1、TypeScript Number
TypeScript 與 JavaScript 類似,支持 Number 對象。
Number 對象是原始數(shù)值的包裝對象。
語法
var num = new Number(value);復(fù)制
注意: 如果一個(gè)參數(shù)值不能轉(zhuǎn)換為一個(gè)數(shù)字將返回 NaN (非數(shù)字值)。
2、Number 對象屬性
下表列出了 Number 對象支持的屬性:
| 序號(hào) | 屬性 & 描述 |
|---|---|
| 1. | MAX_VALUE可表示的最大的數(shù),MAX_VALUE 屬性值接近于 1.79E+308。大于 MAX_VALUE 的值代表 "Infinity"。 |
| 2. | MIN_VALUE可表示的最小的數(shù),即最接近 0 的正數(shù) (實(shí)際上不會(huì)變成 0)。最大的負(fù)數(shù)是 -MIN_VALUE,MIN_VALUE 的值約為 5e-324。小于 MIN_VALUE ("underflow values") 的值將會(huì)轉(zhuǎn)換為 0。 |
| 3. | NaN非數(shù)字值(Not-A-Number)。 |
| 4. | NEGATIVE_INFINITY負(fù)無窮大,溢出時(shí)返回該值。該值小于 MIN_VALUE。 |
| 5. | POSITIVE_INFINITY正無窮大,溢出時(shí)返回該值。該值大于 MAX_VALUE。 |
| 6. | prototypeNumber 對象的靜態(tài)屬性。使您有能力向?qū)ο筇砑訉傩院头椒ā?/td> |
| 7. | constructor返回對創(chuàng)建此對象的 Number 函數(shù)的引用。 |
| 鴻蒙OS開發(fā) | 更多內(nèi)容↓點(diǎn)擊 | HarmonyOS與OpenHarmony技術(shù) |
|---|---|---|
| 鴻蒙技術(shù)文檔 | 開發(fā)知識(shí)更新庫gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在這。 |
TypeScript

或者添加mau123789是v可以拿取文檔
console.log("TypeScript Number 屬性: ");
console.log("最大值為: " + Number.MAX_VALUE);
console.log("最小值為: " + Number.MIN_VALUE);
console.log("負(fù)無窮大: " + Number.NEGATIVE_INFINITY);
console.log("正無窮大:" + Number.POSITIVE_INFINITY);復(fù)制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
console.log("TypeScript Number 屬性: ");
console.log("最大值為: " + Number.MAX_VALUE);
console.log("最小值為: " + Number.MIN_VALUE);
console.log("負(fù)無窮大: " + Number.NEGATIVE_INFINITY);
console.log("正無窮大:" + Number.POSITIVE_INFINITY);復(fù)制
輸出結(jié)果為:
TypeScript Number 屬性:
最大值為: 1.7976931348623157e+308
最小值為: 5e-324
負(fù)無窮大: -Infinity
正無窮大:Infinity
3、NaN 實(shí)例
TypeScript
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("月份是:"+ month)
} else {
console.log("輸入月份數(shù)值正確。")
}復(fù)制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
var month = 0;
if (month <= 0 || month > 12) {
month = Number.NaN;
console.log("月份是:" + month);
}
else {
console.log("輸入月份數(shù)值正確。");
}復(fù)制
輸出結(jié)果為:
月份是:NaN
4、prototype 實(shí)例
TypeScript
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"admin")
employee.prototype.email = "admin@runoob.com"
console.log("員工號(hào): "+emp.id)
console.log("員工姓名: "+emp.name)
console.log("員工郵箱: "+emp.email)復(fù)制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "admin");
employee.prototype.email = "admin@runoob.com";
console.log("員工號(hào): " + emp.id);
console.log("員工姓名: " + emp.name);
console.log("員工郵箱: " + emp.email);復(fù)制
輸出結(jié)果為:
員工號(hào): 123
員工姓名: admin
員工郵箱: admin@runoob.com
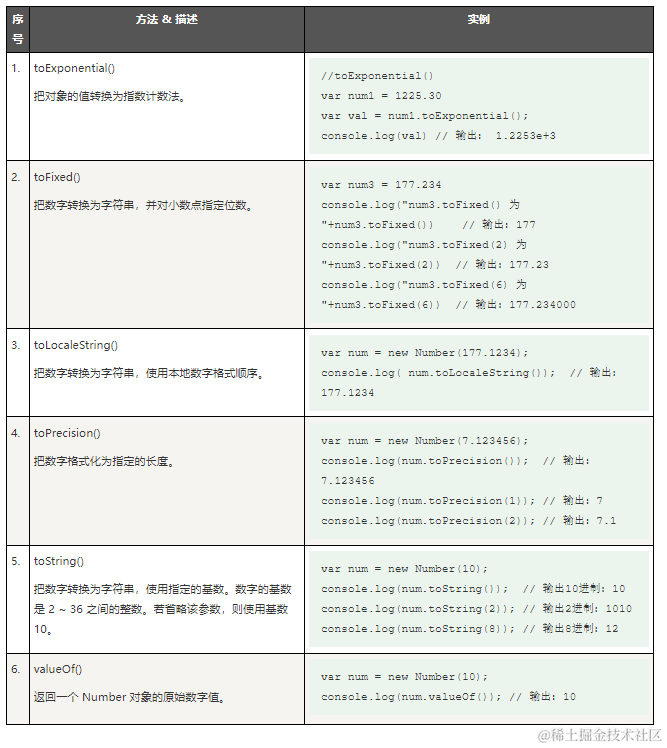
5、Number 對象方法
Number對象 支持以下方法:

審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2392瀏覽量
43050 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1982瀏覽量
30572 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3744瀏覽量
16577
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙TypeScript入門學(xué)習(xí)第6天:【條件語句】

鴻蒙TypeScript學(xué)習(xí)第7天:【TypeScript 循環(huán)】

鴻蒙TypeScript學(xué)習(xí)第20天:【模塊】

鴻蒙開發(fā):【從TypeScript到ArkTS的適配規(guī)則】

【觸覺智能 Purple Pi OH 開發(fā)板體驗(yàn)】二、鴻蒙系統(tǒng)APP應(yīng)用例程學(xué)習(xí)HDC使用學(xué)習(xí)
詳解了將三萬行代碼從Flow移植到TypeScript的全過程
快速了解TypeScript和JavaScript之間的差異
TypeScript之父也搞大模型:推出TypeChat

鴻蒙TypeScript入門學(xué)習(xí)第2天【TypeScript安裝】

鴻蒙TypeScript開發(fā)入門學(xué)習(xí)第3天:【TS基礎(chǔ)類型】

鴻蒙TypeScript入門學(xué)習(xí)第8天:【TypeScript 函數(shù)】

鴻蒙TypeScript學(xué)習(xí)21天:【聲明文件】





 鴻蒙TypeScript 開發(fā)學(xué)習(xí)第9天:【TypeScript Number】
鴻蒙TypeScript 開發(fā)學(xué)習(xí)第9天:【TypeScript Number】










評論