背景
加深對@Observed@ObjectLink 裝飾器使用的理解,以小故事做注釋
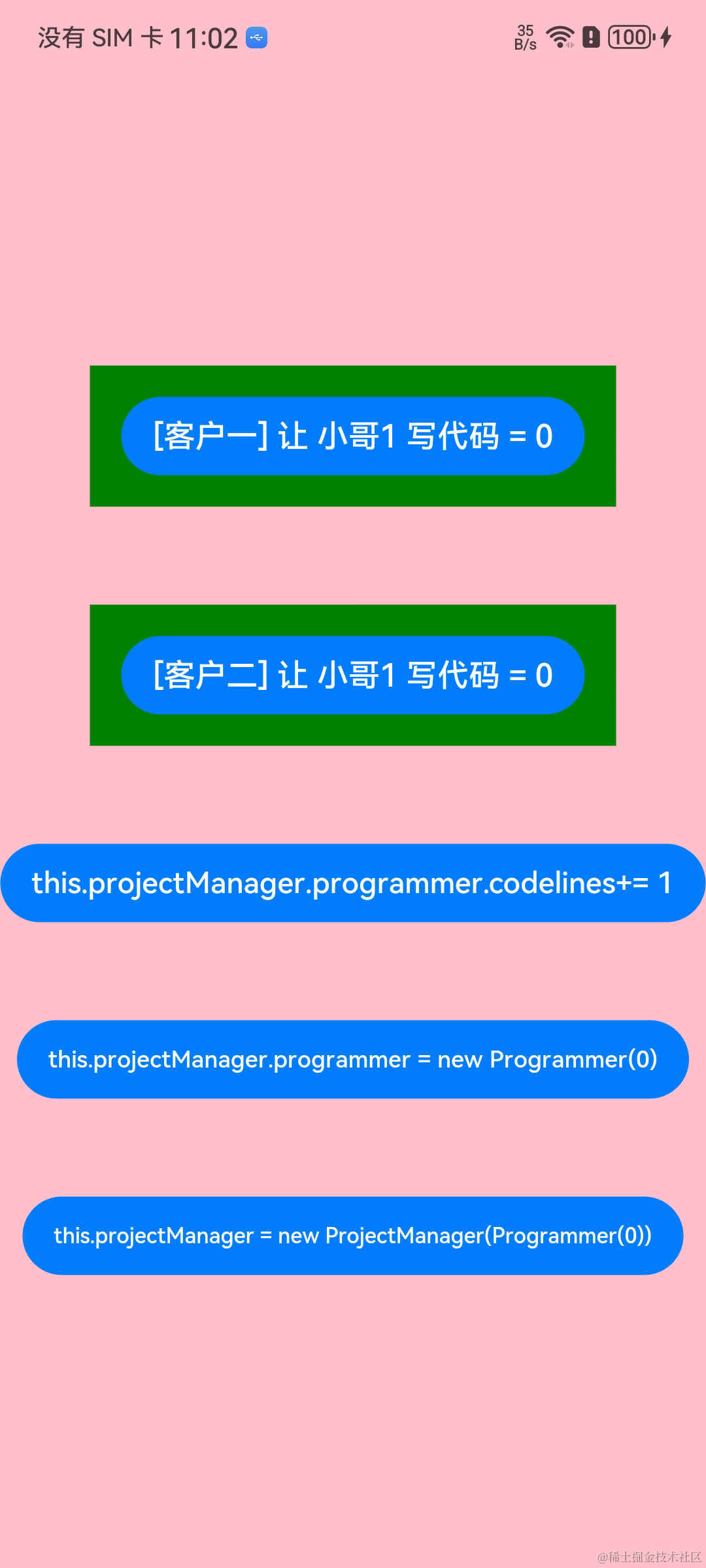
效果

代碼片段
這是一個故事
Boss為了交付兩個完全一樣的客戶項目【只要寫1萬行代碼】,在公司內部,把一個程序員配給了項目經理,讓其監督寫代碼
項目經理領到指示后, 先告知客戶一,公司為其配了專職程序員,由其隨時發號施令讓其敲代碼,然后又以同樣的話術告知客戶二
接下來的事情,客戶一和客戶二,他們都非常滿意,因為每一天,雖然他們各自只督促程序員寫了一行代碼,但每天下班時,
客戶們都能看到兩行代碼,呵呵。Boss聽聞此事,甚是開心,遂告知項目經理,也要在每天中督促一次程序員,果不其然,程序員竟然每天可以寫三行代碼了,
對此老板深思了一會......, 做了一個決定,將項目中的程序直接換掉, 僅留當前的項目經理.
later,客戶發現之前寫的代碼沒了,哭天罵娘神明英武的Boss一氣之下,為客戶們重新配了新的項目經理和新的程序員

