本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
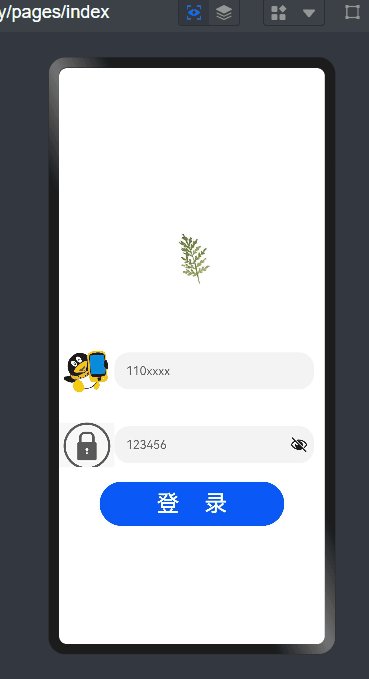
一、基本界面
本項目基于#深入淺出學習eTs#(四)登陸界面UI,繼續(xù)進行,實現(xiàn)一個判斷的功能

二、控件介紹
TextInput
可以輸入單行文本并支持響應輸入事件的組件。
interface TextInputInterface {
(value?: TextInputOptions): TextInputAttribute;
}
declare interface TextInputOptions {
placeholder?: ResourceStr;
text?: ResourceStr;
controller?: TextInputController;
}
定義如上,其中placeholder代表默認顯示的內(nèi)容,lesson4中該部分程序如下:
TextInput({ placeholder: "我的QQ帳號" })
.width("270vp")
.height("50vp")
.flexShrink(0)
TextInput({ placeholder: "**********" })
.width("270vp")
.height("50vp")
.flexShrink(0)
.type(InputType.Password)
其定義也是先對控件類型進行聲明,然后對基本屬性進行設置
事件
| 名稱 | 功能描述 |
|---|---|
| onChange(value: string) => void | 輸入發(fā)生變化時,觸發(fā)回調(diào)。 |
其中重要的是這個內(nèi)容,當內(nèi)容發(fā)生改變時,需要對變量進行重新幅值
三、按鍵綁定
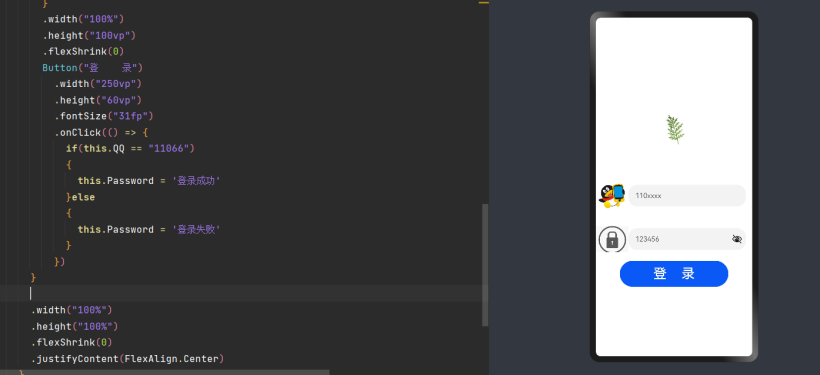
在確認需求后,我們要做的就是對兩個輸入框的內(nèi)容進行判斷,首先設置一個點擊函數(shù)
Button("登 錄")
.width("250vp")
.height("60vp")
.fontSize("31fp")
.onClick(() => {
})
然后將兩個輸入框的內(nèi)容進行變量綁定
@State QQ: string = '110xxxx'
@State Password: string = '123456'
TextInput({ placeholder: this.QQ })
.width("270vp")
.height("50vp")
.flexShrink(0)
.onChange((value: string) => {
this.QQ = value
})
TextInput({ placeholder: this.Password })
.width("270vp")
.height("50vp")
.flexShrink(0)
.type(InputType.Password)
當按鍵按下后對輸入框內(nèi)容進行判斷
if(this.QQ == "11066")
{
this.Password = '登錄成功'
}else
{
this.Password = '登錄失敗'
}
我們這里進行一個簡單的判斷(似乎模擬器有BUG,不能進行輸入,下個章節(jié)我看下怎么解決這個問題,這次采用直接賦值this.QQ的方式完成判斷)

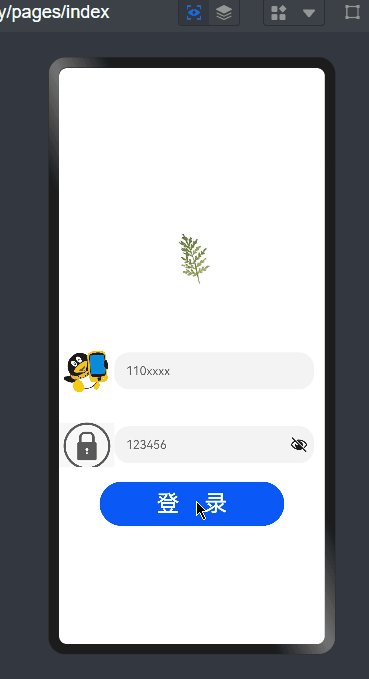
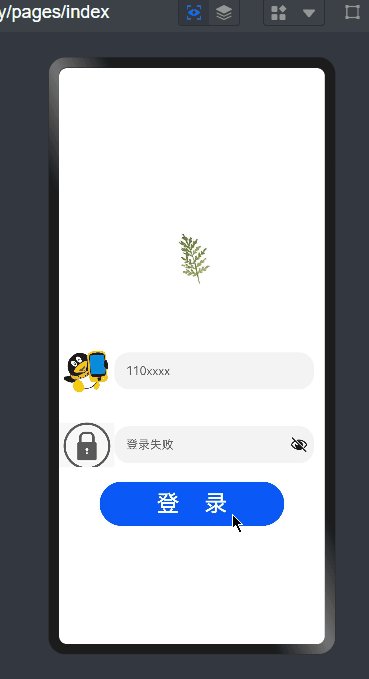
四、整體測試

