告警信息是串口屏常用的功能,之前我們介紹了告警信息的基本用法,實現了告警信息的顯示和管理。本文介紹一下實現查詢告警信息和查看告警信息詳情的方法。
1. 功能
之前我們介紹了告警信息的基本用法,實現了告警信息的顯示和管理。本文介紹告警信息的兩種高級用法:
查詢告警信息。如果告警信息比較多,我們需要通過查詢,來快速找到我們想要的告警信息。
查看告警信息的詳情。如果某條告警信息比較長,而且窗口比較小,我們需要通過查看詳情,來查看完整的告警信息。

雖然說是高級用法,其實也很簡單,并不需要編寫代碼,設計界面并添加綁定規則即可。
2. 創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/log_message 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
3. 制作界面
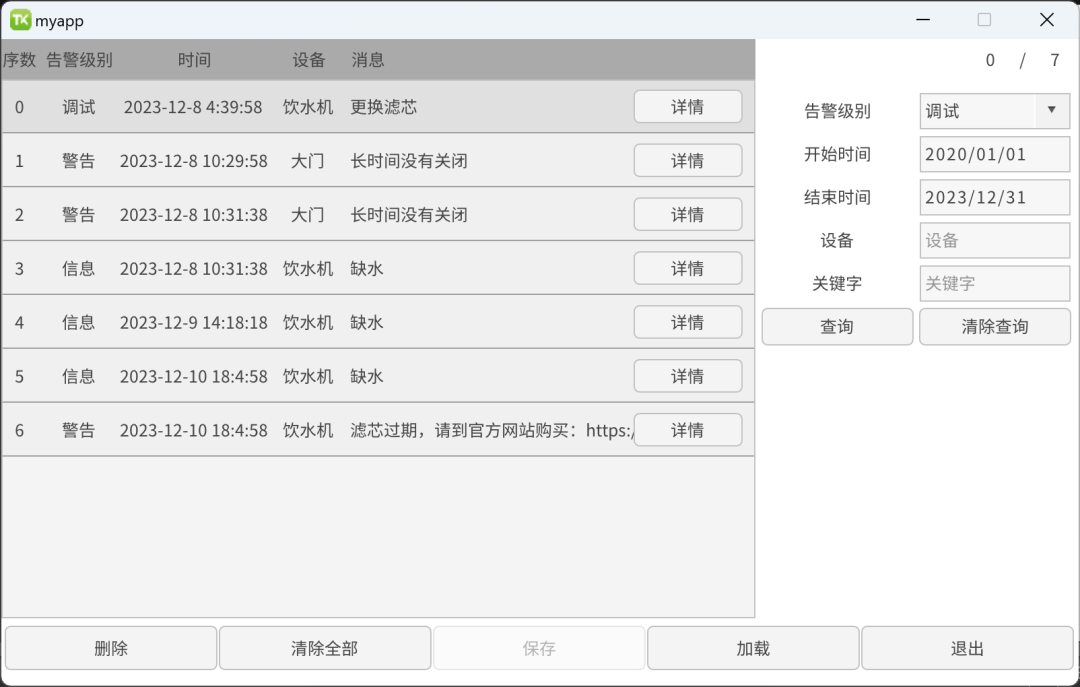
