一
這一篇文章零妖帶你學(xué)習(xí)全宇宙最簡單的網(wǎng)頁應(yīng)用開發(fā)框架:Bone Web 框架,這是一個通過敲代碼來制作網(wǎng)頁的框架,非常適合不需要華麗界面的物聯(lián)網(wǎng)項目。如果你動手操作,零妖保證三十分鐘之內(nèi)能做出來一個Web應(yīng)用,體驗空前的成就感(深入地做一個好的Web應(yīng)用就需要你再繼續(xù)研究了)。
這篇文章要介紹安裝兩個電腦軟件,用來編寫和調(diào)試網(wǎng)頁代碼,順便再“弄”一個 Hello World 的代碼來體驗一把網(wǎng)頁編寫的感覺(別擔心,不會讓你敲代碼的,零妖教你的是如何移植官方提供的例程代碼)。下篇文章再介紹如何與阿里云服務(wù)器以及我們的物聯(lián)網(wǎng)設(shè)備對接,當然是通過移植例程的方法來做的嘍。
二
首先安裝的是 Node.js 這個軟件,版本號是node-v8.11.1。請你打開下面這個網(wǎng)址,通過詳細閱讀阿里云官方文檔來了解如何安裝。
阿里云官方文檔
零妖在這里總結(jié)一下安裝步驟:
1:下載Node.js這個軟件,并且安裝到你的電腦上(就和安裝電腦QQ一樣簡單,如果你不會弄,那老哥也救不了你啊兄弟),這個軟件的下載地址如下: 軟件下載地址。
2:下載并安裝 VSCode 這個軟件,這個軟件對于90%的程序員來說應(yīng)該是標配的,自行百度下載。
3:下載并安裝谷歌瀏覽器,這個可是必備的,要設(shè)置為系統(tǒng)的默認瀏覽器,因為調(diào)試代碼要用到。
4:打開Windows的命令行窗口,復(fù)制幾條命令進去再敲回車就行了。下面會具體說咋弄。
5:打開 VSCode 這個軟件,簡單設(shè)置一下。下文將會介紹方法。
6:只需要敲一行代碼,助你新建一個Web應(yīng)用!
三
你要保證自己已經(jīng)安裝了Node.js這個軟件。
