很多計(jì)算機(jī)專業(yè)大學(xué)生經(jīng)常和我交流:畢業(yè)設(shè)計(jì)沒思路、不會(huì)做、論文不會(huì)寫、太難了......
針對(duì)這些問題,決定分享一些軟、硬件項(xiàng)目的設(shè)計(jì)思路和實(shí)施方法,希望可以幫助大家,也祝愿各位學(xué)子,順利畢業(yè)!
項(xiàng)目專欄:7天搞定畢業(yè)設(shè)計(jì)和論文
本課題為基于智能手機(jī)的報(bào)紙閱讀器。老年人大多有讀書看報(bào)的喜好,但受限于視力衰退,閱讀報(bào)紙上較小的文字極為吃力,時(shí)間一長(zhǎng)容易導(dǎo)致眼睛不舒服等不良狀況,給日常生活造成了不小的麻煩。如果有人或者使用軟件能夠幫助老人將報(bào)紙內(nèi)容朗讀出來,這個(gè)問題就可以在一定程度上得到解決。
目前在 Android 應(yīng)用市場(chǎng)有不計(jì)其數(shù)的 APP 應(yīng)用,但提供給老年人使用的卻少之又少,而且普遍質(zhì)量較差,并沒有針對(duì)老年人的特點(diǎn)和使用場(chǎng)景進(jìn)行有針對(duì)性的設(shè)計(jì)和開發(fā)。結(jié)果就是這些 APP 并沒有真正解決老年人的某些痛點(diǎn)問題。
本課題選擇Android平臺(tái)作為開發(fā)平臺(tái),因其使用范圍廣,基數(shù)大,可使其適用性大大增加。老年人只需使用該 App 對(duì)所需要閱讀的內(nèi)容拍照,本應(yīng)用即會(huì)將選中的內(nèi)容朗讀出來,解決了老年人由于新聞?wù)淖煮w較小而造成的閱讀不便的問題。本 App 還提供了存儲(chǔ)功能,用戶可選擇將之前閱讀的內(nèi)容緩存起來,便于下次使用。
項(xiàng)目工程資源下載請(qǐng)參見:https://download.csdn.net/download/m0_38106923/87845018
1
項(xiàng)目功能
本課題的目標(biāo)是開發(fā)一款基于 Android 系統(tǒng)的報(bào)紙閱讀器,能夠具備良好的兼容性、穩(wěn)定性與實(shí)用性。所需要實(shí)現(xiàn)的基礎(chǔ)功能如下:
-
拍照:調(diào)用手機(jī)自帶的攝像頭對(duì)報(bào)紙內(nèi)容進(jìn)行拍照。
-
裁剪內(nèi)容:由于上一步得到的圖片可能混入了一些與所需內(nèi)容無關(guān)的部分,因此需要對(duì)圖片進(jìn)行裁剪。
-
OCR:將裁剪后的圖片上傳至遠(yuǎn)端的 OCR Cloud 引擎進(jìn)行文字識(shí)別,并將識(shí)別結(jié)果返回給用戶。
-
TTS:將識(shí)別所得的文字朗讀出來。
-
存儲(chǔ):將 COR 是被后的文字存儲(chǔ)在手機(jī)上,方便下一次使用,同時(shí)也需提供刪除功能。
-
音量調(diào)節(jié):可以對(duì)發(fā)音人的音量進(jìn)行調(diào)大或者調(diào)小。
-
語音設(shè)置:進(jìn)一步的個(gè)性化設(shè)置,可選擇不同的地方性語言進(jìn)行朗讀。
2
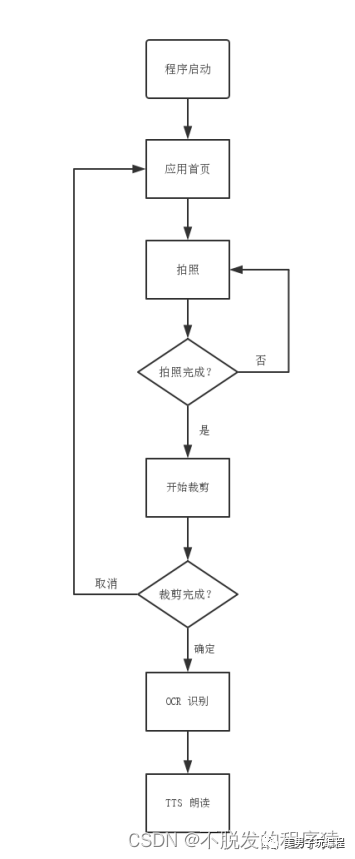
項(xiàng)目業(yè)務(wù)處理流程
本課題主要為設(shè)計(jì)一款在 Android 系統(tǒng)上運(yùn)行的報(bào)紙閱讀器,并實(shí)現(xiàn)上述的所有功能。
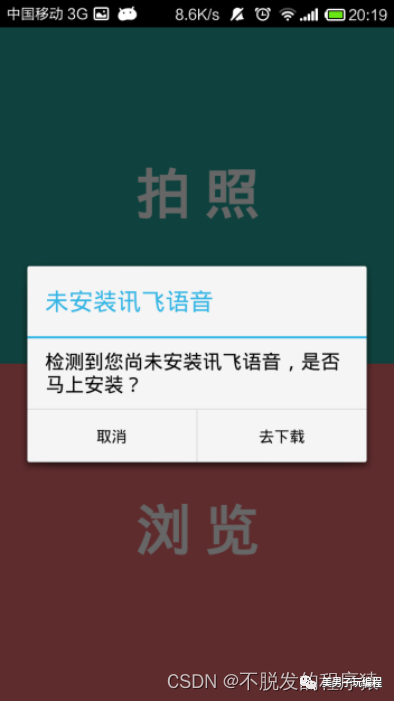
用戶打開該應(yīng)用后,程序會(huì)自動(dòng)檢測(cè)手機(jī)中是否安裝訊飛語音,該語音引擎在朗讀文字的時(shí)候需要用到。如果檢測(cè)到用戶尚未安裝,會(huì)彈出對(duì)話框提醒用戶安裝。安裝完成后可以選擇“拍照”或者“瀏覽”功能。
選擇“拍照”后,程序調(diào)用系統(tǒng)自帶的相機(jī)供用戶拍攝報(bào)紙內(nèi)容,待拍照完成后,跳轉(zhuǎn)至圖片裁剪界面。在該界面中會(huì)將用戶在上一步拍攝的照片顯示出來,并在圖片中提供一個(gè)可任意方向及大小拖動(dòng)的方框,用戶可拖動(dòng)該方框選出需要識(shí)別的圖片部分。裁剪完成后點(diǎn)擊“確定”即開始進(jìn)行文字識(shí)別。由于該識(shí)別過程需要聯(lián)網(wǎng),如果發(fā)現(xiàn)用戶為接入互聯(lián)網(wǎng)會(huì)彈出對(duì)話框提醒用戶進(jìn)行相關(guān)設(shè)置。
在文字識(shí)別完成后,程序會(huì)自動(dòng)跳轉(zhuǎn)到朗讀的界面。該界面會(huì)顯示新聞的標(biāo)題,并提供音量調(diào)節(jié)功能,拖動(dòng)音量條即可對(duì)朗讀的音量進(jìn)行實(shí)時(shí)調(diào)節(jié),并且程序會(huì)記錄用戶上一次所使用的音量大小,避免每次朗讀時(shí)都要手動(dòng)調(diào)大音量的麻煩。
改界面還提供語音設(shè)置與刪除新聞的功能。語音設(shè)置功能由訊飛語音提供,可以更換不同的發(fā)音語言。
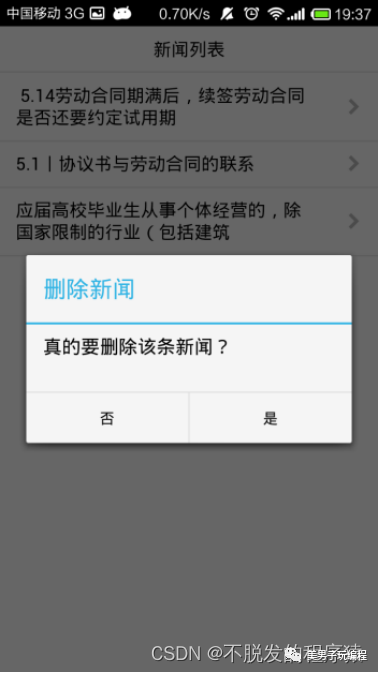
點(diǎn)擊“瀏覽”跳轉(zhuǎn)到歷史新聞的界面,該界面以列表的形式顯示了用戶所有的識(shí)別記錄。點(diǎn)擊某條新聞即可跳轉(zhuǎn)到朗讀界面自動(dòng)朗讀。如果需要?jiǎng)h除,長(zhǎng)按該條新聞,會(huì)彈出對(duì)話框提醒用戶是否真的需要?jiǎng)h除,防止誤操作。