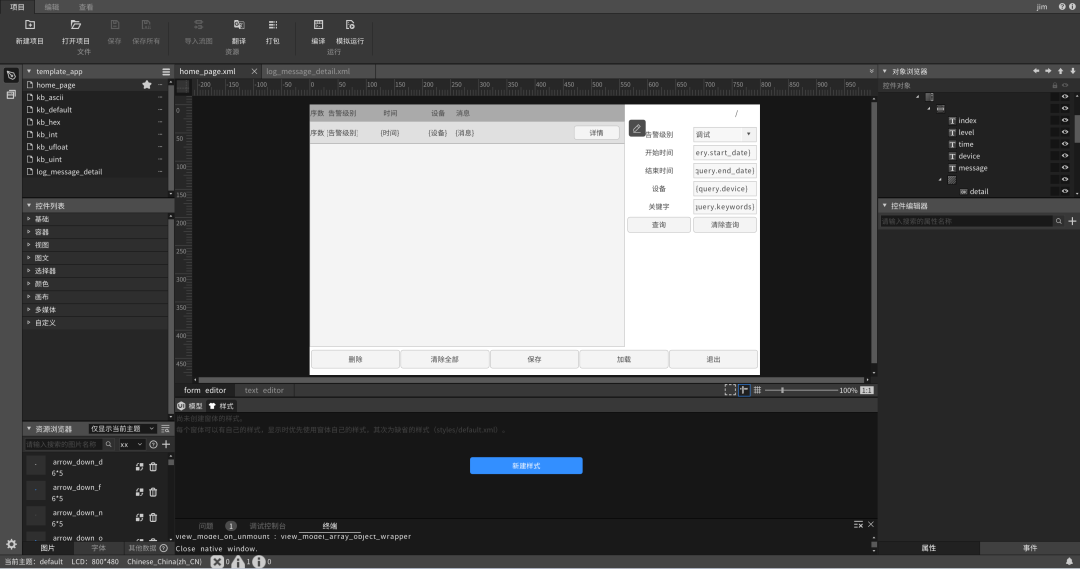
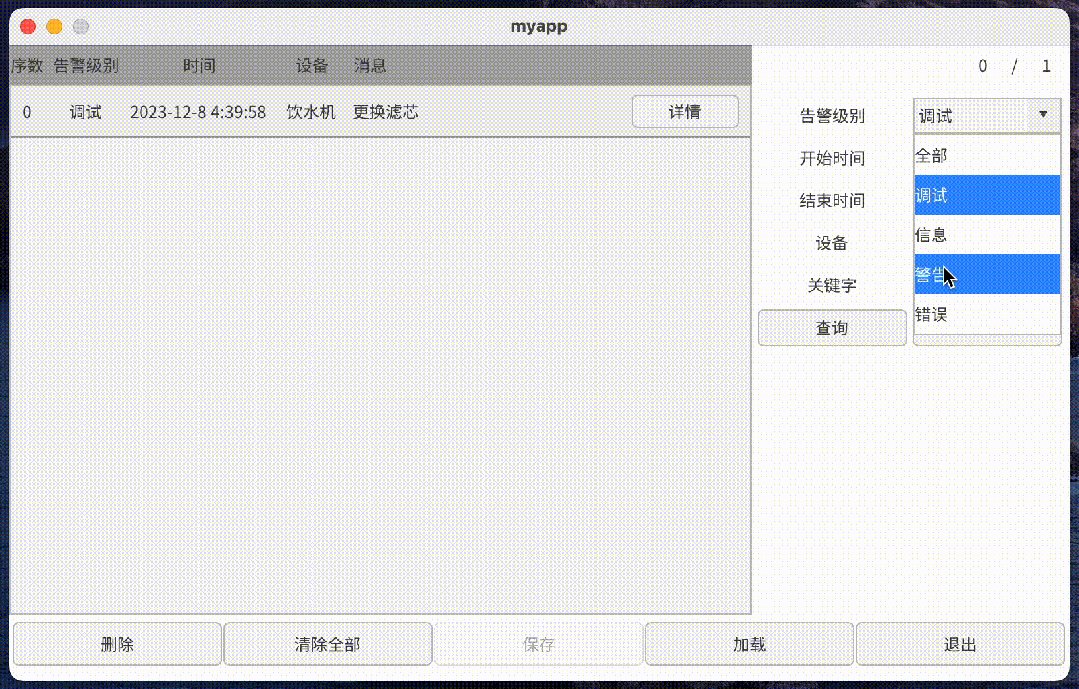
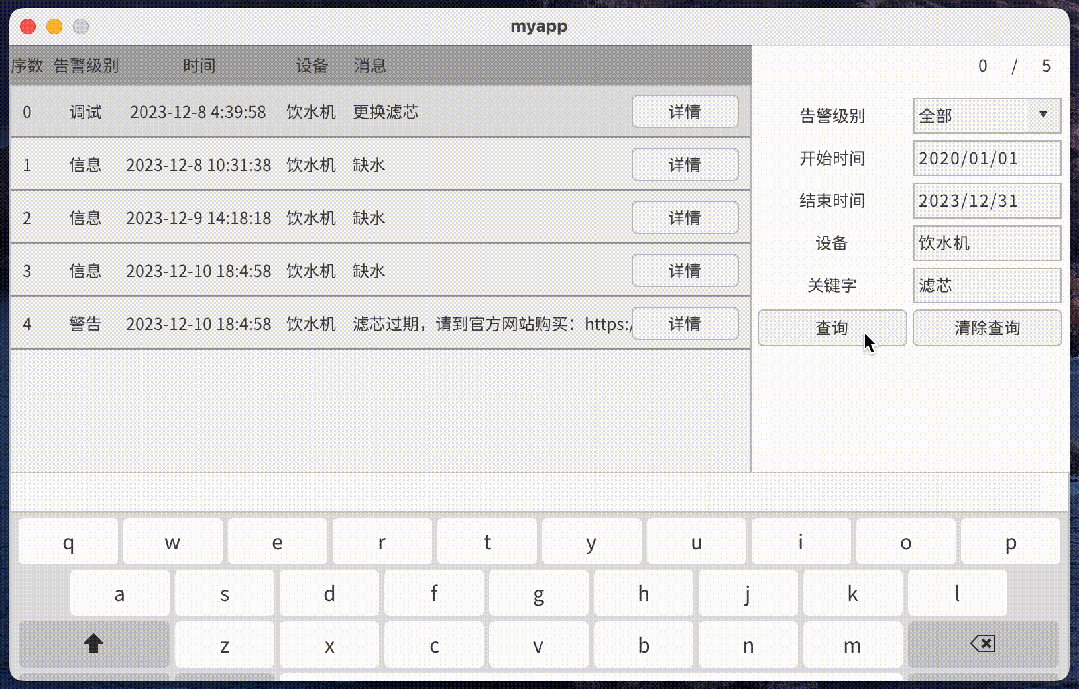
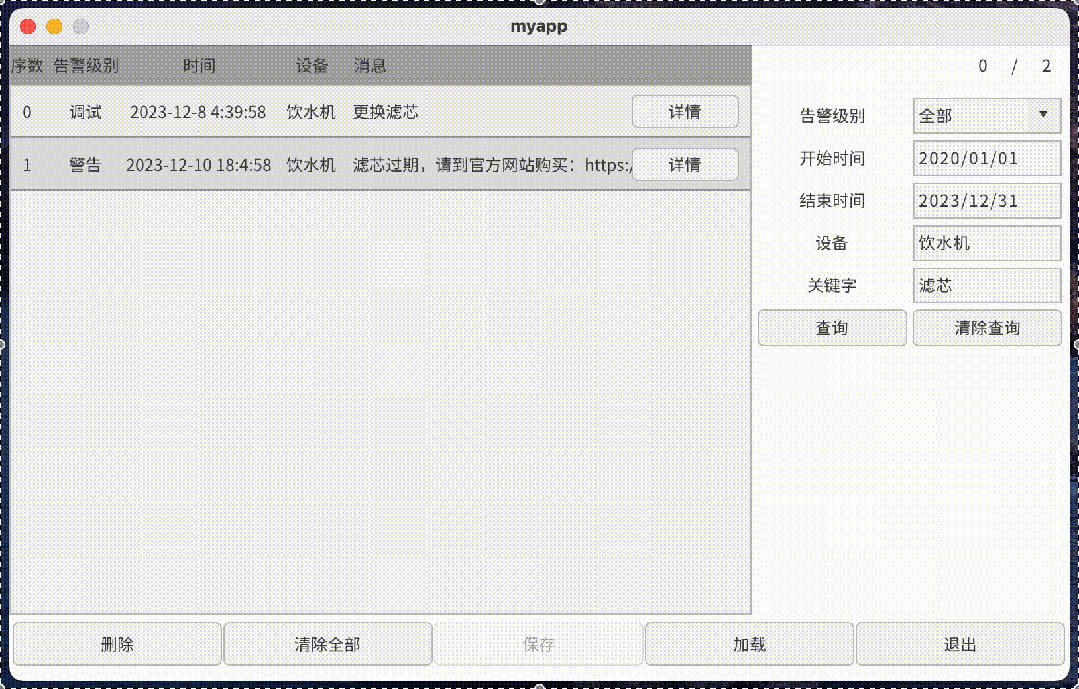
用 AWStudio 打開上面 log_message 目錄下的 project.json 文件。里面有一個空的窗口,在上面設計類似下面的界面:
- 主窗口