正式開始之前,你需要去阿里云的Bone,然后點擊右上角的登陸,進入Bone開發(fā)框架的官網(wǎng)。再點開一個網(wǎng)頁,獲取一個系統(tǒng)自動分配的賬號密碼,我們把它叫做“bnpm賬號信息”。這個在接下來的安裝過程中會用到。
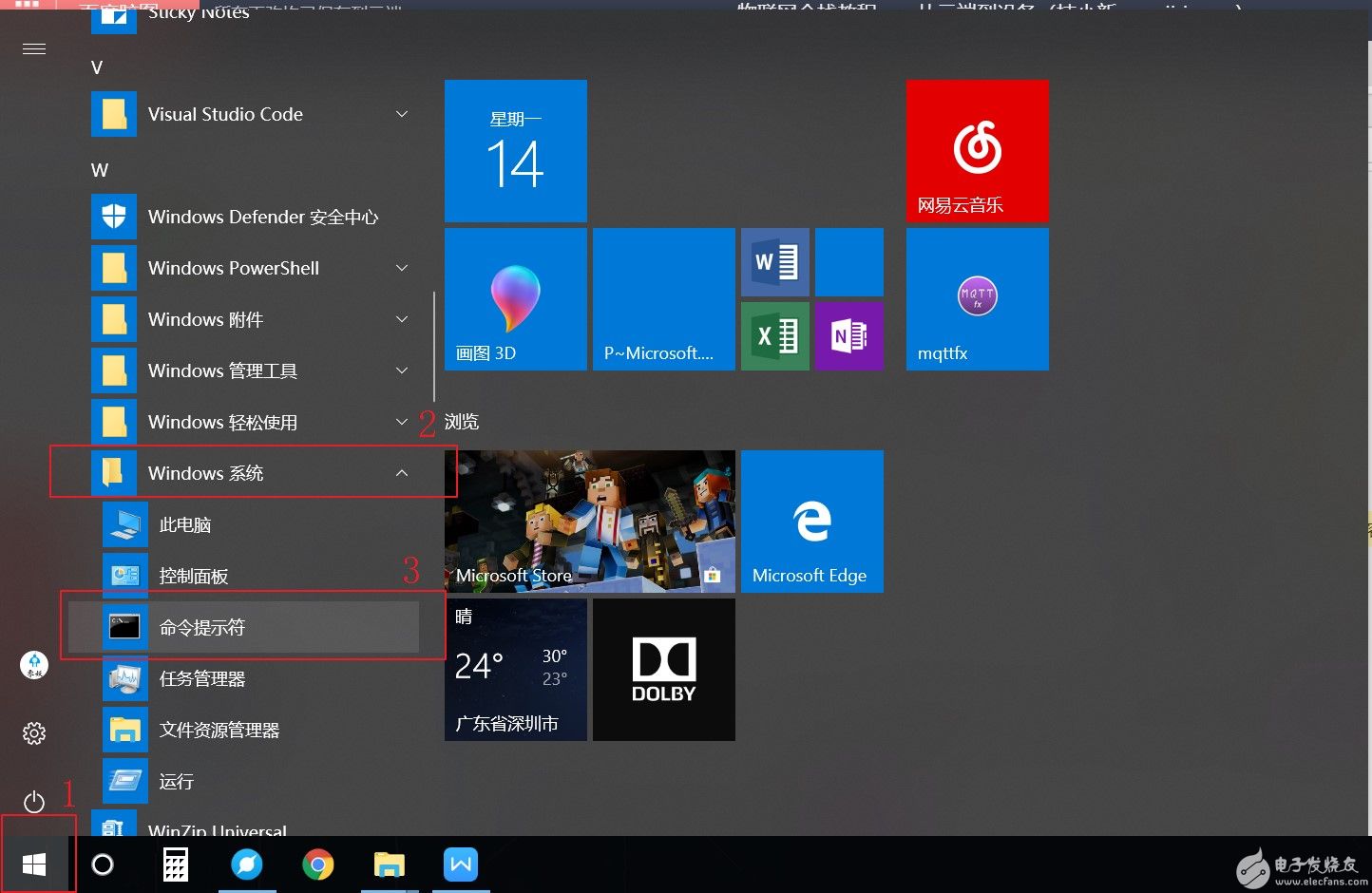
Windows的電腦系統(tǒng)都會有一個叫做 命令行 的東西,進入的方法如下(WIN10的64位系統(tǒng)):
進入命令行的界面之后,需要依次運行如下3條命令,你需要復(fù)制一條命令,粘貼上去敲回車執(zhí)行完畢,然后再復(fù)制一條執(zhí)行。

第一步: npm install -g bnpm --registry=https://npm.aliplus.com/api
第二步: (這一步要根據(jù)提示輸入bnpm賬號和密碼) bnpm login
第三步: bnpm install -g @bone/bone-cli
完成。
四
