作者:yuzhiqiang
應(yīng)用框架,是操作系統(tǒng)連接開(kāi)發(fā)者生態(tài),實(shí)現(xiàn)用戶體驗(yàn)的關(guān)鍵基礎(chǔ)設(shè)施。其中,開(kāi)發(fā)效率和運(yùn)行體驗(yàn)是永恒的訴求,業(yè)界也在持續(xù)不斷的發(fā)展和演進(jìn)。
本文重點(diǎn)圍繞移動(dòng)應(yīng)用框架,梳理其關(guān)鍵發(fā)展脈絡(luò),并分析其背后的技術(shù)演進(jìn)思路以及目前的局限;同時(shí),進(jìn)一步結(jié)合萬(wàn)物智聯(lián)的新場(chǎng)景和新生態(tài),圍繞相應(yīng)的應(yīng)用框架的設(shè)計(jì)和演進(jìn),分享個(gè)人在這個(gè)領(lǐng)域的思考,實(shí)踐,以及下一步探索。
“凡是過(guò)往,皆為序章”-威廉·莎士比亞
1、應(yīng)用框架概覽
1.1應(yīng)用,以及應(yīng)用框架的基本組成
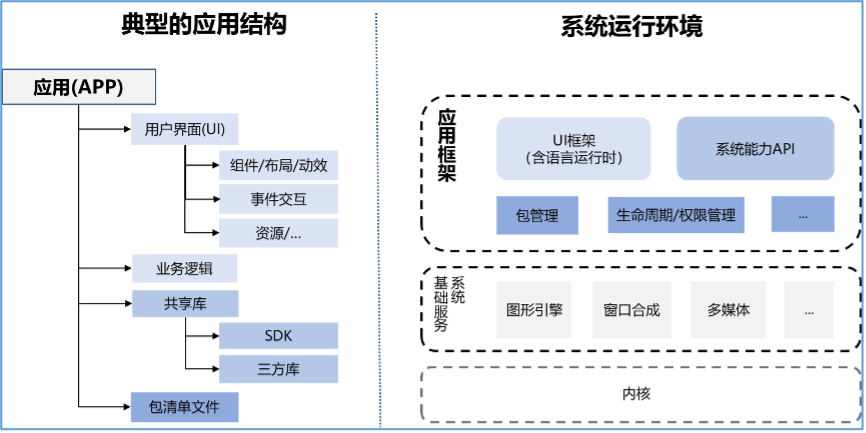
應(yīng)用是用戶使用操作系統(tǒng)/設(shè)備的入口,應(yīng)用框架則是應(yīng)用開(kāi)發(fā)和運(yùn)行的基礎(chǔ)設(shè)施。用戶通過(guò)各種各樣的應(yīng)用來(lái)和操作系統(tǒng)/設(shè)備交互,來(lái)滿足相應(yīng)的需求。以移動(dòng)平臺(tái)為例,一個(gè)典型的應(yīng)用以及相對(duì)應(yīng)的應(yīng)用框架的基礎(chǔ)組成大致如下所示:

Figure1典型的應(yīng)用結(jié)構(gòu)以及相應(yīng)的系統(tǒng)運(yùn)行環(huán)境
一個(gè)典型的應(yīng)用結(jié)構(gòu)主要包括以下幾個(gè)部分:
1)用戶界面以及相應(yīng)的業(yè)務(wù)處理邏輯。這里主要包括構(gòu)建用戶界面所需的UI(User Interface)組件,布局,動(dòng)效,事件交互響應(yīng)處理,所需的資源(圖片/字體等),以及結(jié)合UI呈現(xiàn)的業(yè)務(wù)邏輯處理等。從運(yùn)行時(shí)的維度來(lái)看,它主要對(duì)應(yīng)了系統(tǒng)運(yùn)行環(huán)境中的UI框架(含語(yǔ)言運(yùn)行時(shí)),以及部分的系統(tǒng)能力API (Application Programming Interface);
2)共享庫(kù)。這里主要包括開(kāi)發(fā)者封裝好的SDK(Software Development Kit),以及使用的三方庫(kù)等。從運(yùn)行時(shí)維度來(lái)看,它主要對(duì)應(yīng)了系統(tǒng)能力API以及語(yǔ)言運(yùn)行時(shí),如果共享庫(kù)涉及UI的話,還對(duì)應(yīng)了UI框架;
3)包清單文件。這里主要包括應(yīng)用包的結(jié)構(gòu)描述,權(quán)限聲明等,它主要對(duì)應(yīng)了系統(tǒng)運(yùn)行環(huán)境中的包管理,應(yīng)用生命周期/權(quán)限管理/進(jìn)程管理等。
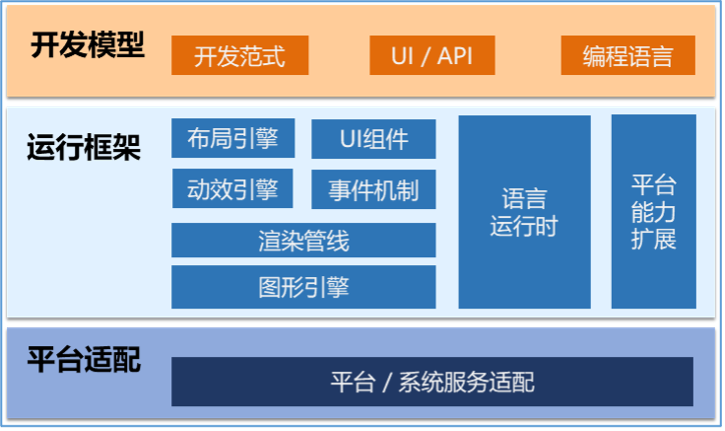
其中, UI框架的主要組成如下圖所示:

Figure2UI框架的主要組成
開(kāi)發(fā)模型:對(duì)開(kāi)發(fā)者提供的開(kāi)發(fā)范式、UI組件/API能力、編程語(yǔ)言等,重點(diǎn)體現(xiàn)的是開(kāi)發(fā)效率與難易程度;
