán)境變量最流行的一個(gè)模塊是dotenv。VS Code的DotENV擴(kuò)展組件在編輯.env文件時(shí)添加了便捷的語法高亮顯示功能。

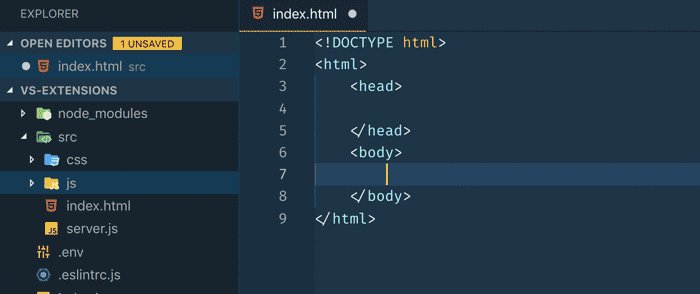
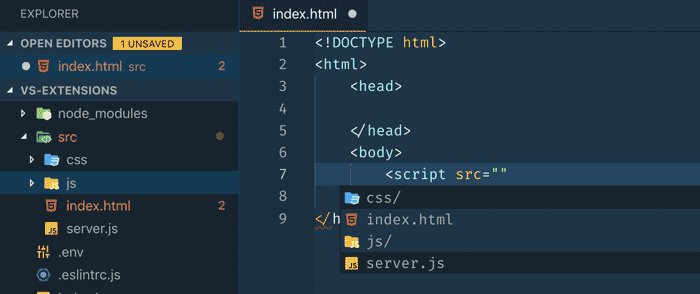
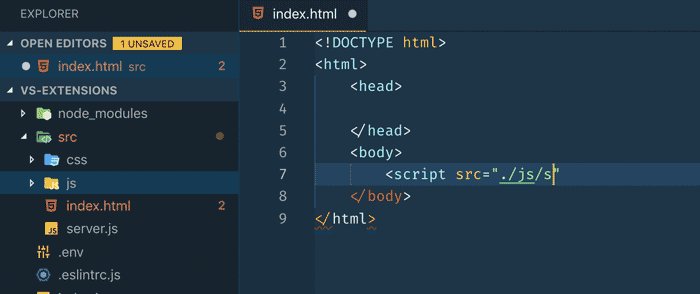
Path Intellisense
Path Intellisense組件增加了對(duì)文件路徑和名稱的自動(dòng)補(bǔ)全功能,以此來降低手工輸入從而減少引入與路徑相關(guān)的bug。

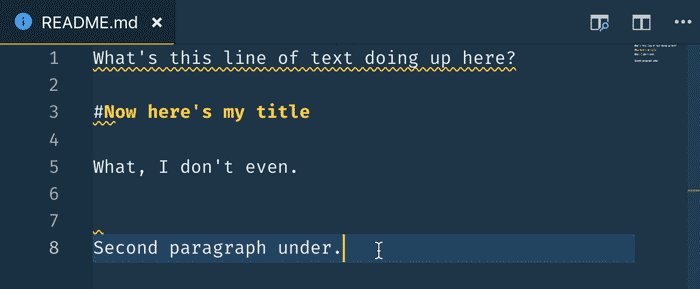
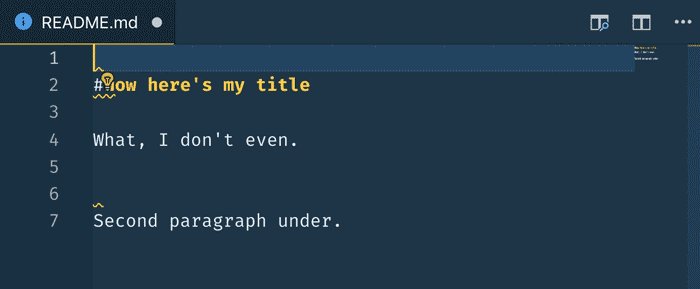
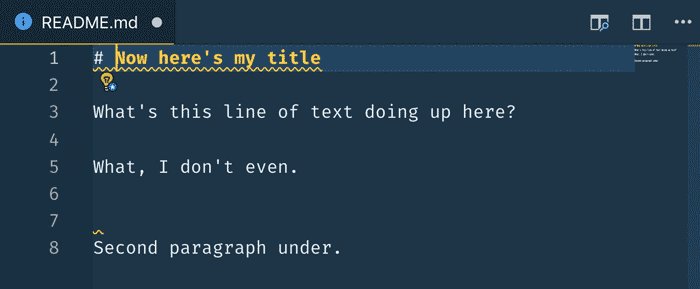
MarkDownLint
優(yōu)秀的代碼和文檔是相輔相成的。我更喜歡用markdown格式編寫README文件或其他文檔。Markdownlint組件可以幫助我們確保markdown語法的正確性。

