交叉軸
- 垂直于主軸方向的軸線。Row容器交叉軸為縱向,Column容器交叉軸為橫向。
- 通過alignItems屬性設(shè)置子元素在交叉軸(排列方向的垂直方向)上的對齊方式
- alignSelf屬性用于控制單個子元素在容器交叉軸上的對齊方式,其優(yōu)先級高于alignItems屬性,如果設(shè)置了alignSelf屬性,則在單個子元素上會覆蓋alignItems屬性
- 開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
Column容器內(nèi)子元素在水平方向上的排列
typescript
復(fù)制代碼
Column() {
...
}.alignItems(HorizontalAlign.Start)

- HorizontalAlign.Start:子元素在水平方向左對齊
- HorizontalAlign.Center:子元素在水平方向居中對齊
- HorizontalAlign.End:子元素在水平方向右對齊。
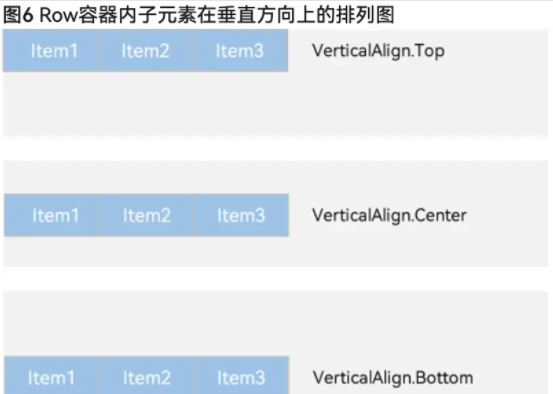
Row容器內(nèi)子元素在垂直方向上的排列
typescript
復(fù)制代碼
Row() {
...
}.alignItems(VerticalAlign.Top)

- VerticalAlign.Top:子元素在垂直方向頂部對齊
- VerticalAlign.Center:子元素在垂直方向居中對齊
- VerticalAlign.Bottom:子元素在垂直方向底部對齊
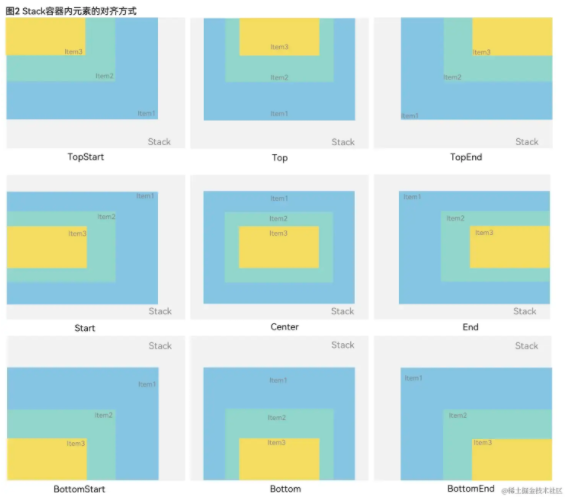
層疊布局(Stack)
- 層疊布局主要用于實現(xiàn)基于Z軸的布局,容器中的子元素(子組件)依次入棧,后一個子元素覆蓋前一個子元素,子元素可以疊加,也可以通過zIndex設(shè)置位置
- 可以通過[alignContent參數(shù)]實現(xiàn)位置的相對移動
typescript
復(fù)制代碼
Stack({ alignContent: Alignment.BottomStart })
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`