運(yùn)行框架:UI界面渲染及交互的基礎(chǔ)能力框架,將開(kāi)發(fā)者的程序運(yùn)行在具體系統(tǒng)平臺(tái)上,包括應(yīng)用整體渲染處理流程,語(yǔ)言邏輯執(zhí)行流程,以及平臺(tái)能力擴(kuò)展機(jī)制,重點(diǎn)體現(xiàn)的是應(yīng)用運(yùn)行的性能體驗(yàn);
平臺(tái)適配:承載框架的具體操作系統(tǒng)或平臺(tái)的適配層。
一般而言,應(yīng)用框架中的包管理、生命周期/權(quán)限管理,和具體的操作系統(tǒng)關(guān)聯(lián)較緊,并相對(duì)穩(wěn)定;能力API則是操作系統(tǒng)對(duì)設(shè)備能力的封裝,主要影響應(yīng)用使用設(shè)備的能力。UI框架以及相應(yīng)的編程語(yǔ)言則是影響用戶體驗(yàn)(包括開(kāi)發(fā)和運(yùn)行體驗(yàn))的關(guān)鍵要素,尤其隨著移動(dòng)平臺(tái)的不斷普及以及移動(dòng)設(shè)備的差異,移動(dòng)平臺(tái)上的UI框架(含編程語(yǔ)言)是業(yè)界不斷演進(jìn)的重點(diǎn)領(lǐng)域。
1.2移動(dòng)平臺(tái)上應(yīng)用框架的演進(jìn)
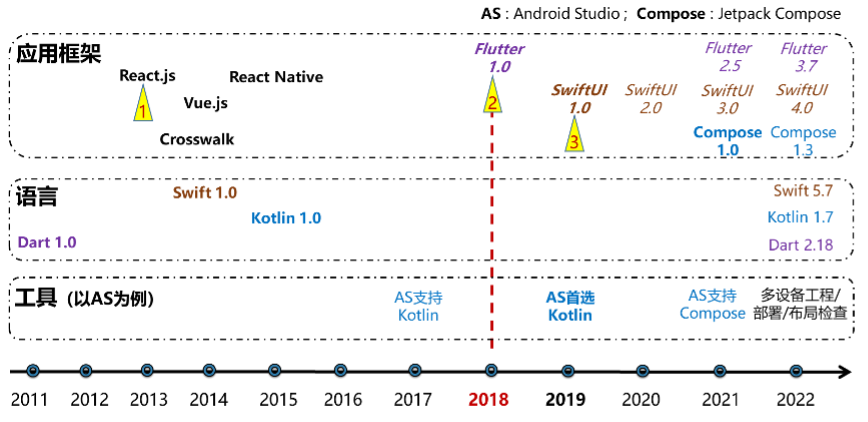
縱觀十年來(lái)的發(fā)展,總體而言,移動(dòng)平臺(tái)上應(yīng)用框架?chē)@著原生框架,三方跨平臺(tái)框架交織發(fā)展,并結(jié)合相應(yīng)語(yǔ)言、工具的配套演進(jìn)。下圖描述了其中的關(guān)鍵框架/語(yǔ)言的演進(jìn)概覽。

Figure3 移動(dòng)平臺(tái)上關(guān)鍵語(yǔ)言/開(kāi)發(fā)框架/工具演進(jìn)概覽
圖中有幾個(gè)關(guān)鍵節(jié)點(diǎn):
1) 2013年,F(xiàn)acebook發(fā)布的React.js第一次綜合的將數(shù)據(jù)綁定,虛擬DOM(Document Object Model)等機(jī)制引入前端開(kāi)發(fā)框架設(shè)計(jì)中。開(kāi)發(fā)者只需聲明好相應(yīng)的數(shù)據(jù)和UI的綁定,之后由框架來(lái)跟蹤數(shù)據(jù)的變化,并通過(guò)虛擬DOM樹(shù)的對(duì)比找出變化點(diǎn),從而實(shí)現(xiàn)界面的自動(dòng)更新,而無(wú)需開(kāi)發(fā)者手動(dòng)基于DOM 編程。
2)2018年,Google發(fā)布的Flutter則是個(gè)重要的分界點(diǎn)。Flutter融合了Dart語(yǔ)言,是第一個(gè)深度融合了語(yǔ)言的較為完整的聲明式開(kāi)發(fā)框架,實(shí)現(xiàn)了完全通過(guò)數(shù)據(jù)驅(qū)動(dòng)的UI變更。另外,F(xiàn)lutter通過(guò)基于Skia的自繪制引擎實(shí)現(xiàn)了高性能的跨平臺(tái)的平臺(tái)一致性的渲染能力,并提供了Hot Reload機(jī)制提升開(kāi)發(fā)測(cè)試體驗(yàn)。不過(guò),F(xiàn)lutter的整體設(shè)計(jì)哲學(xué)偏向底層的靈活性–主要通過(guò)底層的細(xì)粒度的能力供開(kāi)發(fā)者自由組合,另外,Google對(duì)Dart語(yǔ)言的簡(jiǎn)潔度的改進(jìn)較少,整體上開(kāi)發(fā)的簡(jiǎn)潔度以及對(duì)用戶的友好度相對(duì)不足。