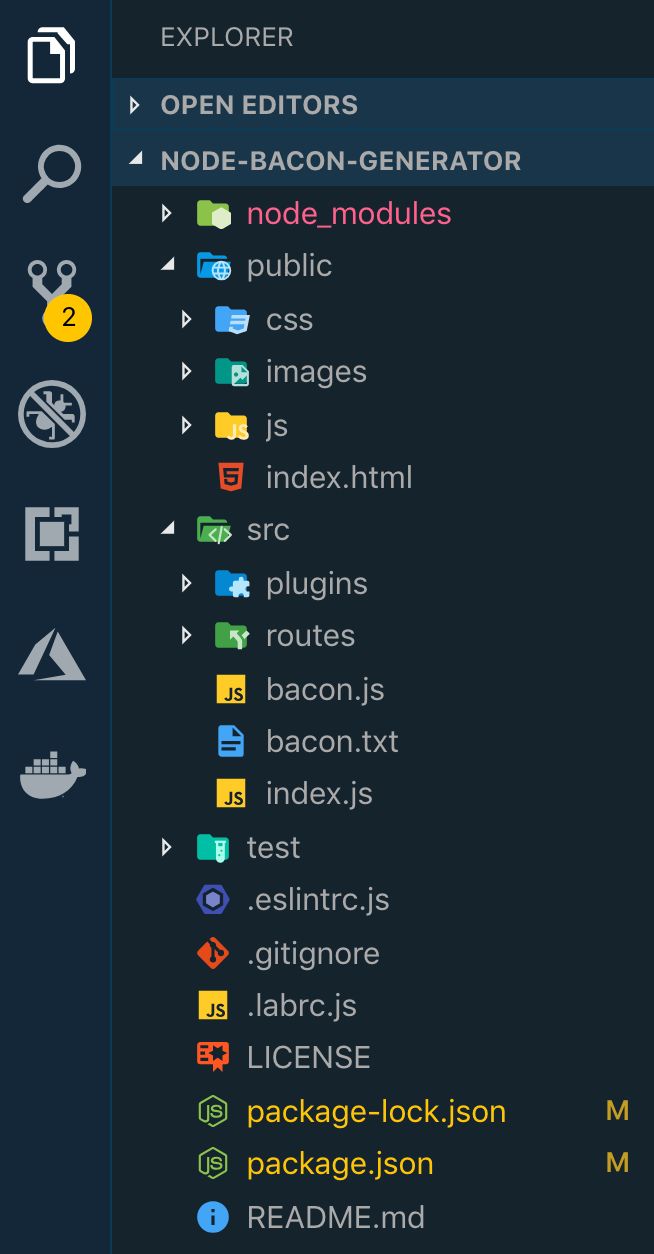
Material Icon Theme
Material Icon Theme組件為VS Code的不同文件類型添加了多種圖標(biāo)。˙這樣能快速區(qū)分項(xiàng)目中不同的文件以便很大限度的節(jié)省時(shí)間!