3
開發(fā)環(huán)境搭建
本項(xiàng)目需要安裝 Android 開發(fā)環(huán)境以及 Cordova 框架。下面將分為 JDK、Android SDK、Node.js、Cordova 4個(gè)部分進(jìn)行講解。
-
安裝JDK
編譯 Android 時(shí)需要用到 JRE 支持。安裝 JDK 需要在 Sun 官方網(wǎng)站進(jìn)行下載,地址是 http://www.oracle.com/technetwork/java/javase/downloads/index.html ,這里選擇 Java SE 8u45 下載。然后雙擊下載后的文件即可自動(dòng)安裝。安裝完成后打開終端,并輸入 java -version ,即可看到相應(yīng)的 Java 安裝信息。默認(rèn)的安裝目錄實(shí)在 /System/Libray/Frameworks /JavaVM.Framwork/,在該目錄下 Versions 文件夾里存放了不同版本的 JDK。
-
安裝Android SDK
前往 Android 開發(fā)者網(wǎng)站下載,地址是 developer.android.com 。下載后解壓即可使用。
-
安裝Node.js
前往 Node.js 官方網(wǎng)站進(jìn)行下載,地址是 https://nodejs.org/ 。這里選擇的是 Node.js for Mac的安裝文件進(jìn)行下載,下載完成后雙擊下載文件即可自動(dòng)開始安裝。安裝完成后在終端中輸入 node -v 即可顯示當(dāng)前 Node.js 的安裝版本號(hào)。
-
安裝Cordova
在電腦打開終端,輸入 sudo npm install -g cordova 開始安裝 Cordova。安裝完成后在終端輸入 cordova -v 即可顯示當(dāng)前 cordova 的版本號(hào)。
4
Cordova工程創(chuàng)建
-
打開終端,輸入 cordova create SmartReader com.xyq.smartreader SmartReader即可成功創(chuàng)建 Cordova項(xiàng)目。上述命令行的第一個(gè)參數(shù)是指創(chuàng)建該工程的文件夾名,如果不存在將會(huì)創(chuàng)建該文件夾。第二個(gè)參數(shù)為該項(xiàng)目的包名。第三個(gè)參數(shù)為該項(xiàng)目在手機(jī)下顯示的名字。
-
在終端輸入 cd SmartReader,進(jìn)入該項(xiàng)目的文件夾。輸入 cordova platform add android,添加Android平臺(tái)的支持。Cordova會(huì)調(diào)用Android SDK在platform/android 中創(chuàng)建一個(gè)完整的Android應(yīng)用工程。
-
在WebStorm中打開SmartReader文件夾,即可看到該目錄下已經(jīng)生成了一系列的代碼文件。
-
完成創(chuàng)建 Cordova工程。Cordova會(huì)在www目錄下默認(rèn)生成index.html,css/index.css,img/logo.png和js/index.js等文件。
-
將手機(jī)通過USB數(shù)據(jù)線與筆記本連接,并開啟開發(fā)者選項(xiàng)以及使用USB調(diào)試的功能。在終端中輸入 cordova run android 即可將該項(xiàng)目安裝在手機(jī)上。如果需要在筆記本上的模擬器運(yùn)行,則在終端輸入 cordova emulate android 即可啟動(dòng)Android模擬器。
5
軟件功能實(shí)現(xiàn)
5.1、UI界面
由于 Cordova只提供了調(diào)用Native API的接口,并沒有提供任何UI方面的功能,所以UI方面這里使用 Ratchet 框架來構(gòu)造界面。Ratchet 是一款專門為移動(dòng)開發(fā)打造的框架,包括按鈕、列表、標(biāo)簽欄等在移動(dòng)設(shè)備上常見的組件,讓開發(fā)者可以很方便的制作精美的頁面。其支持 Android 與iOS7兩種風(fēng)格,本軟件使用iOS7風(fēng)格。首先需要到 Ratchet 官方網(wǎng)站上下載該框架,下載完成后解壓,將相應(yīng)的 JavaScript 和 CSS 文件復(fù)制到項(xiàng)目目錄下 www 文件夾的對(duì)應(yīng)目錄。然后即可引用:
<link rel="stylesheet" href="ratchet/css/ratchet.min.css"/>
5.2、數(shù)據(jù)存儲(chǔ)
HTML5提供了兩種在客戶端存儲(chǔ)數(shù)據(jù)的新方法,分別是localStorage和sessionStorage。在這之前,這類功能都是使用 cookie實(shí)現(xiàn)的。但是cookie并不適合大量數(shù)據(jù)的存儲(chǔ),一般情況下只能存儲(chǔ)大約4KB的數(shù)據(jù)。localStorage對(duì)數(shù)據(jù)的存儲(chǔ)沒有時(shí)間限制,sessionStorage存儲(chǔ)的數(shù)據(jù)在用戶關(guān)閉瀏覽器窗口后會(huì)給刪除。因而在本應(yīng)用中實(shí)現(xiàn)存儲(chǔ)功能應(yīng)使用localStorage。localStorage使用鍵值對(duì)的方式進(jìn)行數(shù)據(jù)存儲(chǔ),目前僅支持存儲(chǔ)字符串類型的數(shù)據(jù)。其提供了 setItem、getItem和removeItem三個(gè)方法,分別對(duì)應(yīng)的是寫、讀、刪的功能。
5.3、拍照功能
由于從 Cordova 3開始采用插件的方式提供核心 API,因此需要通過安裝插件的方式進(jìn)行拓展。首先安裝 Cordova 插件 org.apache.cordova.camera,該插件提供對(duì)系統(tǒng)照相機(jī)功能調(diào)用的接口。在終端輸入 cordova plugin add org.apache.cordova.camera ,安裝該插件。
該插件提供了 navigator.camera.getPicture 這個(gè)方法來調(diào)用系統(tǒng)的拍照功能,該方法需要傳入三個(gè)參數(shù),分別是:拍照成功后的回調(diào)函數(shù)、拍照失敗后的回調(diào)函數(shù)和拍照的參數(shù)。拍照的參數(shù)包括圖片質(zhì)量(默認(rèn)為75%)、圖片寬高、圖片拓展名等。具體使用代碼如下:
navigator.camera.getPicture(onSuccess, onFail, {
quality: 100,
destinationType: Camera.DestinationType.FILE_URI
});
function onSuccess(imageURI) {
localStorage.setItem("imgUrl", imageURI);
location.href = "crop.html";
}
function onFail(error) {}
在拍照完成后需要跳轉(zhuǎn)到裁剪圖片的頁面,因此在跳轉(zhuǎn)前需要把圖片的地址保存下來以供下一步使用。
5.4、裁剪圖片
使用 Image Cropper 插件實(shí)現(xiàn)。首先需要到該插件官網(wǎng) https://github.com/fengyuanchen/cropper 下載。下載完成后將文件解壓,將相應(yīng)的 JavaScript 文件 和 CSS 文件放到 SmartReader 項(xiàng)目下的 www 文件夾中對(duì)應(yīng)的位置。由于該插件依賴 jQuery,因此在引入其 JavaScript 前需要先引入 jQuery。引入代碼如下:
"stylesheet" type="text/css" href="css/crop.css" />
以及:
<script src="js/jquery.min.js">script>
<script src="js/cropper.js">script>
引入完成后即可開始使用。該插件提供了一個(gè)名為cropper 的方法供開發(fā)者調(diào)用裁剪功能,該方法需要傳入一個(gè)為 Object形式的配置項(xiàng)參數(shù)。可選的配置項(xiàng)包括圖片比例、默認(rèn)裁剪框的百分比、圖片縮放、限制裁剪大小等。
首先需要在 HTML 文件中放置一個(gè) img 標(biāo)簽供該插件使用:
"container">
<img id="crop" src="" alt="" style="display: none;"/>
div>
開始裁剪:
$("#crop").cropper({
autoCropArea: 0.85
});
獲得裁剪后的圖片信息,為 DataURL 形式:
var dataURL = $("#container #crop").cropper("getCroppedCanvas").toDataURL();
5.5、上傳圖片
需要使用 Cordova 插件 org.apache.cordova.file-transfer。在終端中輸入 cordova plugin add org.apache.cordova.file-transfer,可安裝。該插件提供了全局的FileTransfer和FileUploadOptions構(gòu)造函數(shù),使用時(shí)需要先實(shí)例化。實(shí)例化FileUploadOptions后需要配置fileKey,這是一個(gè)字符串,需要跟服務(wù)器端統(tǒng)一,這樣服務(wù)器端才可根據(jù)該 Key值取到相應(yīng)的上傳圖片。實(shí)例化FileTransfer后需要傳入五個(gè)參數(shù),分別是上傳的數(shù)據(jù)、服務(wù)器地址、上傳成功的回調(diào)、上傳失敗的回調(diào)和FileUploadOptions實(shí)例化對(duì)象。上傳代碼如下:
var options = new FileUploadOptions();
options.fileKey = "ocrImage";
options.chunkedMode = false;
var uri = encodeURI("http://dev.paper-reader.avosapps.com/upload");
var ft = new FileTransfer();
