國際化
如今越來的越多的應(yīng)用都走向了海外,應(yīng)用走向海外需要支持不同國家的語言,這就意味著應(yīng)用資源文件需要支持不同語言環(huán)境下的顯示。本節(jié)就介紹一下設(shè)備語言環(huán)境變更后,如何讓應(yīng)用支持多語言。
應(yīng)用支持多語言
ArkUI開發(fā)框架對多語言的支持比較友好,只需要在 resources 目錄下創(chuàng)建對應(yīng)國家的文件夾,名稱對國家簡碼,例如中國為 zh ,則在 resources 下創(chuàng)建 zh 文件夾,然后在 zh 文件下創(chuàng)建對應(yīng)的類別文件,筆者以文本資源支持多語言為例。
添加多語言數(shù)據(jù)
- 在resources目錄下創(chuàng)建
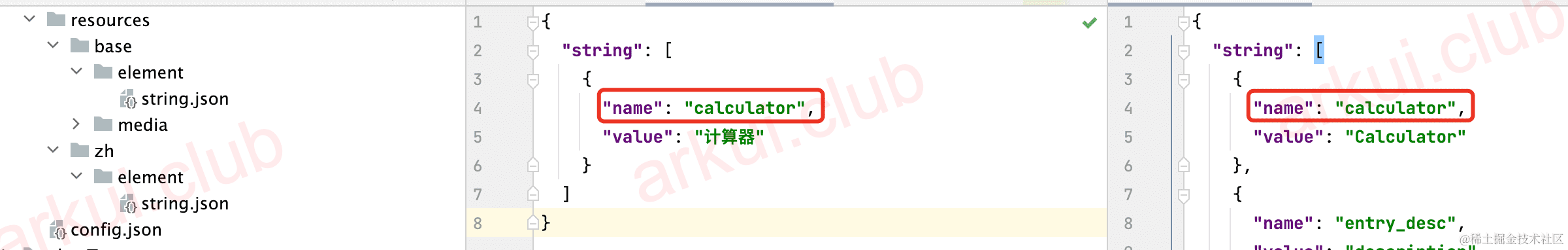
zh/element文件夾目錄后,添加 string.json 文件:
筆者分別在zh目錄下的 string.json 和base目錄下的 string.json 中添加了一個(gè) json 數(shù)據(jù),name都是 calculator , value 一個(gè)是英文一個(gè)中文。
使用多語言數(shù)據(jù)
|
使用 resources 目錄下的資源,ArkUI開發(fā)框架給我們提供了快捷方法: () ,比如要訪問 string.json 中的資源,可以簡寫 ('app.string.name') ,筆者在第 3 節(jié)有介紹 [$()] 的使用,讀者請自行查看。
- 在
index.ets里使用添加的多語言,代碼如下:@Entry @Component struct Index { build() { Column({space: 10}) { Text('多語言測試:') .fontSize(22) Text($r("app.string.calculator")) // 使用多語言 .fontSize(22) } .padding(10) .width('100%') .height('100%') } }
i18n和intl簡介