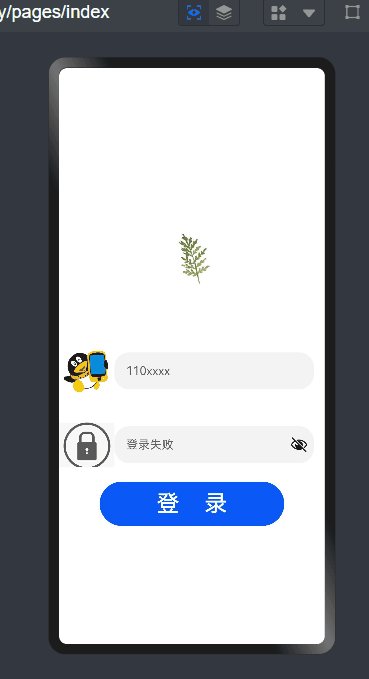
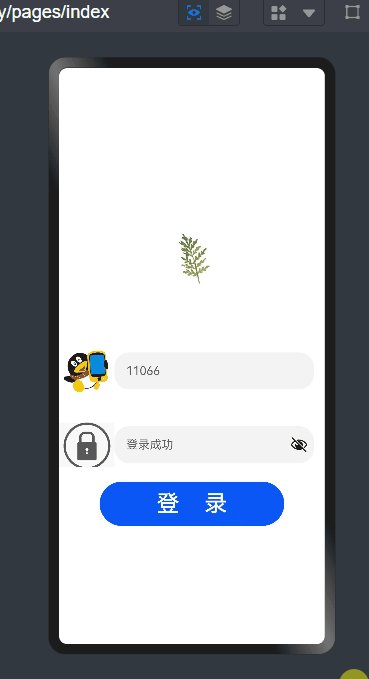
當輸入內(nèi)容為110xxxx時,點擊登錄,在密碼框提示登錄失敗

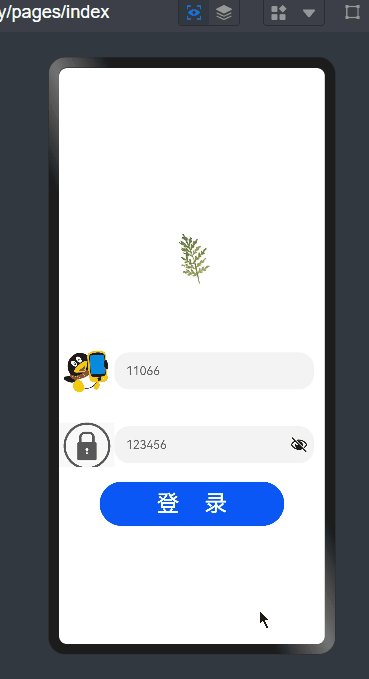
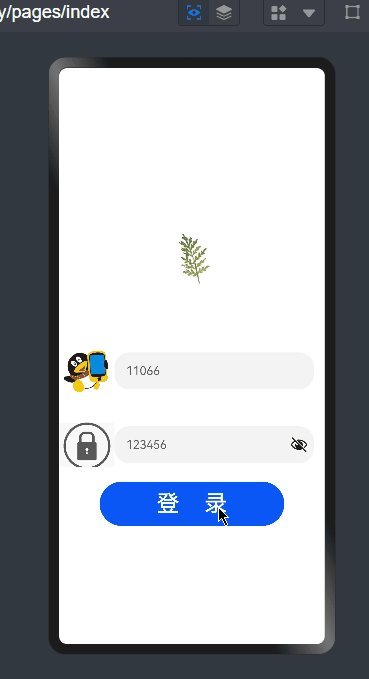
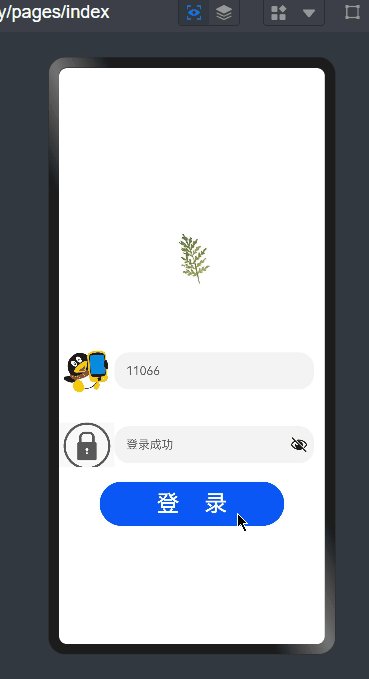
當輸入框為11066時,點擊輸入框,此時得到的反饋為登錄成功
編輯:黃飛
-
ets
+關注
關注
0文章
20瀏覽量
1637 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16577
發(fā)布評論請先 登錄
相關推薦




 深入淺出學習eTs(七)如何判斷密碼是否正確
深入淺出學習eTs(七)如何判斷密碼是否正確















評論