接下來設(shè)置VSCode這個軟件。要保證已經(jīng)安裝了VSCode和谷歌瀏覽器。好了,打開VSCode吧。

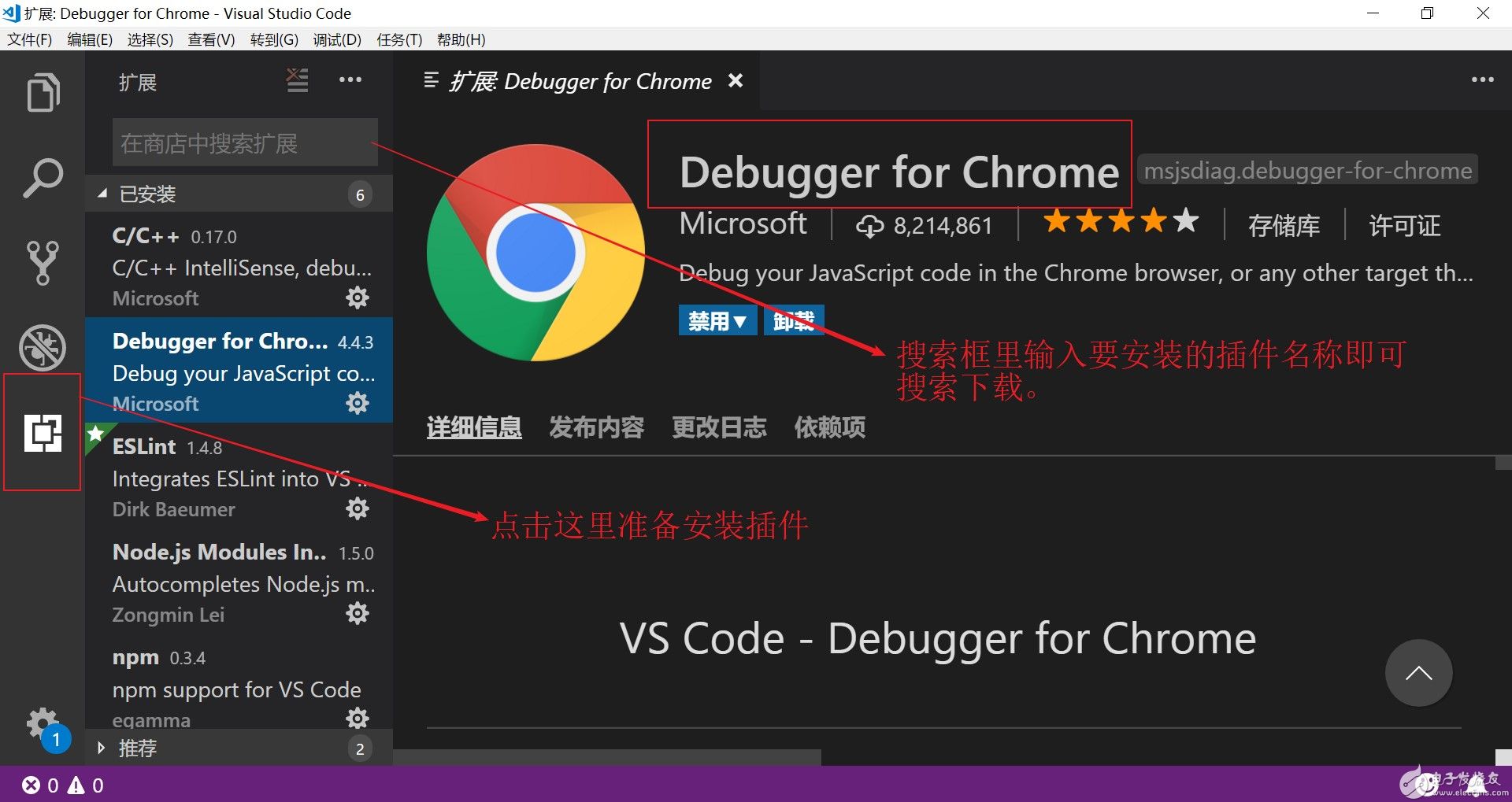
搜索并安裝如下三個插件:
第一個: Debugger for Chrome
第二個: npm
第三個: Node.js Modules Intellisense
完成。
五
至此,開發(fā)Web應(yīng)用(也就是網(wǎng)頁)所需要的所有準備工作都已經(jīng)完成,零妖給你兩分鐘時間去做人生第一個Web應(yīng)用 Hello World !
第一步: 在桌面新建一個文件夾,名字就叫做 Web 吧。你可以自己起名字。
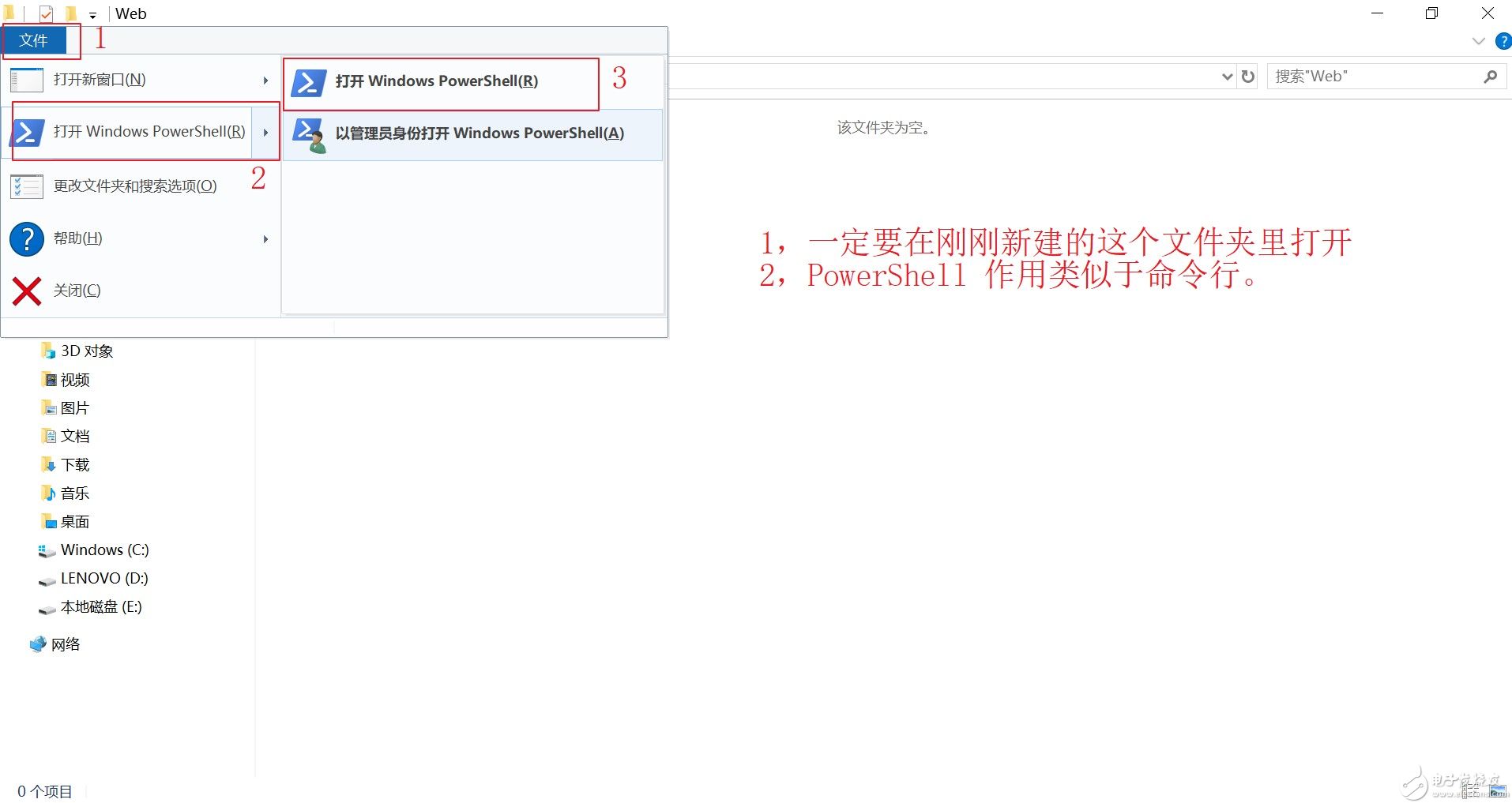
第二步: 進入這個文件夾,如下圖進行操作。

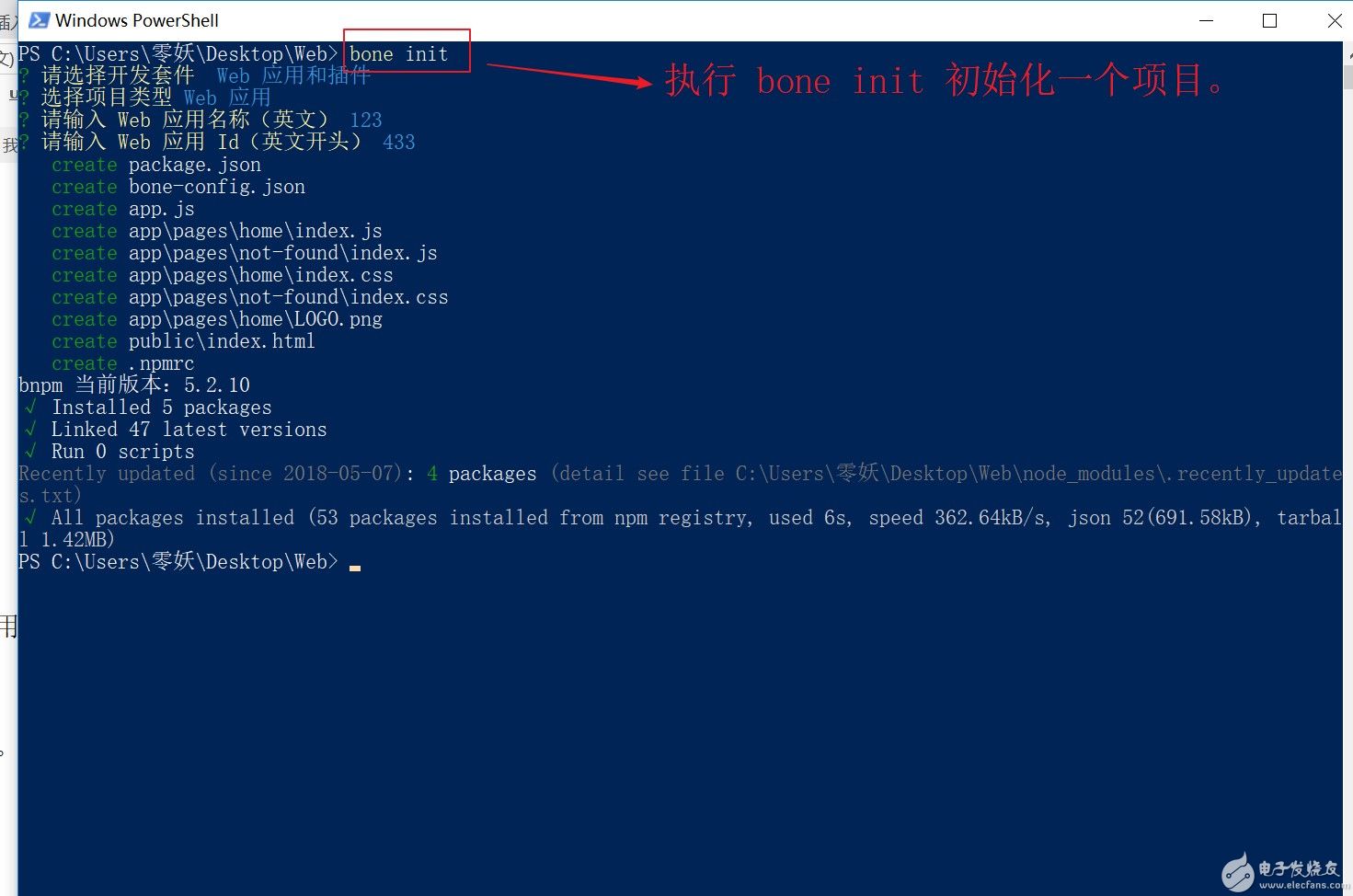