3)2019年,Apple SwiftUI的推出,意味著主流OS的原生應(yīng)用框架開(kāi)始逐步往聲明式開(kāi)發(fā)方式遷移。SwiftUI推動(dòng)了Swift語(yǔ)言特性擴(kuò)展實(shí)現(xiàn)了更加簡(jiǎn)潔自然的UI描述,并通過(guò)XCode開(kāi)發(fā)工具的所見(jiàn)即所得的高效預(yù)覽能力進(jìn)一步提升開(kāi)發(fā)效率。同時(shí),SwiftUI也是真正意義上開(kāi)始通過(guò)一套框架,逐步統(tǒng)一Apple生態(tài)中的不同的設(shè)備/OS上的應(yīng)用開(kāi)發(fā)。
另外,2019年Google將更簡(jiǎn)潔的Kotlin語(yǔ)言升級(jí)為Android首選的編程語(yǔ)言,并在2021年推出基于Kotlin的UI框架Jetpack Compose, 同時(shí)結(jié)合開(kāi)發(fā)工具Android Studio逐步往多設(shè)備以及跨平臺(tái)演進(jìn)。
總體而言,移動(dòng)端應(yīng)用框架的演進(jìn)包含以下幾個(gè)關(guān)鍵特征:
1)從命令式UI開(kāi)發(fā)逐步演進(jìn)到聲明式UI開(kāi)發(fā)
2)UI和編程語(yǔ)言的融合從相對(duì)松散演進(jìn)到逐步緊密
3)開(kāi)發(fā)范圍從單設(shè)備演進(jìn)到多設(shè)備,從單平臺(tái)演進(jìn)到多平臺(tái)
接下來(lái)的章節(jié)會(huì)分別圍繞跨平臺(tái)框架,以及原生應(yīng)用框架逐步展開(kāi),梳理其具體的演進(jìn)脈絡(luò)。
1.2.1跨平臺(tái)框架
由于W3C( World Wide Web Consortium)標(biāo)準(zhǔn)的普及以及Web天然的跨平臺(tái)能力, 跨平臺(tái)框架主要是基于Web或Web的衍生技術(shù)。
最早試圖補(bǔ)齊Web跨平臺(tái)能力是一家叫做PhoneGap的公司,后面被Adobe收購(gòu),2012年以Cordova的項(xiàng)目名開(kāi)源發(fā)布。當(dāng)時(shí)的W3C標(biāo)準(zhǔn)更多涵蓋的是頁(yè)面渲染,而設(shè)備相關(guān)能力的標(biāo)準(zhǔn)非常缺失,PhoneGap的目標(biāo)則是圍繞著“Phone”補(bǔ)齊這方面能力“Gap”–它定義了一套移動(dòng)平臺(tái)上常用的設(shè)備能力的JS API,并基于JS引擎設(shè)計(jì)了一套擴(kuò)展方式來(lái)實(shí)現(xiàn)不同平臺(tái)上的API,同時(shí)結(jié)合系統(tǒng)的Webview,配套相關(guān)系統(tǒng)整合以及打包工具,部署成相應(yīng)平臺(tái)上的應(yīng)用格式在目標(biāo)操作系統(tǒng)平臺(tái)上運(yùn)行。PhoneGap一定程度上促進(jìn)了Web在移動(dòng)設(shè)備上的發(fā)展,但是它沒(méi)有解決Web引擎本身的體驗(yàn)問(wèn)題。當(dāng)時(shí)的Web引擎(系統(tǒng)自帶的Webview),尤其是Android平臺(tái)上,能力較弱,并缺失硬件加速,稍微復(fù)雜的應(yīng)用體驗(yàn)較差。