前言
由于之前的國際化的項目中總是要統計老項目中待翻譯的內容,然后再交由業務進行翻譯,如果總是人為統計不僅相當耗費精力和時間,而且還不能保證是否有遺漏,因此想通過編寫一個i18n-helper插件來實現這個功能。
然而,大家的需求總是出奇的相似(因為已經有很多類似的插件存在了),因此沒必要重復造輪子了,但是如何開發 vscode 插件的過程可以記錄下來,分享給大家!
跑通官方插件示例
好了,話不多說,我們先按著官方文檔跑一下它的插件用例吧!
生成插件目錄
安裝腳手架
npm install -g yo generator-code
初始化插件目錄
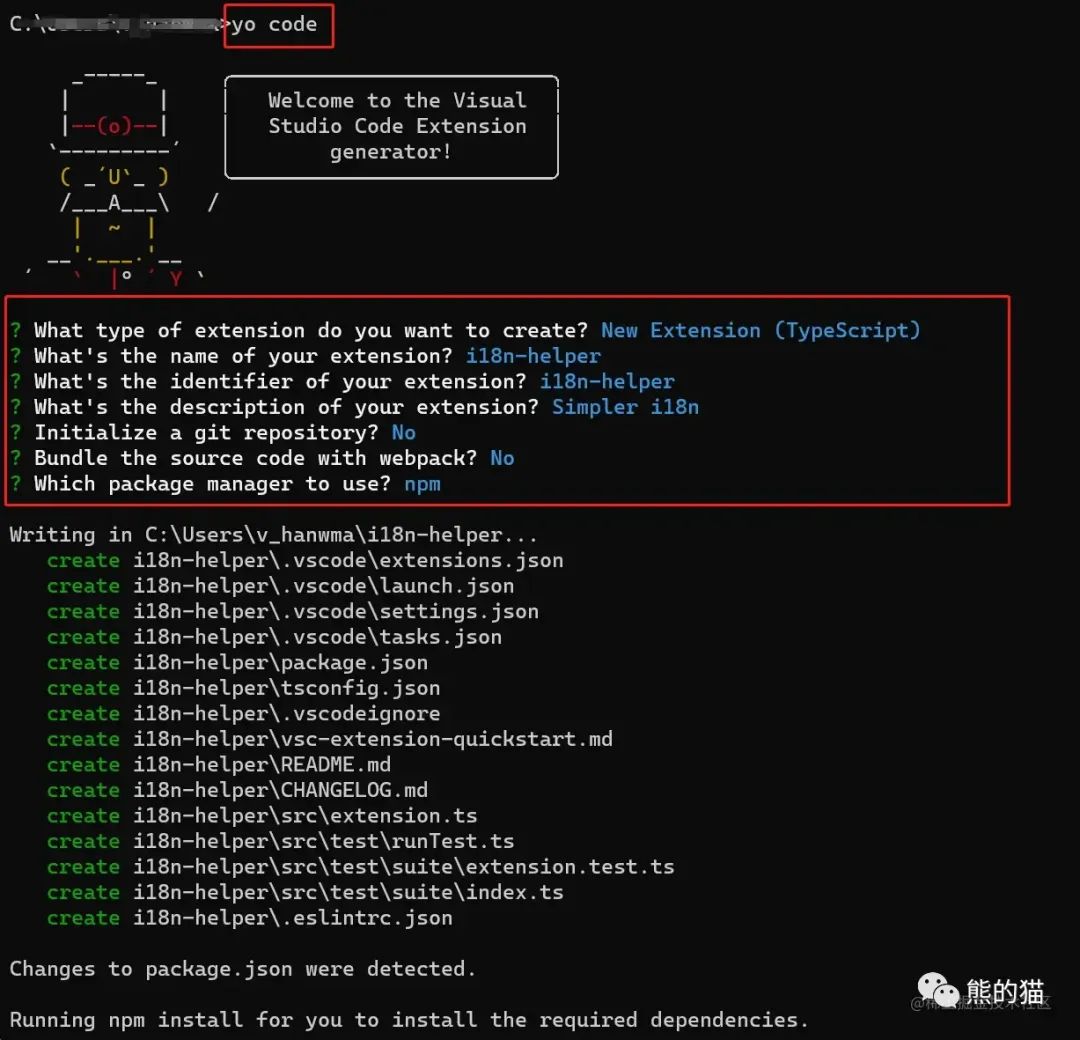
終端運行yo code,按照提示生成目錄即可。

調試插件
由于官方文檔缺少一些細節,很容易導致小白調試插件失敗,再常見的有如下情況。
找不到 Hello World 命令
進入對應項目目錄后,按照官方文檔的指示可通過如下兩種方式進行調試:
按快捷鍵 F5
點擊編輯器左下方的Run Extension

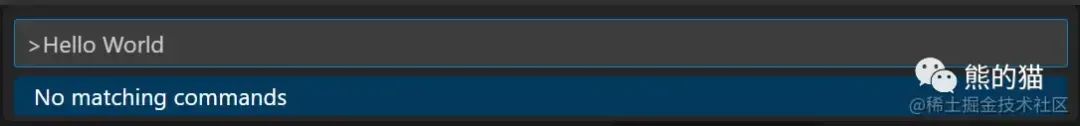
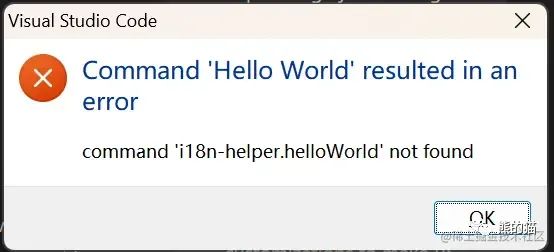
接著按下Ctrl + Shift + P,并輸入Hello World命令,發現無法找到對應的命令:

這個原因主要是因為 vscode 版本不一致造成的:
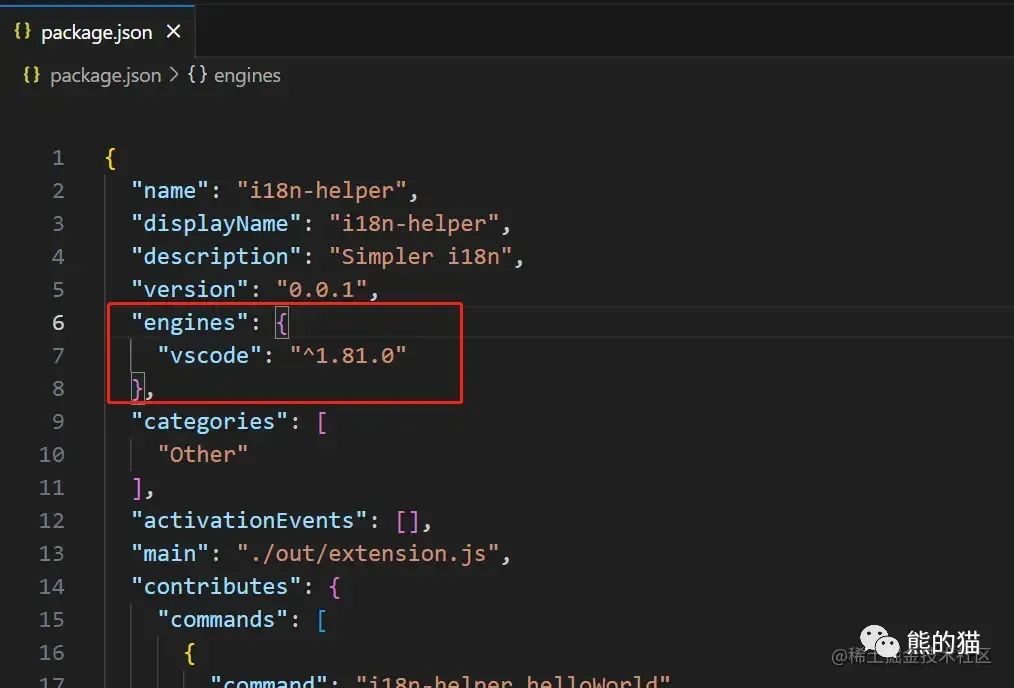
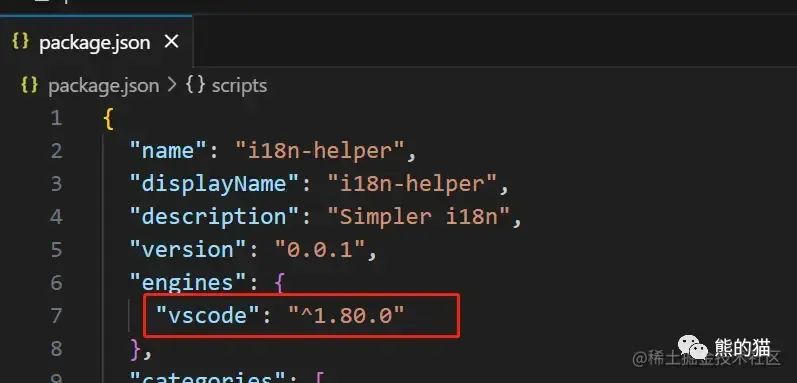
package.json文件中指定的vscode版本號

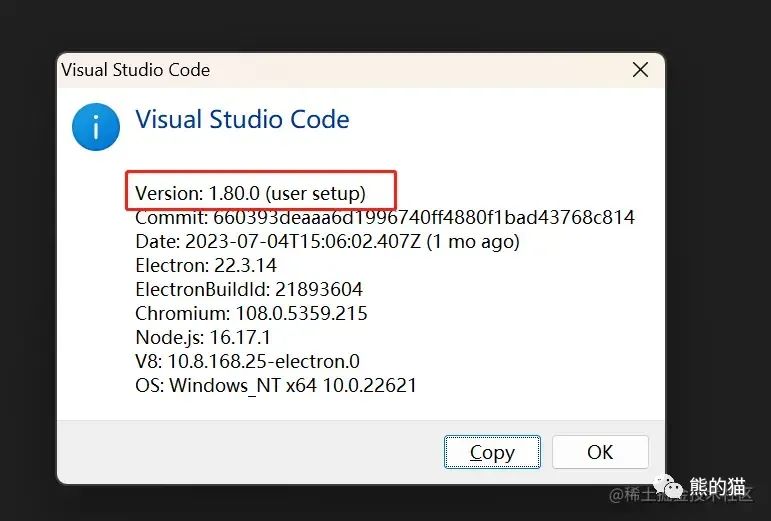
當前實際的vscode版本號:

解決方案自然就是保持版本的一致性
升級vscode版本
適用于當前版本號低于package.json文件中指定的版本號
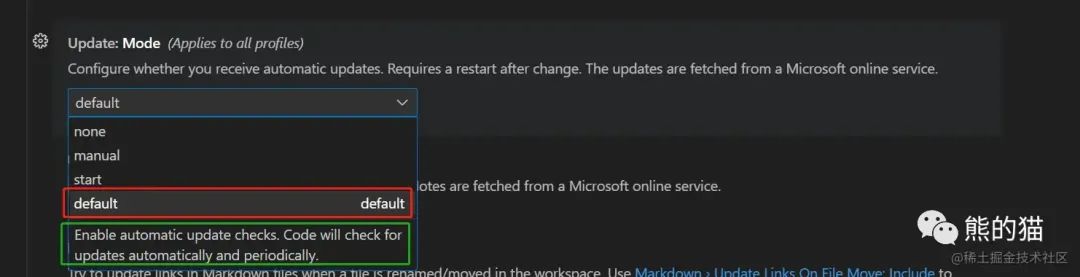
【注意】現在vscode版本的更新模型已經調整為“默認”模式,所以現在不會收到vscode需要更新的信息,也無法進行通過“檢查更新”按鈕來進行更新

修改package.json文件中的vscode對應版本號
這種方式比較簡單直接,就是修改為和當前正在使用的vscode版本保持一致即可,如下:

Hello World 命令報錯
經過上述操作后,重新啟動調試,按下Ctrl + Shift + P,并輸入Hello World命令,就可以找到對應的命令了,但是執行該命令時報錯了:

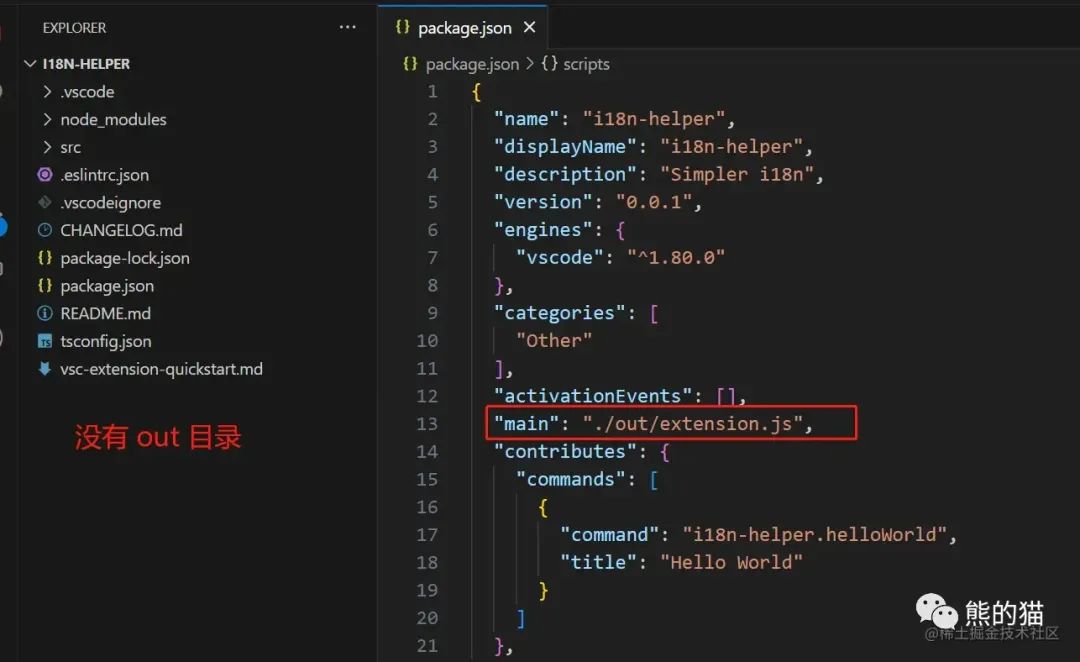
原因就在于我們沒有編譯文件,此時注意查看package.json文件中的main字段會發現:

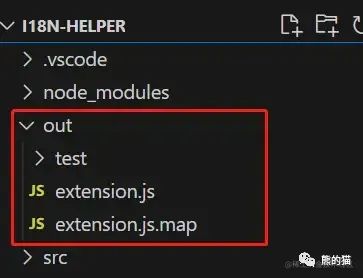
很明顯,我們沒有編譯源文件生成目標文件,此時我們只需要通過npm run watch啟用監聽模式,讓其進行編譯即可:

此時在執行命令,就會發現成功了:

【實戰】編寫 VSCode 插件
插件的三個概念
激活事件(針對V1.74.0之前的VSCode版本)
即插件激活的時機,目的是支持用戶在輸入Hello World命令后能夠激活插件
例如,使用onCommand進行注冊onCommand:extension.helloWorld
發布內容配置
VS Code通過package.json進行擴展,通過配置插件清單字段便于開發插件
例如,使用contributes.commands綁定一個命令 IDextension.helloWorld,目的是讓Hello World命令就可以在命令面板中匹配到等
VS Code API
插件代碼中需要調用的一系列JavaScript API使用VS Code的一些功能特性
例如,通過vscode.commands.registerCommand將一個函數綁定到對應的命令 IDextension.helloWorld上,激活命令時執行的就是該函數等
目錄結構比較簡單就不過多介紹了。
在 VSCode 中預覽 SVG 文件—?標簽預覽
當然相關的svg插件已經有不少了,這里只是用這個簡單的需求來舉個例子,方便讓大家更容易理解。
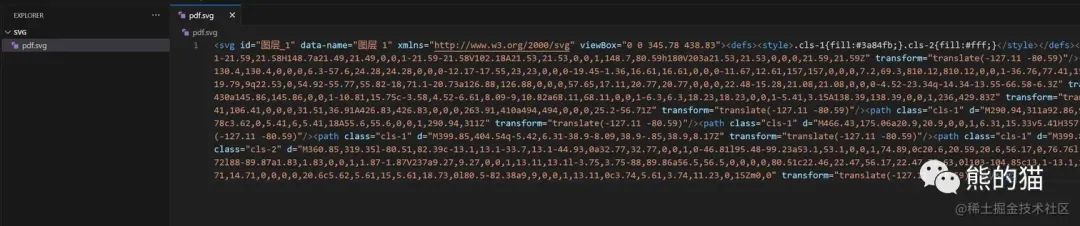
SVG 文件在 VSCode 中的原始展示效果