讓APP支持多語言可以采取資源本地化的操作,當(dāng)設(shè)備語言環(huán)境變更后系統(tǒng)會(huì)自動(dòng)讀取對應(yīng)的資源,當(dāng)需要手動(dòng)獲取語言環(huán)境相關(guān)信息時(shí),可以使用 @ohos.i18n 和 @ohos.intl 模塊提供的相關(guān) API 實(shí)現(xiàn)。
i18n模塊
declare namespace i18n { // 獲取設(shè)備系統(tǒng)語言 export function getSystemLanguage(): string; // 設(shè)置設(shè)備系統(tǒng)語言 export function setSystemLanguage(language: string): boolean; // 獲取設(shè)備系統(tǒng)地區(qū) export function getSystemRegion(): string; // 獲取時(shí)區(qū)ID對應(yīng)的時(shí)區(qū)對象 export function getTimeZone(zoneID?: string): TimeZone; // 省略部分API } export default i18n;i18n主要提供的是獲取系統(tǒng)信息,比如當(dāng)前系統(tǒng)語言,系統(tǒng)區(qū)域等,預(yù)了解更多信息讀者可參考官方文檔或者源碼,aboutToAppear() { let language = i18n.getSystemLanguage(); console.log(language);// 輸出:zh-Hans-CN }intl模塊
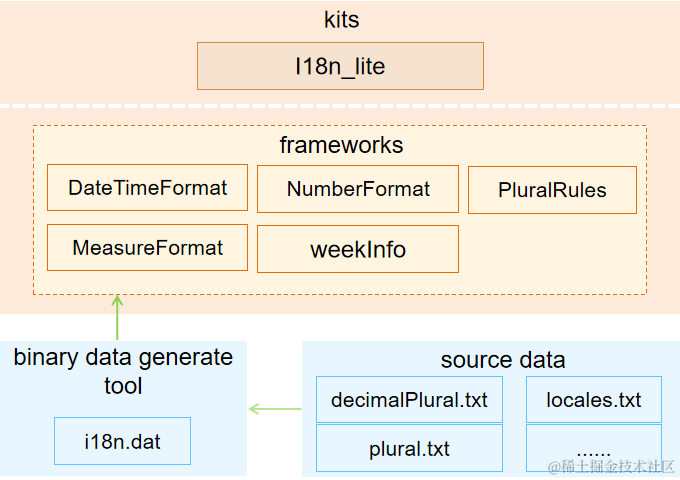
declare namespace intl { // 區(qū)域初始化選項(xiàng)。 export interface LocaleOptions { } // 區(qū)域信息設(shè)置對象 export class Locale { } // 時(shí)間日期格式化選項(xiàng)。 export interface DateTimeOptions { } // 日期格式化對象 export class DateTimeFormat { } // 數(shù)字格式化選項(xiàng) export interface NumberOptions { } // 數(shù)字格式化對象 export class NumberFormat { } // 省略相關(guān) API } export default intl;@ohos.intl模塊提供了信息在不同區(qū)域的差異化能力,比如日期顯示,在不同的國家顯示格式是不一樣的,可以采用DateTimeFormat獲取不同的顯示方式:aboutToAppear() { let date = new Date(2022, 5, 1, 17, 45, 30); // 創(chuàng)建日期 var datefmt= new intl.DateTimeFormat("en-GB"); // 格式化對象 console.log(datefmt.format(date)); // 輸出01/06/2022 }
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2392瀏覽量
43050 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1982瀏覽量
30576 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16580
發(fā)布評論請先 登錄
相關(guān)推薦
Qt多國語言(國際化)問題小結(jié)
用OpenHarmony設(shè)置zh_CN國際化以后總是報(bào)錯(cuò)的原因是什么
開啟OpenHarmony應(yīng)用開發(fā)之旅
OpenHarmony數(shù)據(jù)轉(zhuǎn)碼應(yīng)用開發(fā)實(shí)戰(zhàn)(下)
中軟國際教培開發(fā)板通過OpenHarmony兼容性測評
淺議基于JSF的Java國際化編程及其實(shí)現(xiàn)
柳傳志談聯(lián)想國際化:看中目標(biāo)拐大彎
iOS的國際化功能方便了APP走向國際

攜安世半導(dǎo)體邁入A股 聞泰科技更加國際化
劍指國際化,誰能搶灘新大陸?
國際化測試和本地化測試的特點(diǎn)和區(qū)別
鴻蒙實(shí)戰(zhàn)開發(fā):【國際化部件】

中軟國際教育科技集團(tuán)助力職業(yè)教育國際化發(fā)展
OpenHarmony城市技術(shù)論壇第11期(香港站)【智能終端操作系統(tǒng)技術(shù)與國際化生態(tài)構(gòu)建】大咖齊聚





 OpenHarmony開發(fā)技術(shù):【國際化】實(shí)例
OpenHarmony開發(fā)技術(shù):【國際化】實(shí)例











評論