1、TypeScript 條件語句
條件語句用于基于不同的條件來執行不同的動作。
TypeScript 條件語句是通過一條或多條語句的執行結果(True 或 False)來決定執行的代碼塊。
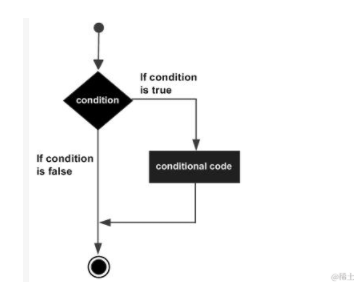
可以通過下圖來簡單了解條件語句的執行過程:

2、條件語句
通常在寫代碼時,您總是需要為不同的決定來執行不同的動作。您可以在代碼中使用條件語句來完成該任務。
在 TypeScript 中,我們可使用以下條件語句:
- if 語句 - 只有當指定條件為 true 時,使用該語句來執行代碼
- if...else 語句 - 當條件為 true 時執行代碼,當條件為 false 時執行其他代碼
- if...else if....else 語句 - 使用該語句來選擇多個代碼塊之一來執行
- switch 語句 - 使用該語句來選擇多個代碼塊之一來執行
3、if 語句
TypeScript if 語句由一個布爾表達式后跟一個或多個語句組成。
語法
語法格式如下所示:
if(boolean_expression){
# 在布爾表達式 boolean_expression 為 true 執行
}復制
如果布爾表達式 boolean_expression為 true,則 if 語句內的代碼塊將被執行。如果布爾表達式為 false,則 if 語句結束后的第一組代碼(閉括號后)將被執行。
流程圖

實例
var num:number = 5 if (num > 0) { console.log("數字是正數") }
編譯以上代碼得到如下 JavaScript 代碼:
var num = 5; if (num > 0) { console.log("數字是正數"); }
執行以上 JavaScript 代碼,輸出結果為:
數字是正數
4、if...else 語句
一個 if 語句后可跟一個可選的 else 語句,else 語句在布爾表達式為 false 時執行。
語法
語法格式如下所示:
if(boolean_expression){
# 在布爾表達式 boolean_expression 為 true 執行
}else{
# 在布爾表達式 boolean_expression 為 false 執行
}
如果布爾表達式 boolean_expression 為 true,則執行 if 塊內的代碼。如果布爾表達式為 false,則執行 else 塊內的代碼。
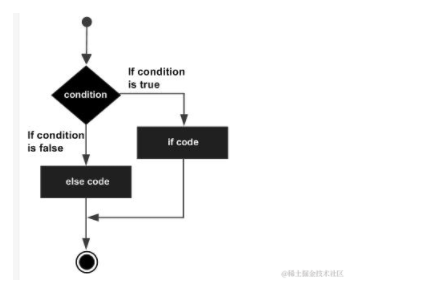
流程圖

實例
5、TypeScript
var num:number = 12; if (num % 2==0) { console.log("偶數"); } else { console.log("奇數"); }復制
編譯以上代碼得到如下 JavaScript 代碼:
6、JavaScript
var num = 12; if (num % 2 == 0) { console.log("偶數"); } else { console.log("奇數"); }復制
執行以上 JavaScript 代碼,輸出結果為:
偶數
7、if...else if....else 語句
if...else if....else 語句在執行多個判斷條件的時候很有用。
語法
語法格式如下所示:
if(boolean_expression 1) {
# 在布爾表達式 boolean_expression 1 為 true 執行
} else if( boolean_expression 2) {
# 在布爾表達式 boolean_expression 2 為 true 執行
} else if( boolean_expression 3) {
# 在布爾表達式 boolean_expression 3 為 true 執行
} else {
# 布爾表達式的條件都為 false 時執行
}
需要注意以下幾點:
- 一個 if 判斷語句可以有 0 或 1 個 else 語句,她必需在 else..if 語句后面。
- 一個 if 判斷語句可以有 0 或多個 else..if ,這些語句必需在 else 之前。
- 一旦執行了 else..if 內的代碼,后面的 else..if 或 else 將不再執行。
實例
8、TypeScript
var num:number = 2 if(num > 0) { console.log(num+" 是正數") } else if(num < 0) { console.log(num+" 是負數") } else { console.log(num+" 不是正數也不是負數") }復制
編譯以上代碼得到如下 JavaScript 代碼:
9、JavaScript
var num = 2; if (num > 0) { console.log(num + " 是正數"); } else if (num < 0) { console.log(num + " 是負數"); } else { console.log(num + " 不是正數也不是負數"); }復制
執行以上 JavaScript 代碼,輸出結果為:
2 是正數
10、switch…case 語句
一個 switch 語句允許測試一個變量等于多個值時的情況。每個值稱為一個 case,且被測試的變量會對每個 switch case 進行檢查。
switch 語句的語法:
switch(expression){
case constant-expression :
statement(s);
break; /* 可選的 */
case constant-expression :
statement(s);
break; /* 可選的 */
/* 您可以有任意數量的 case 語句 */
default : /* 可選的 */
statement(s);
}
switch 語句必須遵循下面的規則:
- switch 語句中的 expression 是一個要被比較的表達式,可以是任何類型,包括基本數據類型(如 number、string、boolean)、對象類型(如 object、Array、Map)以及自定義類型(如 class、interface、enum)等。
- 在一個 switch 中可以有任意數量的 case 語句。每個 case 后跟一個要比較的值和一個冒號。
- case 的 constant-expression 必須與 switch 中的變量 expression 具有相同或兼容的數據類型。
- 當被測試的變量等于 case 中的常量時,case 后跟的語句將被執行,直到遇到 break 語句為止。
- 當遇到 break 語句時,switch 終止,控制流將跳轉到 switch 語句后的下一行。
- 不是每一個 case 都需要包含 break 。如果 case 語句不包含 break ,控制流將會 繼續 后續的 case,直到遇到 break 為止。
- 一個 switch 語句可以有一個可選的 default case,出現在 switch 的結尾。default 關鍵字則表示當表達式的值與所有 case 值都不匹配時執行的代碼塊。default case 中的 break 語句不是必需的。
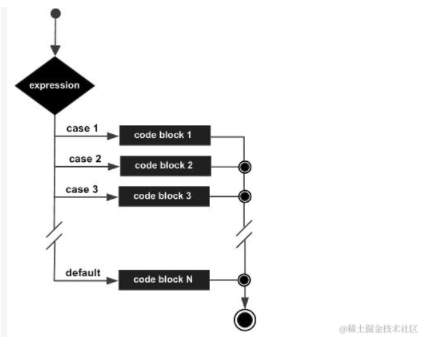
流程圖

實例
11、TypeScript
var grade:string = "A";
switch(grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
}
編譯以上代碼得到如下 JavaScript 代碼:
12、JavaScript
var grade = "A";
switch (grade) {
case "A": {
console.log("優");
break;
}
case "B": {
console.log("良");
break;
}
case "C": {
console.log("及格");
break;
}
case "D": {
console.log("不及格");
break;
}
default: {
console.log("非法輸入");
break;
}
}
執行以上 JavaScript 代碼,輸出結果為:
優
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43048
發布評論請先 登錄
相關推薦
鴻蒙TypeScript學習第7天:【TypeScript 循環】

鴻蒙TypeScript 開發學習第9天:【TypeScript Number】

鴻蒙TypeScript學習第20天:【模塊】

鴻蒙TypeScript入門學習第8天:【TypeScript 函數】





 鴻蒙TypeScript入門學習第6天:【條件語句】
鴻蒙TypeScript入門學習第6天:【條件語句】















評論