@Entry
@Component
struct Boss{
@State projectManager: ProjectManager = new ProjectManager(new Programmer(0, '小哥1'), '項管1');
build(){
Column({space: 50}){
Customer({ label: '客戶一', programmer: this.projectManager.programmer })
Customer({ label: '客戶二', programmer: this.projectManager.programmer })
Button(`this.projectManager.programmer.codelines+= 1`)
.onClick(() = > {
//Boss告知項目經理督促程序員寫代碼
this.projectManager.programmer.codelines += 1;
})
Button(`this.projectManager.programmer = new Programmer(0)`)
.onClick(() = > {
//換程序員
this.projectManager.programmer = new Programmer(0, '小哥2');
})
Button(`this.projectManager = new ProjectManager(Programmer(0))`)
.onClick(() = > {
//換項目經理,換程序員
this.projectManager = new ProjectManager(new Programmer(0, '小哥3'), '項管2');
})
}
.width('100%')
.height('100%')
.padding({top: px2vp(111)})
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
}
}
@Observed
class Programmer {
public name: string
public codelines: number = 1;
constructor(c: number, d: string) {
this.codelines = c;
this.name = d;
}
}
class ProjectManager {
public name: string
public programmer: Programmer;
constructor(a: Programmer, b: string) {
this.programmer = a;
this.name = b;
}
}
@Component
struct Customer {
label: string = 'customer';
@ObjectLink programmer: Programmer;
build() {
Row() {
Button(`[${this.label}] 讓 ${this.programmer.name} 寫代碼 = ${this.programmer.codelines}`)
.onClick(() = > {
this.programmer.codelines += 1;
})
}.backgroundColor(Color.Green).padding('16vp')
}
}
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
代碼
+關注
關注
30文章
4828瀏覽量
69063 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4540
發布評論請先 登錄
相關推薦
鴻蒙OS開發實例:【頁面傳值跳轉】
本篇主要介紹如何在HarmonyOS中,在頁面跳轉之間如何傳值
HarmonyOS 的頁面指的是帶有@Entry裝飾器的文件,其不能獨自存在,必須依賴UIAbility這樣的組件容器
如下是官方關于State模型開發模式

Harmony 鴻蒙頁面級變量的狀態管理
+= 1
})
}
}
@Observed和ObjectLink數據管理
當開發者需要在子組件中針對父組件的一個變量(parent_a)設置雙向同步時,開發者可以在父組件中使用@S
發表于 01-24 20:04
鴻蒙OS應用程序開發
這份學習文檔主要是帶領大家在鴻蒙OS上學習開發一個應用程序,主要知識點如下:1、U-Boot引導文件燒寫方式;2、內核鏡像燒寫方式;3、鏡像運行。
發表于 09-11 14:39
【中秋國慶不斷更】OpenHarmony嵌套類對象屬性變化:@Observed裝飾器和@ObjectLink裝飾器
,使用new創建類對象。
@ObjectLink變量裝飾器
說明
裝飾器參數
無
同步類型
不與父組件中的任何類型同步變量。
允許
發表于 09-27 16:26
鴻蒙OS系統詳解
華為的鴻蒙OS是一款“面向未來”的操作系統,是基于微內核的全場景分布式OS,可按需擴展,實現更廣泛的系統安全。目前主要用于智能物聯網,今年將擴展到智能手機上鴻蒙
鴻蒙OS 2.0手機開發者Beta版發布會在京舉辦
三個月前,鴻蒙OS 2.0正式在華為開發者大會2020亮相。12月16日,鴻蒙OS 2.0手機開發
華為開發者大會2021鴻蒙os在哪場
華為開發者大會2021將在10月22日-24日舉辦,地點為東莞松山湖,鴻蒙os 3.0或將與我們見面,那么華為開發者大會2021鴻蒙
鴻蒙OS開發實例:【裝飾器-@BuilderParam】
這是一個基礎概念,其實沒有什么原因,練習過程中,自然可以感受到其用法,后期加上真實項目的演練,會形成習慣
鴻蒙OS開發教學:【編程之重器-裝飾器】
1. @State
2. @Prop
3. @Link
4. @ObjectLink
5. @Watch
6. @Styles
7. @StorageProp
8.

鴻蒙OS開發實例:【ArkTS類庫多線程@Concurrent裝飾器校驗并發函數】
在使用TaskPool時,執行的并發函數需要使用該裝飾器修飾,否則無法通過相關校驗。從API version 9開始,該裝飾器支持在ArkTS卡片中使用。





 鴻蒙OS開發實例:【裝飾器@Observed@ObjectLink】
鴻蒙OS開發實例:【裝飾器@Observed@ObjectLink】










評論