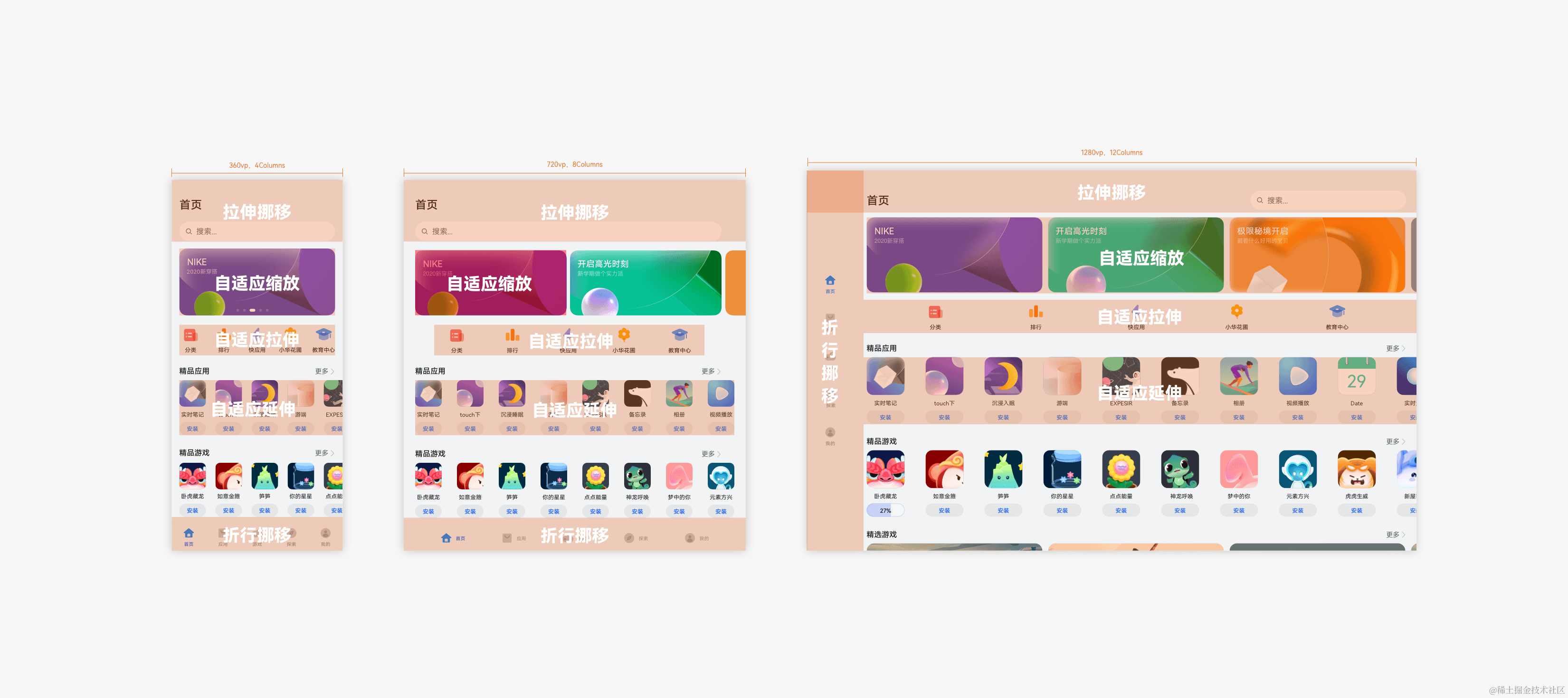
彈性布局(Flex)
- Row和Column容器只支持單方向的布局。你可以把Flex理解為它倆的升級版,能更靈活的控制布局方向和子元素布局。
- 可以設(shè)置布局方向,是否自動換行等
審核編輯 黃宇
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2392瀏覽量
43055
發(fā)布評論請先 登錄
相關(guān)推薦
HarmonyOS開發(fā)ArkUI案例:【常用布局容器對齊方式】
基于ArkTS擴展的聲明式開發(fā)范式,實現(xiàn)Flex、Column、Row和Stack四種常用布局容器對齊方式。

OpenHarmony使用ArkUI Inspector分析布局
本文轉(zhuǎn)載自《#2023 盲盒+碼 # OpenHarmony使用ArkUI Inspector分析布局》,作者:zhushangyuan_
● 摘要:視圖的嵌套層次會影響應(yīng)用的性能,開發(fā)者應(yīng)該移除
發(fā)表于 09-04 15:27
鴻蒙ArkUI開發(fā)-應(yīng)用添加彈窗
彈窗是一種模態(tài)窗口,通常用來展示用戶當前需要的或用戶必須關(guān)注的信息或操作。在彈出框消失之前,用戶無法操作其他界面內(nèi)容。ArkUI為我們提供了豐富的彈窗功能

鴻蒙ArkUI開發(fā):常用布局【創(chuàng)建網(wǎng)格(Grid/GridItem)】
網(wǎng)格布局主要用于處理固定行列的UI,也支持動態(tài)調(diào)整。很類似iOS中的UICollectionView。

鴻蒙ArkUI-X跨平臺技術(shù):【開發(fā)準備】
本文檔適用于ArkUI跨平臺應(yīng)用開發(fā)的初學(xué)者。通過開發(fā)環(huán)境搭建、應(yīng)用工程創(chuàng)建、編譯和運行,熟悉ArkUI跨平臺應(yīng)用開發(fā)基本流程。

鴻蒙ArkUI-X跨平臺開發(fā):【 編寫第一個ArkUI-X應(yīng)用】
通過構(gòu)建一個簡單的ArkUI頁面跳轉(zhuǎn)示例,快速了解資源創(chuàng)建引用,路由代碼編寫和UI布局編寫等應(yīng)用開發(fā)流程。





 鴻蒙ArkUI開發(fā):常用布局【交叉軸】
鴻蒙ArkUI開發(fā):常用布局【交叉軸】


















評論