ft.upload(dataURL, uri, function (r) {
window.plugins.spinnerDialog.hide();
var text = r.response;
localStorage.setItem("text", text);
location.href = "speak.html";
}, function (error) {
}, options);
在獲取 OCR 識(shí)別后的文字,需要該文件存儲(chǔ)在 localStorage 中,以便下一次的使用。這一步的操作將放到跳轉(zhuǎn)到朗讀頁面后進(jìn)行。存儲(chǔ)的內(nèi)容包括新聞標(biāo)題、正文以及一個(gè)全局 id,全局id 用于在朗讀或者刪除時(shí)在 localStorage 中找到對(duì)應(yīng)的內(nèi)容。默認(rèn)將文本的第一行作為標(biāo)題,其余部分為正文。存儲(chǔ)代碼如下:
var obj = {};
var current = parseInt(localStorage.getItem("current")) + 1;
title = text.split("
")[0];
var content = text.split("
").slice(1).join("");
id = current;
obj.id = current;
obj.title = title;
obj.content = content;
newsList = JSON.parse(localStorage.getItem("news"));
newsList.push(obj);
localStorage.setItem("news", JSON.stringify(newsList));
localStorage.setItem("current", current);
5.6、瀏覽新聞
需要先將所有存儲(chǔ)在 localStorage 中的新聞條目取出,再逐條渲染在一個(gè)列表中。該頁面提供兩種操作:點(diǎn)擊新聞,即可跳轉(zhuǎn)到朗讀界面,自動(dòng)朗讀該條新聞;
長(zhǎng)按新聞,將會(huì)彈出一個(gè)對(duì)話框詢問是否刪除該條新聞,如果選擇“確定”將會(huì)把該條新聞從列表和 localStorage 存儲(chǔ)中移除。
var newsList = JSON.parse(localStorage.getItem("news"));
var newsElem = document.getElementById("news");
var template = '%title% ';
var elemList = [];
if (newsList.length == 0) {
document.getElementById("tip-container").style.display = "block";
return;
}
for (var i = 0, length = newsList.length; i < length; i++) {
var id = newsList[i].id;
var title = newsList[i].title;
var elemStr = template.replace("%link%", "speak.html?id=" + id)
.replace("%title%", title)
.replace("%id%", id);
elemList.push(elemStr);
}
newsElem.innerHTML = elemList.join("");
newsElem.style.display = "block";
5.7、朗讀
需要使用 Cordova 插件 com.wordsbaking.cordova.tts。在終端中輸入 cordova plugin add com.wordsbaking.cordova.tts,即可安裝。該插件提供TTS.speak這個(gè)方法用于朗讀指定的文本。使用該方法需要傳入三個(gè)參數(shù),分別是朗讀配置項(xiàng)、朗讀成功后的回調(diào)函數(shù)和朗讀失敗后的回調(diào)函數(shù)。其中朗讀配置項(xiàng)是一個(gè)Object形式的參數(shù),可設(shè)置朗讀文本、朗讀語音和朗讀速率。如果需要停止朗讀,則需調(diào)用TTS.stop()這個(gè)方法。
TTS.speak({
text: text,
locale: "zh-CN",
rate: 0.75
}, function () {
}, function () {
});
5.8、音量調(diào)節(jié)
需要使用 Cordova 插件 com.develcode.plugins.volumeControl。在終端中輸入 cordova plugin add git+https://github.com/manusimpson/Phonegap-Android-VolumeControl.git,即可安裝。該插件提供了名為VolumeControl.setVolume的方法用于控制音量。
使用該方法是需要傳入三個(gè)參數(shù),分別是目標(biāo)音量大小、調(diào)整音量成功后的回調(diào)函數(shù)和調(diào)整音量失敗后的回調(diào)函數(shù)。如果需要獲取當(dāng)前音量大小,則使用 VolumeControl.getVolume 方法即可。
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError);
function onVolSuccess(){}
function onVolError(){}
5.9、音量條UI
需要使用插件 Powerange。這是一款具有 iOS7 風(fēng)格的滑塊插件。首先需要到該插件官網(wǎng)http://abpetkov.github.io/powerange/ 下載。完成后解壓,并將相應(yīng)的 JavaScript文件和CSS文件拷貝到項(xiàng)目文件夾www目錄中對(duì)應(yīng)的文件夾。該插件提供了名為Powerange的構(gòu)造函數(shù)。實(shí)例化時(shí)需要傳入兩個(gè)參數(shù),分別是用于綁定的HTML Input元素和配置項(xiàng)。其中配置項(xiàng)包括一系列可選的參數(shù),包括移動(dòng)滑塊后觸發(fā)的回調(diào)函數(shù)、滑塊的取值范圍、起始位置等。使用代碼如下:
"range-container">
<input type="text" name="range" id="range" style="display: none;"/>
div>
var elem = document.getElementById("range");
new Powerange(elem, {
min: 0,
max: 100,
start: parseInt(localStorage.getItem("volume")),
callback: function() {
VolumeControl.setVolume(parseInt(elem.value), onVolSuccess, onVolError);
localStorage.setItem("volume", elem.value + "");
}
});
5.10、檢測(cè)網(wǎng)絡(luò)狀態(tài)
需要使用 Cordova 插件 org.apache.cordova.network-information。在終端中輸入 cordova plugin add org.apache.cordova.network-information,即可安裝。通過獲取 navigator.connection.type 該屬性的值即可得知用戶實(shí)時(shí)的網(wǎng)絡(luò)狀況。由于這里僅需要在用戶無網(wǎng)絡(luò)連接時(shí)給出提醒,因此僅需判斷 navigator.connection.type 是否 為 “none” 即可。代碼如下:
var networkState = navigator.connection.type;
if (networkState == "none") {
navigator.notification.confirm(
"檢測(cè)到您已經(jīng)斷開網(wǎng)絡(luò),是否馬上打開?",
onConfirm,
"未聯(lián)網(wǎng)",
["取消", "去打開"]
);
function onConfirm(buttonIndex) {
if (buttonIndex == 2) {
LocationAndSettings.switchToWifiSettings();
}
}
5.11、檢測(cè)是否安裝訊飛語音
需要使用 Cordova 插件 com.ohh2ahh.plugins.appavailability。在終端輸入 cordova plugin add com.ohh2ahh.plugins.appavailability,即可安裝。該插件提供了名為appAvailability.check的方法用于檢測(cè)特定的APP是否有被安裝在手機(jī)上。使用該方法時(shí)需要傳入三個(gè)參數(shù),分別是APP的包名、檢測(cè)到成功安裝的回調(diào)函數(shù)和檢測(cè)到未成功安裝的回調(diào)函數(shù)。使用代碼如下:
appAvailability.check(
' com.iflytek.tts ',
function() {
// 已安裝
},
function() {
// 未安裝
}
);
5.12、跳轉(zhuǎn)至設(shè)置界面
需要使用 Cordova 插件 sk.tamex.locationandsettings。在終端中輸入 cordova plugin add sk.tamex.locationandsettings,即可安裝。該插件提供了一系列的設(shè)置功能,包括對(duì)Wifi、GPS和TTS等。這里僅需要使用跳轉(zhuǎn)至Wifi和TTS設(shè)置界面的功能即可。
跳轉(zhuǎn)至 Wifi 設(shè)置界面,使用如下方法:
LocationAndSettings.switchToWifiSettings();
跳轉(zhuǎn)至 TTS設(shè)置界面,使用如下方法:
LocationAndSettings.switchToTTSSettings();
6
項(xiàng)目效果
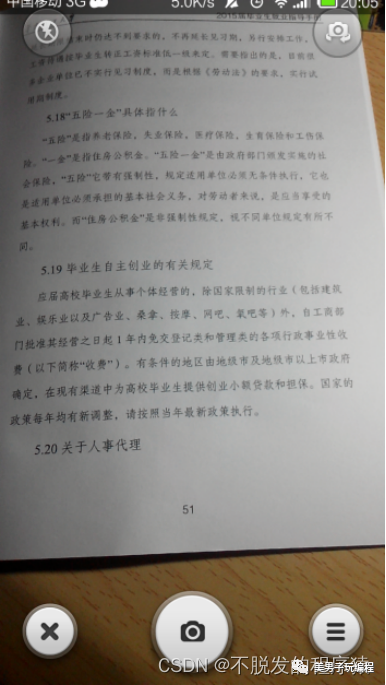
點(diǎn)擊“拍照”后跳轉(zhuǎn)至系統(tǒng)設(shè)置界面:

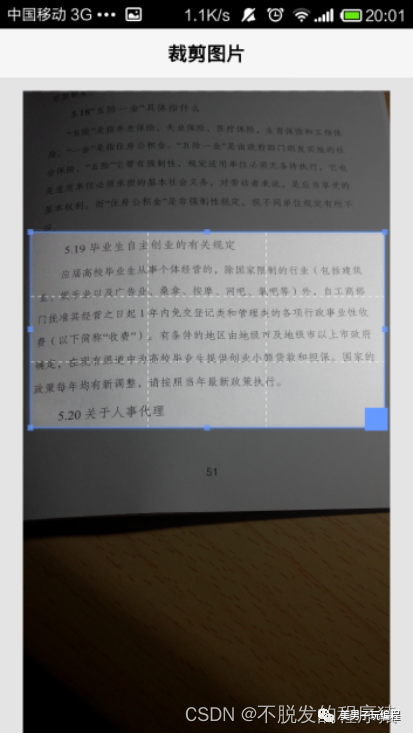
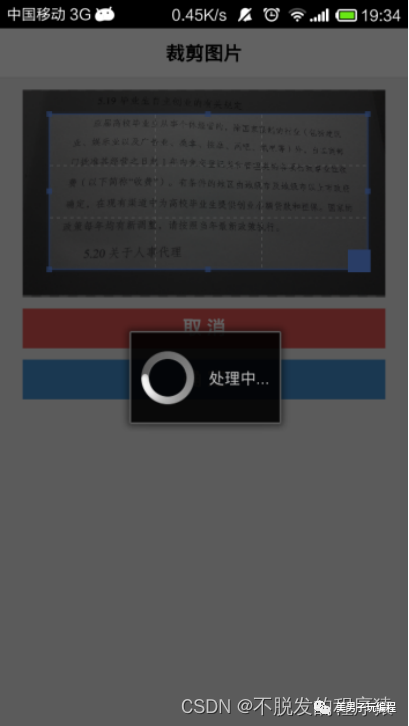
拍照完成后跳轉(zhuǎn)至裁剪圖片界面:

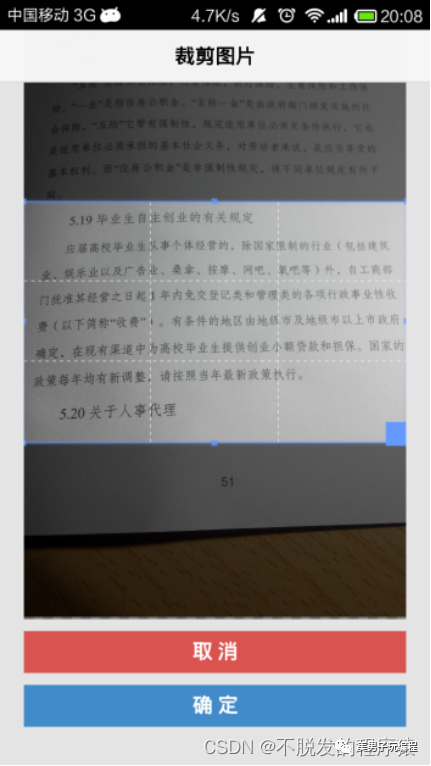
中間的方格框可隨意拖動(dòng),當(dāng)裁剪到合適大小后向下滾動(dòng)頁面,點(diǎn)擊“確定”按鈕開始進(jìn)行 OCR 識(shí)別,點(diǎn)擊“取消”返回到啟動(dòng)界面:

經(jīng)過實(shí)際測(cè)試,在 wifi 條件下識(shí)別大概需要 30秒 的時(shí)間:

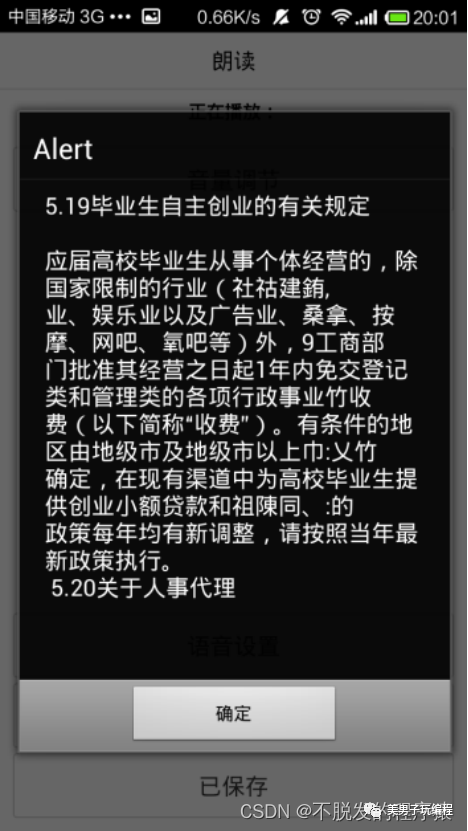
識(shí)別結(jié)果:

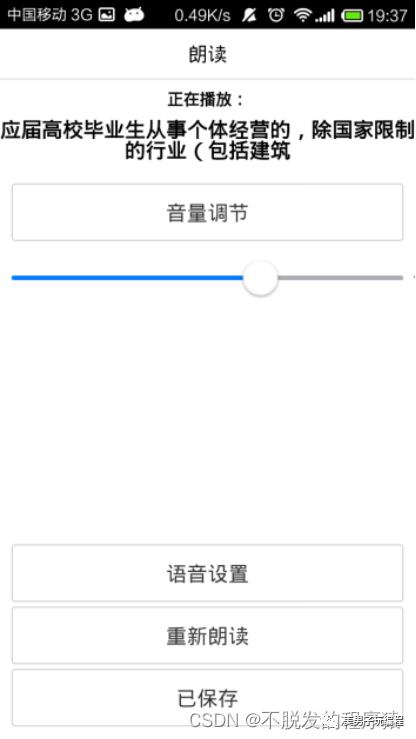
識(shí)別完成即自動(dòng)開始朗讀,以下為朗讀時(shí)的界面,提供音量調(diào)節(jié)功能(會(huì)自動(dòng)記住上一次設(shè)置的音量,避免每次播放都要調(diào)大音量,默認(rèn)的音量為50%大小),以及重復(fù)朗讀功能:

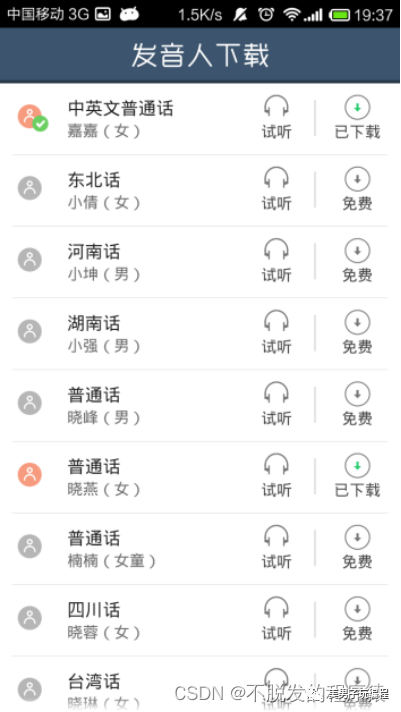
點(diǎn)擊“語音設(shè)置”按鈕,跳轉(zhuǎn)到系統(tǒng)的語音設(shè)置界面,可進(jìn)行一系列相關(guān)的設(shè)置:


重新打開軟件,點(diǎn)擊“瀏覽”,來到新聞列表界面,點(diǎn)擊相關(guān)條目即可直接朗讀:

如果需要?jiǎng)h除某條新聞,長(zhǎng)按該條新聞即可:

由于本應(yīng)用需要使用科大訊飛的語音引擎,以及 OCR 識(shí)別需要在聯(lián)網(wǎng)的條件的進(jìn)行,因此當(dāng)檢測(cè)到以上條件不滿足時(shí)會(huì)給用戶提醒:


7
兼容性測(cè)試
兼容性是指硬件之間、軟件之間或是軟硬件組合系統(tǒng)之間的相互協(xié)調(diào)工作的程度。兼容的概念比較廣,對(duì)于軟件的兼容性,指的是指某個(gè)軟件能穩(wěn)定地工作在若干個(gè)操作系統(tǒng)之中,而不會(huì)出現(xiàn)意外的退出等問題。
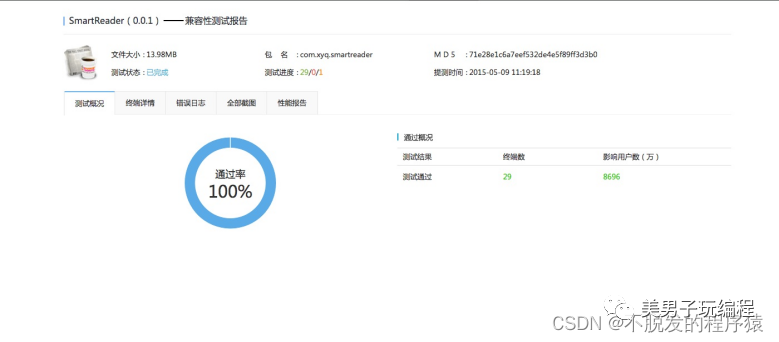
這里使用阿里移動(dòng)測(cè)試服務(wù)對(duì)本應(yīng)用進(jìn)行基本的兼容性測(cè)試,地址是http://mts.aliyun.com。阿里移動(dòng)測(cè)試服務(wù)是為廣大移動(dòng)開發(fā)者提供真機(jī)測(cè)試服務(wù)的云平臺(tái),擁有大量熱門機(jī)型,提供7x24全天候服務(wù)。能夠幫助開發(fā)者以最低的成本、最高的效率發(fā)現(xiàn)APP中的各類隱患,包括APP崩潰、各類兼容性、功能性、性能問題等。網(wǎng)站界面如下圖所示:

測(cè)試使用的手機(jī)設(shè)備包括三星、華為、小米和魅族一共30部手機(jī),測(cè)試的Android操作系統(tǒng)版本從4.0.4 到4.4.4,已經(jīng)涵蓋了市面上大多數(shù)的Android熱門機(jī)型,因此其測(cè)試結(jié)果也是具有一定的實(shí)際意義的。本應(yīng)用的兼容性測(cè)試結(jié)果如下圖所示:

8
模塊功能測(cè)試
功能測(cè)試,也稱為行為測(cè)試,根據(jù)產(chǎn)品特性、操作描述和用戶方案,測(cè)試一個(gè)產(chǎn)品的特性和可操作行為以確定它們滿足設(shè)計(jì)需求。功能測(cè)試是為了確保程序以期望的方式運(yùn)行而按功能要求對(duì)軟件進(jìn)行的測(cè)試,通過對(duì)一個(gè)系統(tǒng)的所有的特性和功能都進(jìn)行測(cè)試確保符合需求和規(guī)范。功能測(cè)試也叫黑盒測(cè)試或數(shù)據(jù)驅(qū)動(dòng)測(cè)試,只需考慮需要測(cè)試的各個(gè)功能,不需要考慮整個(gè)軟件的內(nèi)部結(jié)構(gòu)及代碼.一般從軟件產(chǎn)品的界面、架構(gòu)出發(fā),按照需求編寫出來的測(cè)試用例,輸入數(shù)據(jù)在預(yù)期結(jié)果和實(shí)際結(jié)果之間進(jìn)行評(píng)測(cè),進(jìn)而提出更加使產(chǎn)品達(dá)到用戶使用的要求。測(cè)試用例與測(cè)試結(jié)果分別如下表所示:


聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場(chǎng)。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請(qǐng)聯(lián)系本站處理。
舉報(bào)投訴
-
閱讀器
+關(guān)注
關(guān)注
0
文章
302
瀏覽量
27978
-
APP
+關(guān)注
關(guān)注
33
文章
1577
瀏覽量
72774
-
MySQL
+關(guān)注
關(guān)注
1
文章
829
瀏覽量
26741
原文標(biāo)題:畢業(yè)設(shè)計(jì)So Easy:Java MySQL智能報(bào)紙閱讀器APP應(yīng)用
文章出處:【微信號(hào):美男子玩編程,微信公眾號(hào):美男子玩編程】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
畢業(yè)設(shè)計(jì)文件
單片機(jī)原理及應(yīng)用(請(qǐng)用超星閱讀器閱讀)
基于圖論的閱讀器防碰撞算法

電子書閱讀器入門神器,當(dāng)屬當(dāng)當(dāng)閱讀器新銳版
使用Java Web組件技術(shù)進(jìn)行畢業(yè)設(shè)計(jì)管理系統(tǒng)

得到閱讀器正式發(fā)布,高顏值+硬實(shí)力再掀閱讀熱潮
京東方公開盲人閱讀器電的相關(guān)專利





 畢業(yè)設(shè)計(jì)So Easy:Java MySQL智能報(bào)紙閱讀器APP應(yīng)用
畢業(yè)設(shè)計(jì)So Easy:Java MySQL智能報(bào)紙閱讀器APP應(yīng)用












評(píng)論