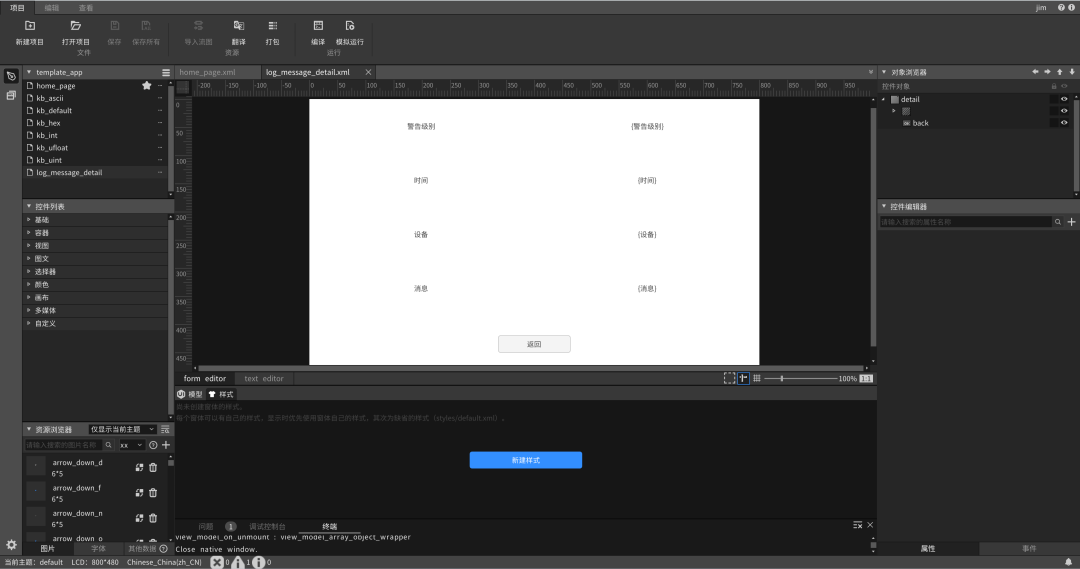
- 詳情窗口

4. 添加綁定規則
告警信息的顯示和管理在前文已經介紹過了,這里只介紹查詢和查看詳情的綁定規則。
4.1 查詢的數據綁定
4.1.1 告警級別
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {query.level} | 無 |
4.1.2 告警開始日期
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {query.start_date} | 無 |
4.1.3 告警結束日期
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {query.end_date} | 無 |
4.1.4告警設備
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {query.device} | 無 |
4.1.5關鍵字
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {query.keywords} | 無 |
4.1.6查詢命令
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {query,Args=clear} | 參數clear表示清除查詢 |
4.1.7查詢命令
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {query} | 無 |
4.1.8 指定窗口的模型
指定窗口的模型為log_message
4.2 查看詳情的數據綁定
4.2.1 告警級別
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {one_of(‘調試;信息;警告;錯誤’, level)} | 無 |
4.2.2 告警日期時間
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {date_time_format(time, ‘Y-M-D hs’)} | 無 |
4.2.3告警設備