發布內容配置 — package.json 文件
面向用戶的命令
首先,我們要注冊命令,讓用戶能夠使用我們的插件,這里我們就簡單支持如下兩種方式:
Ctrl + Shift + P 匹配命令
只需要在package.json中的contributes.commands進行如下配置即可,詳情可見contributes.commands
"contributes": {
"commands": [
{
"command": "svg-viewer.previewsvg",
"title": "Preview SVG"
}
]
}
鼠標右鍵菜單選擇命令
這種方式相對于上面的方式來講更簡便,只需要在package.json中的contributes.menus進行如下配置即可,詳情可見contributes.menus
"contributes": {
"menus": {
"editor/context": [
{
"command": "svg-viewer.previewsvg"
}
]
}
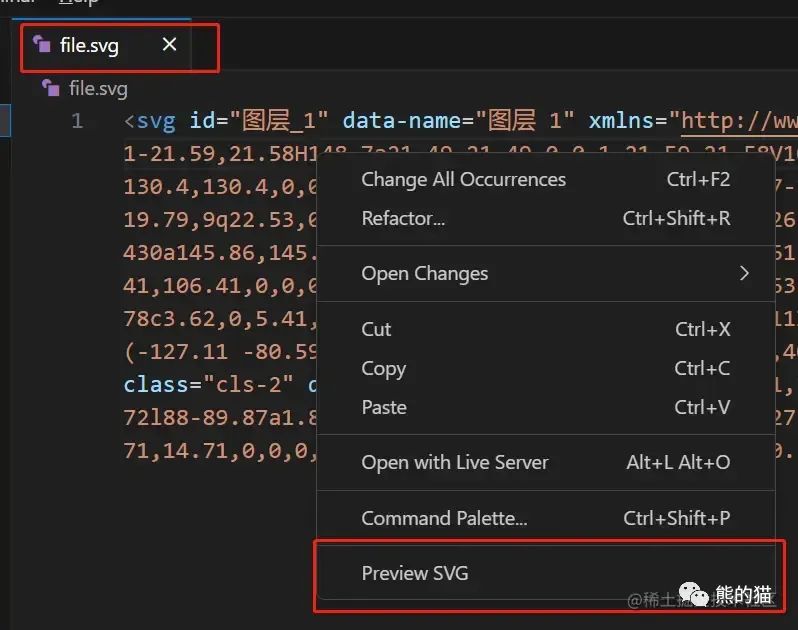
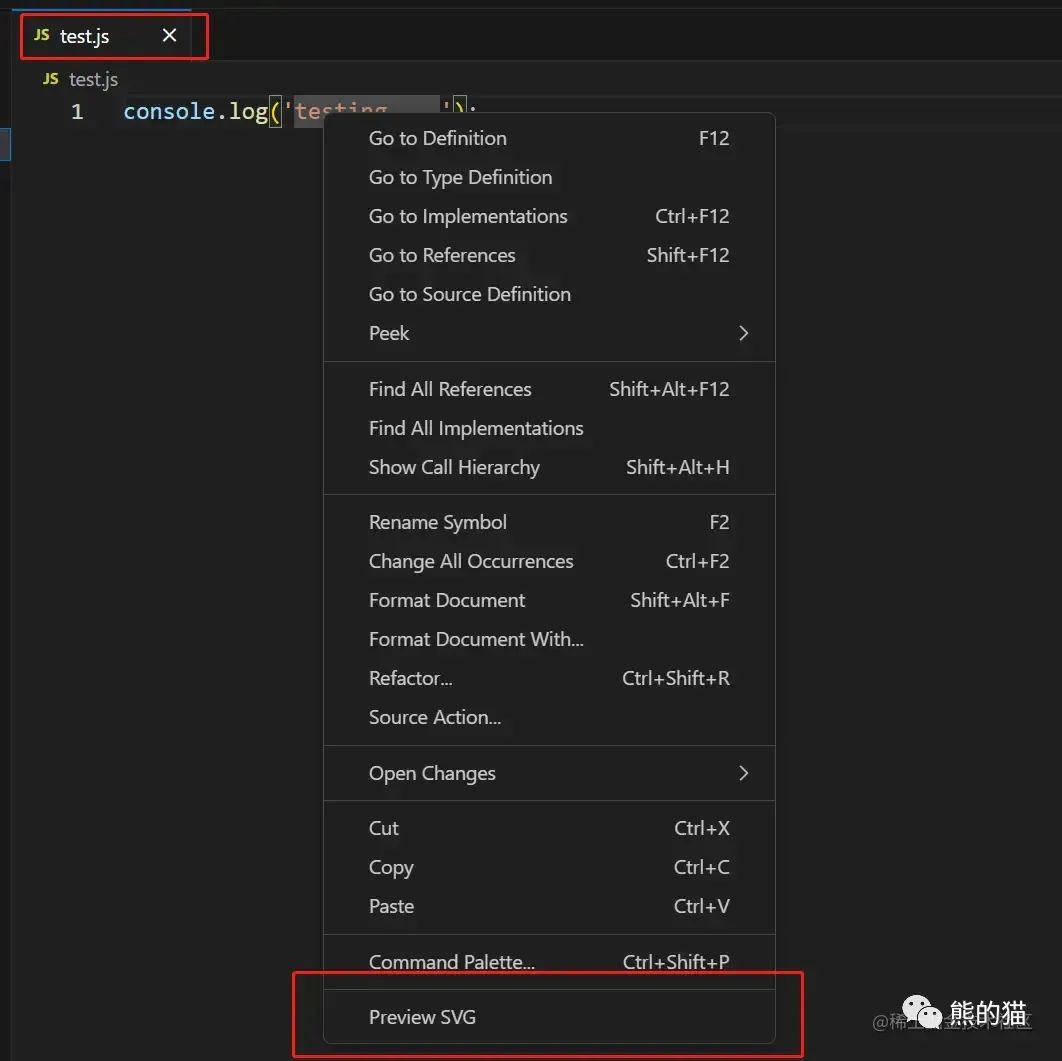
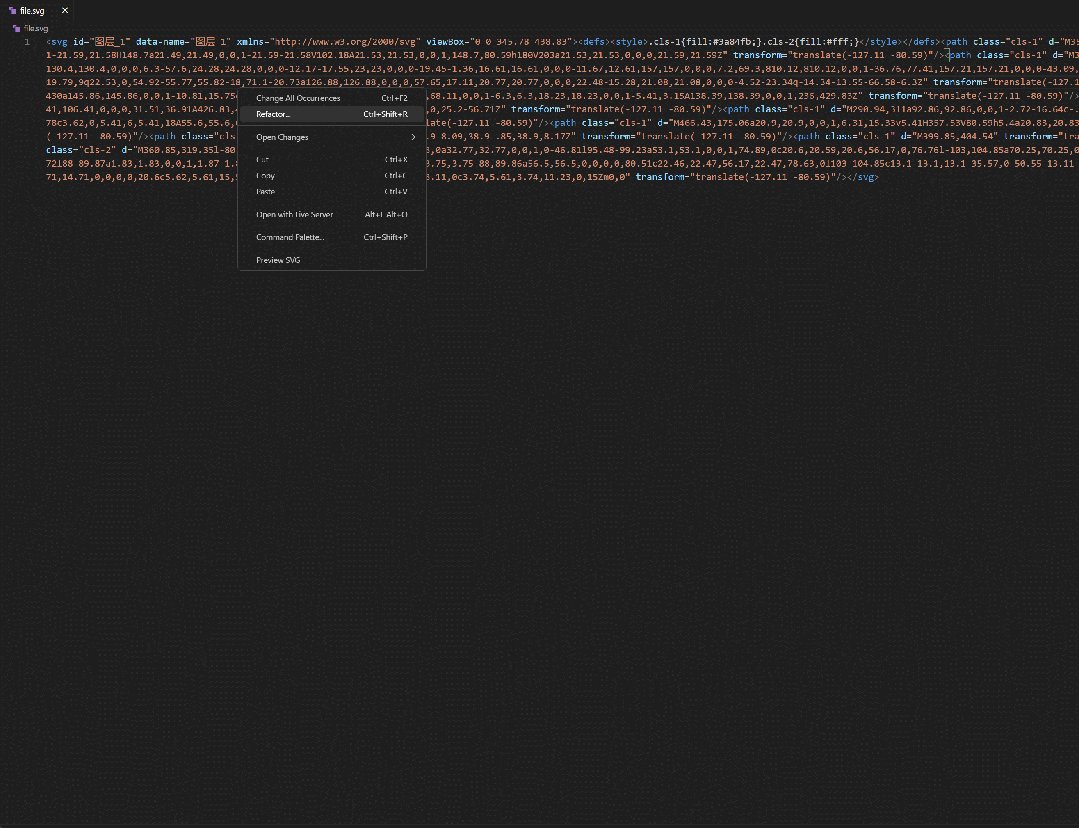
上述鼠標右鍵菜單選擇命令的配置有一點不好,那就是安裝此插件后,在任何文件中右鍵都會顯示Preview SVG選項,此時調試效果如下:


因為我們的本意是預覽SVG文件,而不是其他文件,因此對于不符合的文件就沒有必要展示此選項了,此時可以通過when 子句上下文來控制顯示隱藏命令選項,此時配置更改為:
"contributes": {
"menus": {
"editor/context": [
{
"command": "svg-viewer.previewsvg",
"when": "resourceExtname == '.svg'"
}
]
}
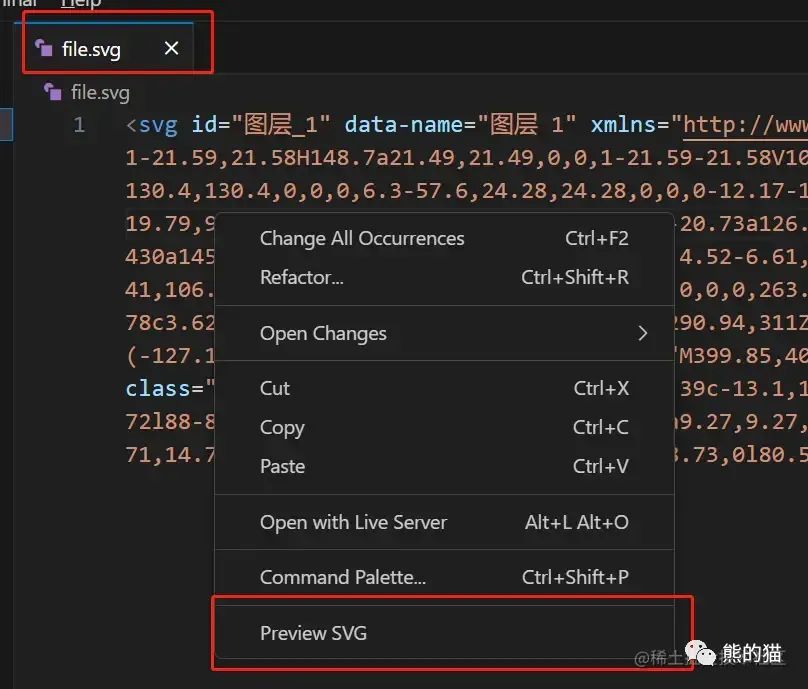
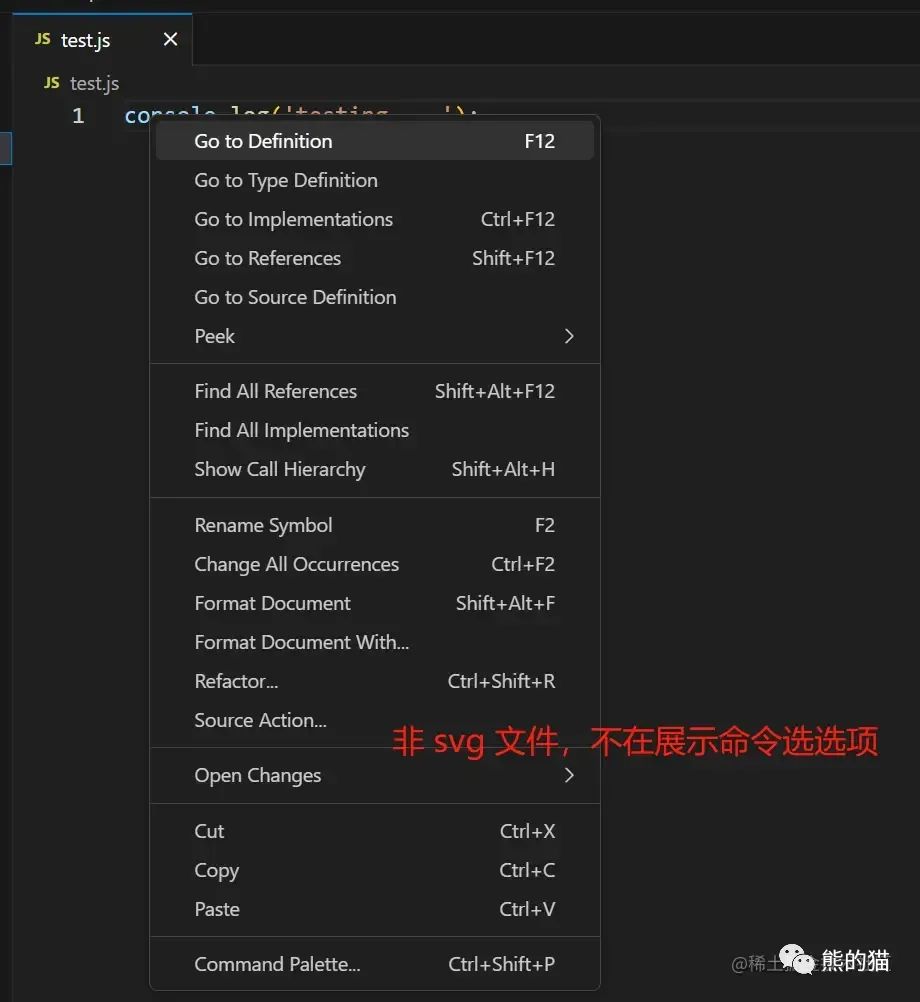
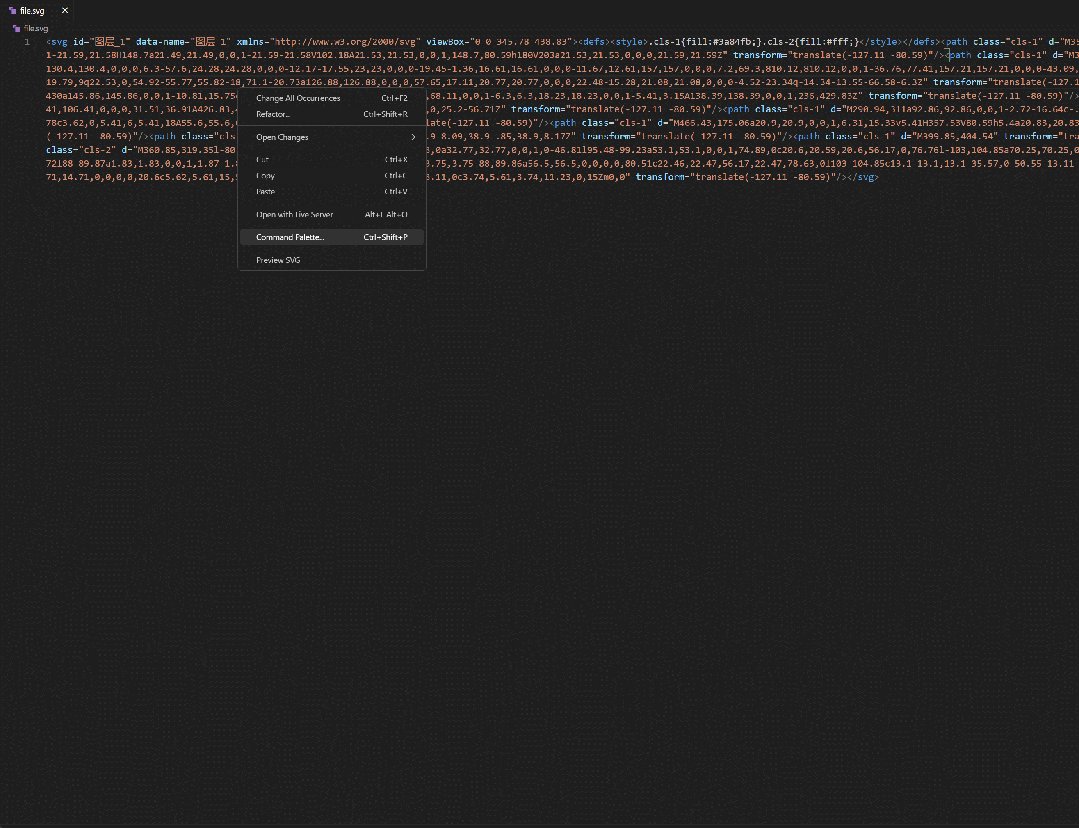
調試效果如下:


使用 VSCode API
注冊命令
上述我們配置好了命令,現在就需要注冊命令了,也就是決定當命令激活時需要做些什么事情,即只需要在extension.ts文件的activate方法中做如下修改即可:
// 執行命令時被激活
export function activate(context: vscode.ExtensionContext) {
// 使用控制臺輸出診斷信息(console.log)和錯誤(console.error)
// 這行代碼只會在你的擴展被激活時執行一次
console.log('Congratulations, your extension "svg-viewer" is now active!');
// 注冊命令,commandId 參數必須與 package.json 中的 command 字段匹配
let disposable = vscode.commands.registerCommand(
"svg-viewer.previewsvg",
() => {
// 具體要做的內容
}
);
context.subscriptions.push(disposable);
}
使用 Webview
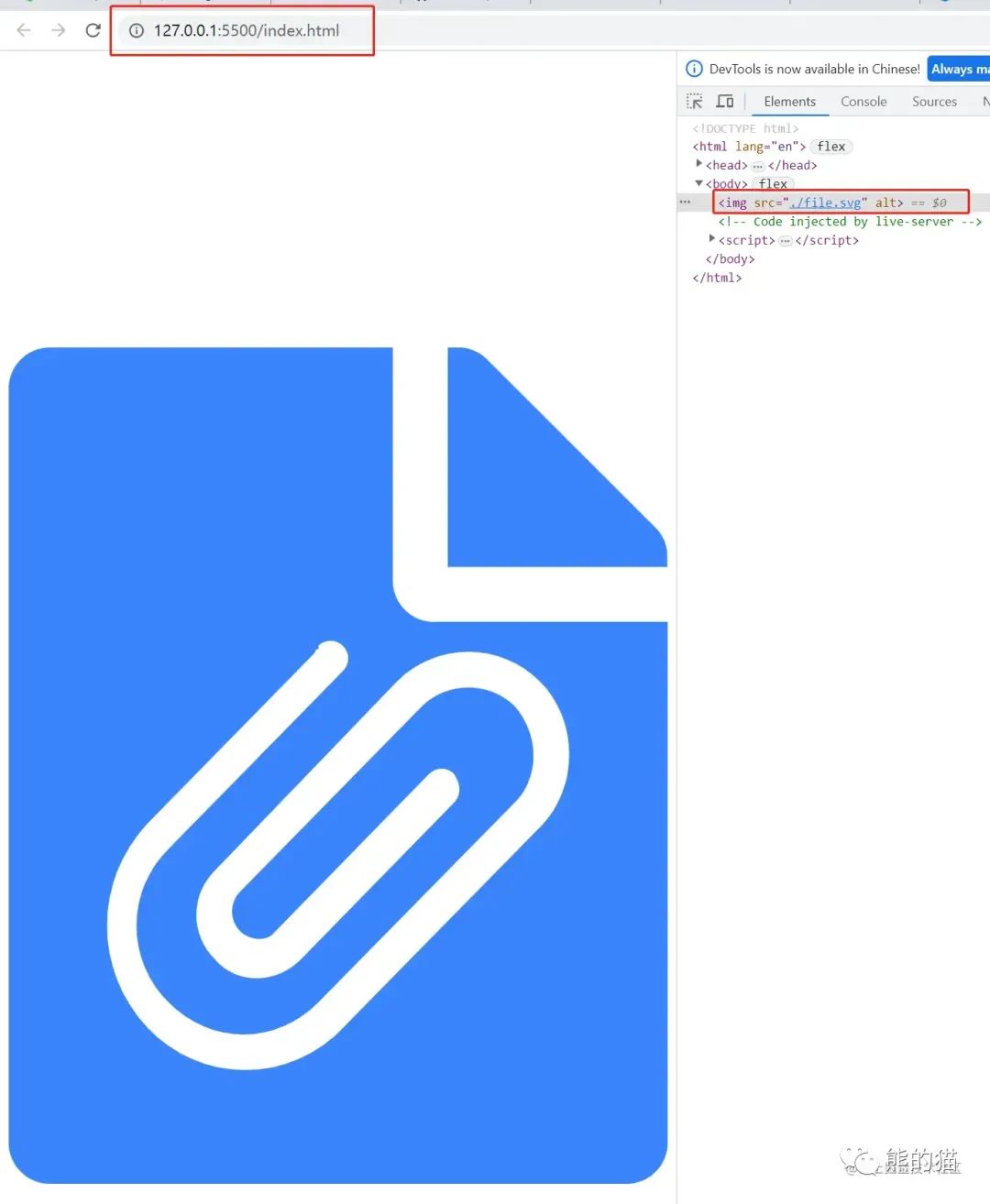
平時我們通過瀏覽器使用標簽可以查看svg文件的效果,例如:

那么在VSCode中可不可以也以這樣的方式來實現呢?
那當然是可以的。
我們可以使用如下代碼編輯器中創建一個Webview,然后其中的html選項內容就可以用我們常見的html 結構來填充,并作為最終結果來進行渲染,例如:
// 創建并顯示新的 webview
const panel = vscode.window.createWebviewPanel(
"SVGPreview", // 只供內部使用,即 webview 的標識
"SVG Preview", // 面板標題
vscode.ViewColumn.One, // 給新的 webview 面板一個編輯器視圖
{} // Webview 選項
);
// 設置HTML內容
panel.webview.html = `
SVG Preview
 `;
`;
獲取目標文件的 base64 格式
由于我們打開相應svg文件后右鍵進行預覽,那么第一步就得先獲取當前這個文件的路徑,這就又得需要使用的VSCode API了,如下
const editor = vscode.window.activeTextEditor; leturl=editor.document.fileName;//獲取到的就是對應文件的絕對路徑

但是如果你直接把這個路徑作為標簽的src屬性是沒法沒正常渲染的,大致如下:

既然如此,那么我們可以把這個svg文件讀取到,然后把它轉成base64的格式,再交由標簽使用即可,此時我們就需要使用到node內置的fs模塊了,即:
const fs = require("fs");
const content = fs.readFileSync(url);
return`data:image/svg+xml;base64,${content.toString("base64")}`;
源代碼 & 效果展示
需要查看源碼的可點此獲取:源代碼
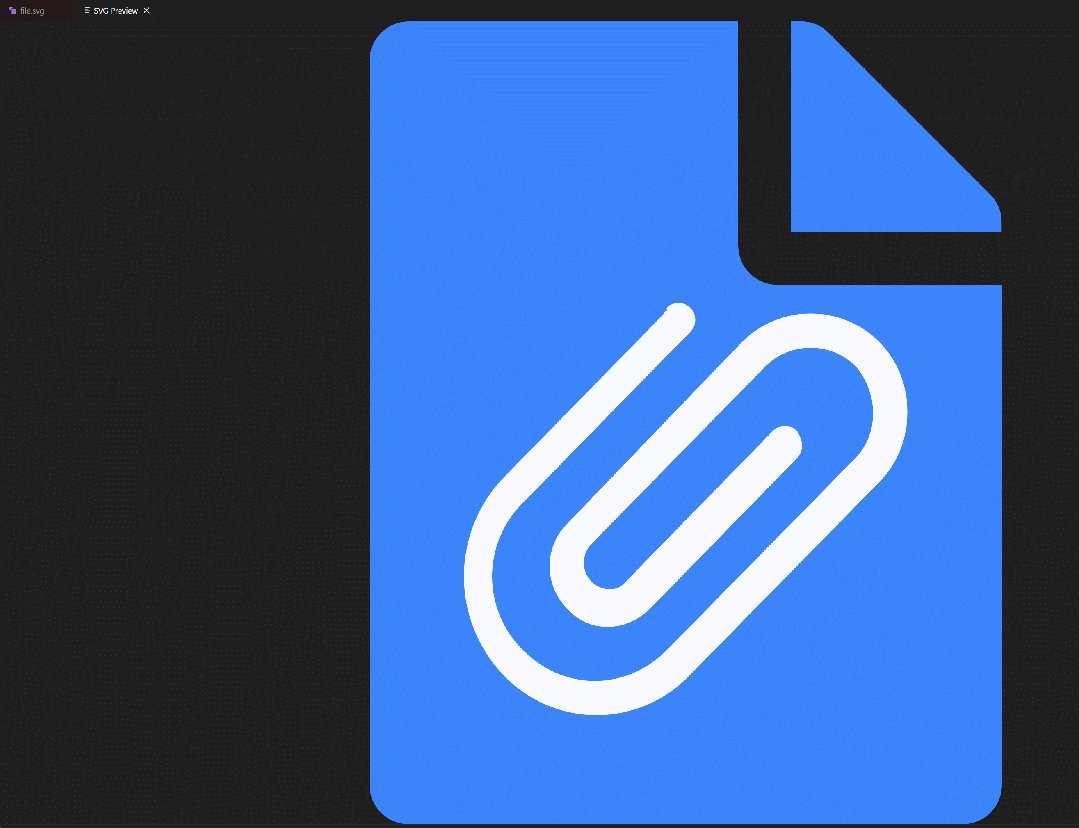
經過上述的處理我們就可以在VSCode中預覽svg文件了,效果如下:

在 VSCode 中預覽 SVG 文件 —
上述方案雖然可以實現我們需要的功能,但是對于svg文件來講還是復雜了,因為在瀏覽其中是可以直接渲染
這個方案比較簡單,這里直接貼出extension.ts文件中的代碼了:
import * as vscode from "vscode";
// 執行命令時被激活
export function activate(context: vscode.ExtensionContext) {
const fs = require("fs");
// 注冊命令,commandId 參數必須與 package.json 中的 command 字段匹配
let disposable = vscode.commands.registerCommand(
"svg-viewer.previewsvg",
() => {
const url = getActiveTextUrl();
const content = fs.readFileSync(url, "utf-8");
opedWebview(content);
}
);
context.subscriptions.push(disposable);
}
// 獲取當前文件路徑
export function getActiveTextUrl(): string {
let url = "";
const editor = vscode.window.activeTextEditor;
if (editor) {
url = editor.document.fileName;
}
return url;
}
// 創建并顯示新的 webview
export function opedWebview(content: string) {
const panel = vscode.window.createWebviewPanel(
"SVGPreview", // 只供內部使用,即 webview 的標識
"SVG Preview", // 面板標題
vscode.ViewColumn.One, // 給新的 webview 面板一個編輯器視圖
{} // Webview 選項
);
// 設置HTML內容
panel.webview.html = getWebviewContent(content);
}
// 渲染模版
export function getWebviewContent(content: string) {
return `
SVG Preview
${content}
`;
}
// 停用命令時執行
exportfunctiondeactivate(){}
發布
發布到官網應用市場
通過這個地址注冊開發者賬號,然后按提示發布到官網應用市場即可。

使用 vsce 打成 vsix 插件
這種方式可以實現即使沒有發布到應用市場,也可以直接通過對應文件的方式進行插件的安裝和使用。
安裝 vsce 工具
安裝命令npm i vsce -g
打包生成 .vsix 文件
直接使用vsce package命令進行打包,完成后就會生成一個.vsix文件,這個也就是在后續安裝插件時要使用的文件。
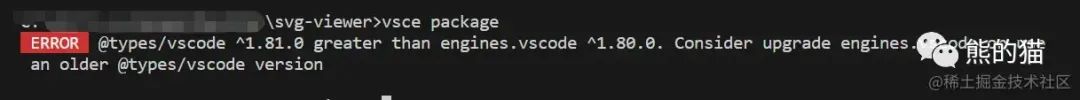
【注意】在使用這個命令打包時,可能會出現vsce所需要支持的VSCode最低版本和當前使用版本之間存在出入,導致打包失敗:

特別是如果按照前文的方式直接修改package.json文件中的版本號時,此時最好還是將VSCode版本進行升級,而不是手動修改版本號。
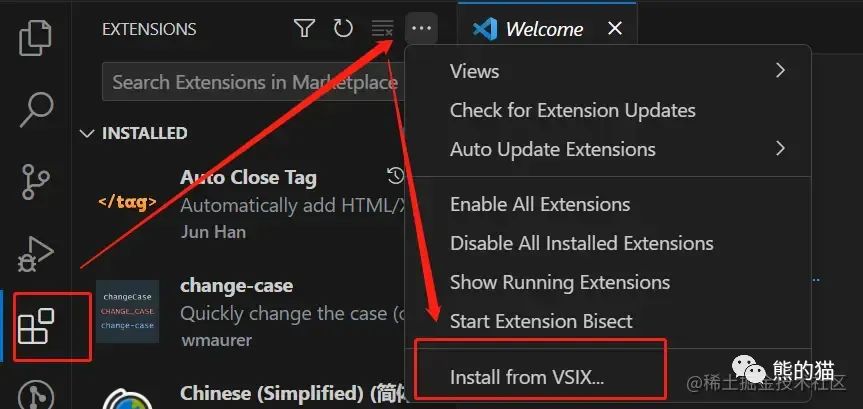
安裝 vsix 插件
按照如下方式操作并選擇對應的.vsix文件即可.

通過本篇文章,希望能讓你從一個VSCode 插件開發的小白變成大白,能夠為團隊賦能,或者作為自己的一個技能亮點。
審核編輯:劉清
-
SVG
+關注
關注
0文章
129瀏覽量
16487 -
vscode
+關注
關注
1文章
157瀏覽量
7854
原文標題:從小白到大白 — 如何開發 VS Code 插件
文章出處:【微信號:玩轉VS Code,微信公眾號:玩轉VS Code】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
Zephyr領進門系列:MCUXPresso for VS Code插件安裝

使用MCUXpresso for VS Code插件開發Zephyr的hello world

芯海 32 位 MCU 開發調試 ,基于 VS Code 插件實現芯海 32 位 MCU 開發調試
在VS Code中通過PlatformIO插件開發STM32
【應用筆記】基于VS Code插件實現芯海32位MCU開發調試
【應用筆記】基于VS Code插件實現芯海32位MCU開發調試 不回修改為release 模式,求解答
微軟官方開發的VS Code擴展介紹
vs code 調試STM32

使用VS Code開發Arduino

基于IAR for arm9.30.1在VS Code調試仿真RA
MCUXpresso for VS Code保姆式教程免費送!





 教你如何開發VS Code插件?
教你如何開發VS Code插件?












評論