文本(Text)是用來顯示字符串的組件,在界面上顯示為一塊文本區域。Text 作為一個基本組件,有很多擴展,常見的有按鈕組件 Button,文本編輯組件 TextField。
使用 Text
- 創建 Text
color_gray_element.xml:
圖1 創建一個 Text


- 設置背景
常用的背景如常見的文本背景、按鈕背景,可以采用XML格式放置在 graphic 目錄下。
在“Project”窗口,打開“entry > src > main > resources > base”,右鍵點擊“base”文件夾,選擇“New > Directory”,命名為“graphic”。右鍵點擊“graphic”文件夾,選擇“New > File”,命名為“textelement.xml”。
圖2 創建 textelement.xml 文件后的 resources 目錄結構


在 textelement.xml 中定義文本的背景:
在 first_layout.xml 中引用上面定義的文本背景:
- 設置字體大小和顏色
圖3 設置字體大小和顏色的效果


- 設置字體風格和字重
圖4 設置字體風格和字重的效果

- 設置文本對齊方式
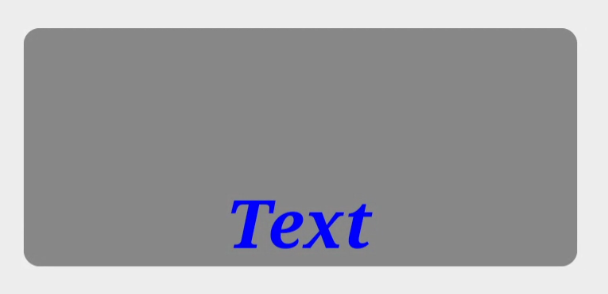
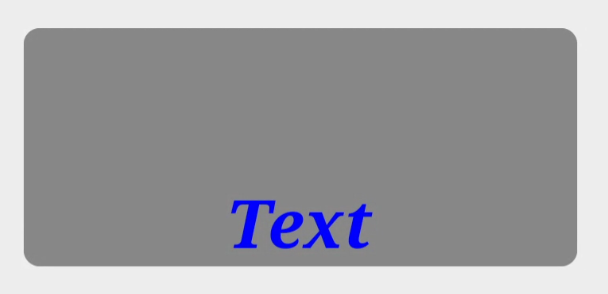
圖5 設置文本對齊方式的效果


- 設置文本換行和最大顯示行數
圖6 設置文本換行和最大顯示行數的效果


自動調節字體大小
Text對象支持根據文本長度自動調整文本的字體大小和換行。
- 設置自動換行、最大顯示行數和自動調節字體大小。
- 通過 setAutoFontSizeRule 設置自動調整規則,三個入參分別是最小的字體大小、最大的字體大小、每次調整文本字體大小的步長。
// 設置自動調整規則
text.setAutoFontSizeRule(30, 100, 1);
// 設置點擊一次增多一個"T"
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component Component) {
text.setText(text.getText() + "T");
}
});
圖7 自動調節字體大小


跑馬燈效果
當文本過長時,可以設置跑馬燈效果,實現文本滾動顯示。前提是文本換行關閉且最大顯示行數為1,默認情況下即可滿足前提要求。
// 跑馬燈效果
text.setTruncationMode(Text.TruncationMode.AUTO_SCROLLING);
// 啟動跑馬燈效果
text.startAutoScrolling();
圖8 跑馬燈效果


場景示例
利用文本組件實現一個標題欄和詳細內容的界面。
圖9 界面效果


源碼示例:
color_light_gray_element.xml:
textelement.xml:
審核編輯 黃宇
-
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30579 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4538
發布評論請先 登錄
相關推薦




 了解鴻蒙OS Text組件
了解鴻蒙OS Text組件












評論