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {device} | 無 |
4.2.4關鍵字
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {message} | 無 |
4.2.5 指定窗口的模型
- 指定窗口的模型為log_message
查看詳情的窗口的名稱 (xml 文件與窗口名同名)是固定,必須為log_message_detail
5. 啟用告警信息
修改 design/default/data/settings.json 文件,啟用告警信息:
{ "name": "hmi_log_message3", "log_message": { "enable": true, /*是否啟用告警信息*/ "fields": [ "level" /*告警級別*/, "time" /*日期時間*/, "device" /*設備*/, "message" /*信息*/ ], "fields_seperator": "|", /*字段之間的分隔符*/ "max_rows": 1000 /*告警信息最大行數*/ }}
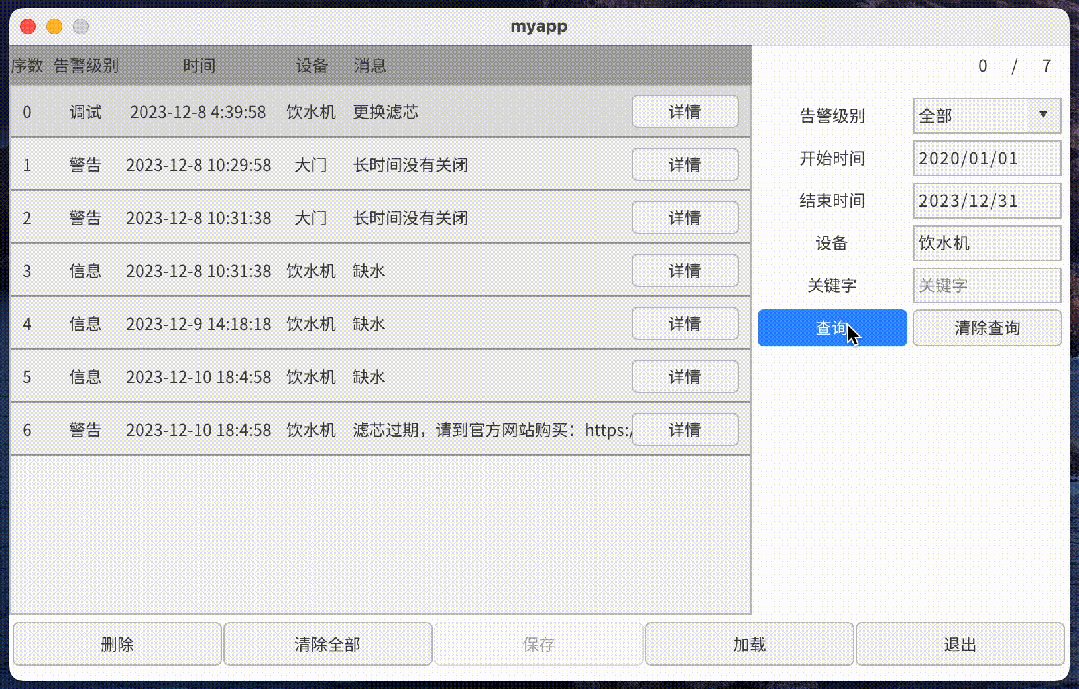
6. 編譯運行
運行 bin 目錄下的 demo 程序。
7. 注意
本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
實際使用時,在 demo_log_message3 基礎上進行調整即可,無需重復上面的過程,但是最好了解其中的原理。
-
開源
+關注
關注
3文章
3402瀏覽量
42711 -
串口屏
+關注
關注
8文章
546瀏覽量
37583
發布評論請先 登錄
相關推薦
AWTK 串口屏開發(4) - 數據采集

AWTK 開源串口屏開發(6) - 定時器的用法

AWTK 開源串口屏開發(9) - 用戶和權限管理

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運行

AWTK 開源串口屏開發(11) - 天氣預報

AWTK 開源串口屏開發(15) - 通過 MODBUS 訪問遠程數據





 AWTK 開源串口屏開發(10) - 告警信息的高級用法
AWTK 開源串口屏開發(10) - 告警信息的高級用法










評論