第三步: 輸入 bone init ,然后敲回車,接下來會讓你選擇要新建的項目類型,我們選擇Web應(yīng)用就行了。讓你輸入的應(yīng)用名稱和應(yīng)用ID隨便弄個,這次是做測試的,先不要管那么多。

通過這一行代碼,你已經(jīng)完成了第一個Web應(yīng)用的創(chuàng)建工作了,接下來零妖老哥教你如何查看你的網(wǎng)頁。
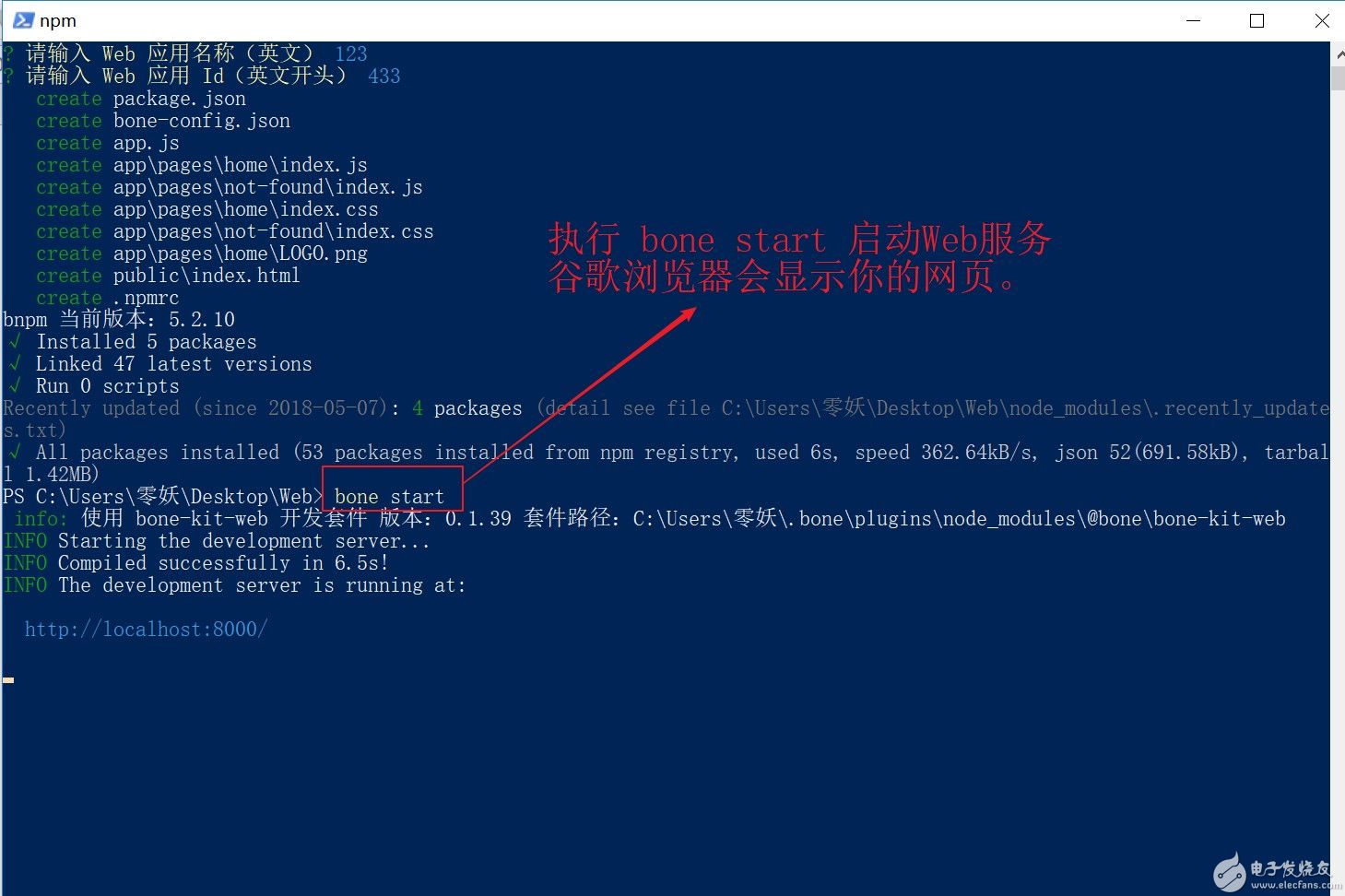
第四步: 輸入 bone start ,然后敲回車。等待十幾秒左右,谷歌瀏覽器就會自動彈出來哦!

谷歌瀏覽器自動彈出并顯示如下信息:
六
恭喜你,你的第一個基于Bone開發(fā)框架的應(yīng)用程序,已經(jīng)通過一行代碼完成了!
不要著急去想什么編程語法,零妖告訴你用這個框架編寫代碼實質(zhì)上是符合JS語法規(guī)范的,但是你完全不用立馬去學(xué)習(xí)JS語法規(guī)則,也不用學(xué)習(xí)HTML。正確的學(xué)習(xí)方法是,當你用到某個功能的時候,去找一下官方對這個功能的描述以及提供的例程代碼,然后移植它,修改它為己所用即可。
下一篇文章,咱們來移植一個儀表盤,并打通設(shè)備到網(wǎng)頁的數(shù)據(jù)!
-
單片機
+關(guān)注
關(guān)注
6043文章
44621瀏覽量
638628 -
物聯(lián)網(wǎng)
+關(guān)注
關(guān)注
2914文章
44939瀏覽量
377099 -
阿里云
+關(guān)注
關(guān)注
3文章
975瀏覽量
43235 -
IOT
+關(guān)注
關(guān)注
187文章
4230瀏覽量
197634
發(fā)布評論請先 登錄
相關(guān)推薦
宇樹科技在物聯(lián)網(wǎng)方面
曙光云開啟全棧智能時代
物聯(lián)網(wǎng)數(shù)據(jù)采集網(wǎng)關(guān)在物聯(lián)網(wǎng)中扮演的角色

物聯(lián)網(wǎng)學(xué)習(xí)路線來啦!