其他權(quán)威的VSCode擴(kuò)展組件(Node.js適用)
以下擴(kuò)展組件沒有排進(jìn)前10名,但是對(duì)于Node.js開發(fā)人員來說,它們?cè)谀承﹫鼍爸泻苡杏茫?/p>
Encode Decode——通過添加命令來快速切換文本與其他各種格式,比如Base64、HTML和JSON數(shù)組。
Rest Client——直接從編輯器發(fā)出HTTP請(qǐng)求,并在一個(gè)獨(dú)立窗口中查看響應(yīng)數(shù)據(jù)。非常適合測試和原型化API。
Better Comments——在不同類型的注釋中添加高亮顯示,助于創(chuàng)建更“人性化”的注釋。
-
Visual
+關(guān)注
關(guān)注
0文章
255瀏覽量
34326 -
代碼
+關(guān)注
關(guān)注
30文章
4825瀏覽量
69046 -
編輯器
+關(guān)注
關(guān)注
1文章
806瀏覽量
31290
原文標(biāo)題:直接上手!不容錯(cuò)過的Visual Studio Code十大擴(kuò)展組件
文章出處:【微信號(hào):rgznai100,微信公眾號(hào):rgznai100】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
IAR Systems 支持 Visual Studio Code 擴(kuò)展以滿足開發(fā)者需求

如何在Visual Studio Code中使用Yocto Project生成的Linux SDK
如何安裝visual studio code
Visual Studio Code如何與ESP8266一起工作?
Arm Keil Studio Visual Studio代碼擴(kuò)展用戶指南
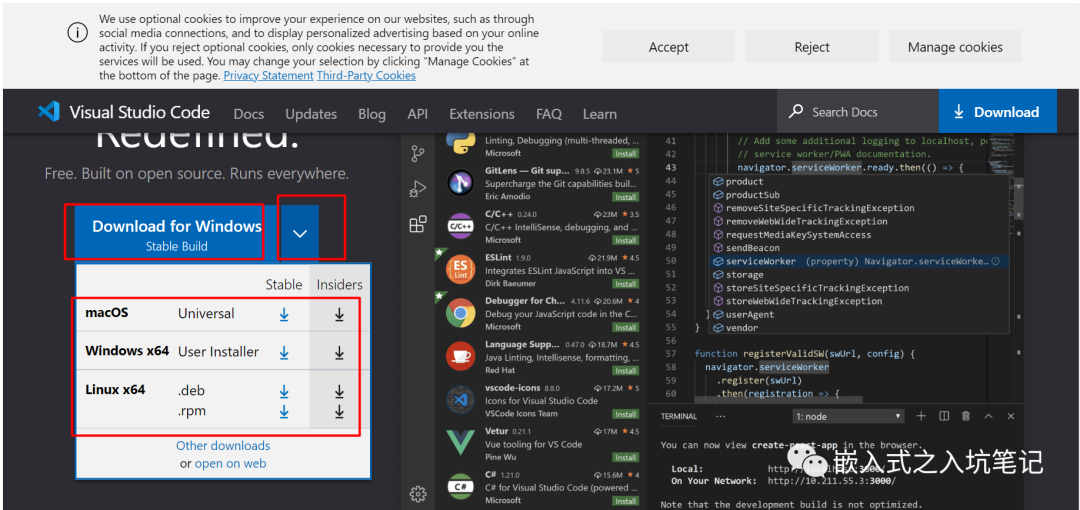
Visual Studio Code 軟件免費(fèi)下載
如何在Visual Studio和VS Code里協(xié)同寫Java?
Visual Studio Code的真正開源替代品來了
Visual Studio Code幫助大家輕松、高效學(xué)習(xí)C語言
IAR Systems更新Visual Studio Code擴(kuò)展
IAR Systems更新Visual Studio Code擴(kuò)展 簡化嵌入式開發(fā)工作流程
使用Visual Studio Code開發(fā)MCUXpresso工程(環(huán)境準(zhǔn)備篇)
Visual Studio Code的安裝和使用

Visual Studio Code - 如何在Visual Studio Code(VS Code)中構(gòu)建和調(diào)試RL78項(xiàng)目
Vector推出一套基于Visual Studio Code的免費(fèi)插件





 盤點(diǎn)最常用的十大Visual Studio Code擴(kuò)展組件
盤點(diǎn)最常用的十大Visual Studio Code擴(kuò)展組件










評(píng)論