特斯拉FSD,從全棧自研到智能駕駛的未來

如何提高物聯(lián)網(wǎng)設(shè)備的互聯(lián)性
物聯(lián)網(wǎng)設(shè)備的標準與規(guī)范
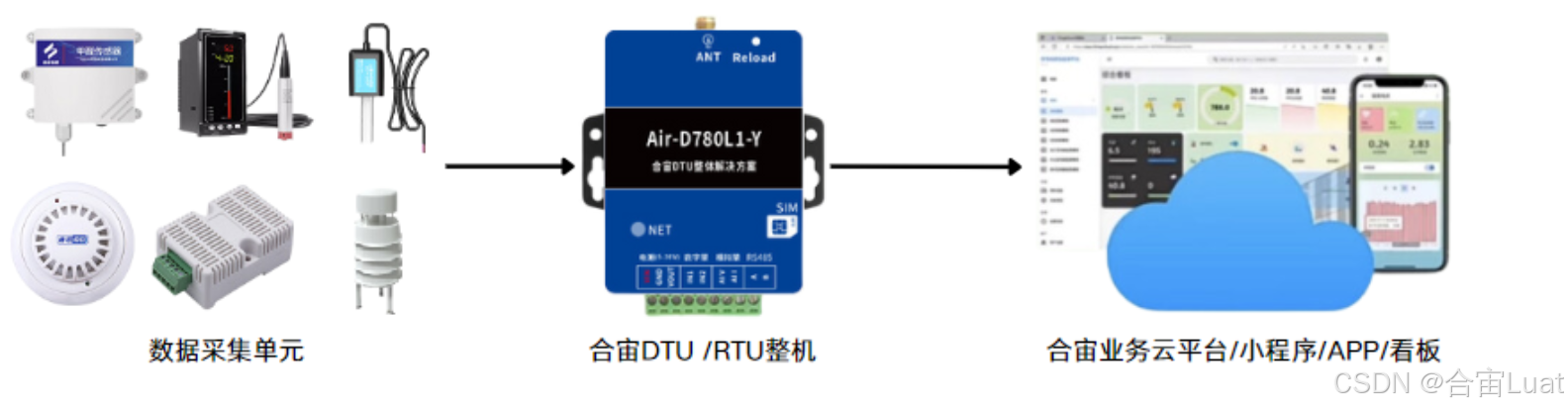
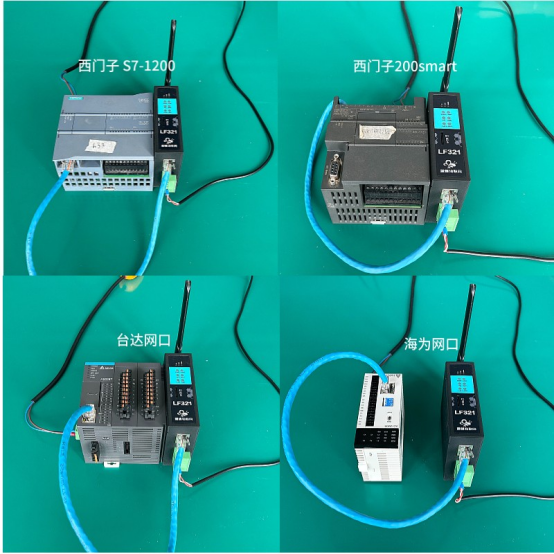
從邊緣設(shè)備到云端平臺,合宙DTU&RTU打造無縫物聯(lián)網(wǎng)解決方案

什么是物聯(lián)網(wǎng)技術(shù)?
智慧物聯(lián)網(wǎng)網(wǎng)關(guān)是什么
Modbus物聯(lián)網(wǎng)網(wǎng)關(guān)是什么

【天拓四方】物聯(lián)網(wǎng)網(wǎng)關(guān)硬件和云端分別實現(xiàn)了哪些功能?
物聯(lián)數(shù)據(jù)棧網(wǎng)關(guān)是什么?
從現(xiàn)場到云端:造紙機生產(chǎn)數(shù)據(jù)全鏈條采集及可視化解決方案





 物聯(lián)網(wǎng)全棧教程-從云端到設(shè)備(九)
物聯(lián)網(wǎng)全棧教程-從云端到設(shè)備(九)










評論