針對(duì)這些問(wèn)題,2014年 Intel開(kāi)源技術(shù)中心推出了Crosswalk項(xiàng)目,在Chromium內(nèi)核基礎(chǔ)上,針對(duì)移動(dòng)平臺(tái)上Web應(yīng)用,做了進(jìn)一步解耦和性能優(yōu)化(包括硬件加速,包體積優(yōu)化,以及針對(duì)游戲?qū)iT(mén)設(shè)計(jì)一套渲染路徑等),并結(jié)合了Cordova補(bǔ)齊相關(guān)API能力,構(gòu)建了可獨(dú)立打包演進(jìn)的Web引擎,性能體驗(yàn)得到了較大的提升。而且,通過(guò)獨(dú)立打包,也解決了因?yàn)锳ndroid系統(tǒng)的碎片化,Webview的版本不一,從而引起的應(yīng)用體驗(yàn)(包括渲染能力和性能)不一致的問(wèn)題。
Crosswalk發(fā)布一年左右就吸引了近千款應(yīng)用基于Crosswalk構(gòu)建,其中有數(shù)款應(yīng)用都達(dá)到了超過(guò)百萬(wàn)級(jí)的下載量。不過(guò)后續(xù)由于Intel在移動(dòng)平臺(tái)上的戰(zhàn)略調(diào)整,沒(méi)有進(jìn)一步演進(jìn)。但這塊的關(guān)鍵思路,后續(xù)或多或少在業(yè)界看到了相關(guān)的影子,比如Google后續(xù)推出的可獨(dú)立升級(jí)的ChromeWebview,以及國(guó)內(nèi)各互聯(lián)網(wǎng)公司各自構(gòu)建的WebView(騰訊的X5內(nèi)核,阿里巴巴的UC內(nèi)核等)。
Cordova+Crosswalk,一定程度上提升了基于Web的跨平臺(tái)框架所需的API能力以及渲染性能,不過(guò)還有幾個(gè)方面,還需要持續(xù)提升:
Ⅰ、開(kāi)發(fā)范式/前端框架
標(biāo)準(zhǔn)的Web還是一種“半聲明式”的開(kāi)發(fā)方式,即通過(guò)HTML(Hyper Text Markup Langua-ge), CSS(Cascading Style Sheets)來(lái)描述整體頁(yè)面結(jié)構(gòu)和樣式,但當(dāng)要改變其中的界面元素時(shí),開(kāi)發(fā)者需要基于W3C DOM API,通過(guò)具體編程,來(lái)實(shí)現(xiàn)其中相關(guān)節(jié)點(diǎn)的定位以及增刪改。當(dāng)所面對(duì)的界面交互越復(fù)雜,所關(guān)聯(lián)的數(shù)據(jù)越多,開(kāi)發(fā)者負(fù)擔(dān)就越重,也越容易出錯(cuò)。
2013年Facebook發(fā)布的React.js,引入了數(shù)據(jù)和UI自動(dòng)綁定,以及組件化機(jī)制,將聲明式的能力較好的融合到前端框架中。這是開(kāi)發(fā)理念的一次比較大的進(jìn)步。這樣方式下,開(kāi)發(fā)者無(wú)需去手動(dòng)更改UI的結(jié)構(gòu),只需要描述好UI結(jié)構(gòu)本身,以及數(shù)據(jù)和UI的綁定關(guān)系,框架層會(huì)自動(dòng)跟蹤數(shù)據(jù)的變化并更新相應(yīng)的UI,這樣進(jìn)一步提升了UI框架開(kāi)發(fā)效率。后續(xù)個(gè)人開(kāi)發(fā)者尤雨溪推出的Vue.js框架本質(zhì)上也是采用了類(lèi)似的思路,只不過(guò)在表達(dá)方式以及具體實(shí)現(xiàn)上有所不同。另外,通過(guò)前端框架層提供的組件能力,本質(zhì)上是對(duì)W3C HTML/CSS標(biāo)準(zhǔn)的進(jìn)行了進(jìn)一步封裝,提供了更加高層的能力,這樣有利于聚焦于相對(duì)常用的W3C標(biāo)準(zhǔn)能力,同時(shí)通過(guò)類(lèi)似Virtual DOM的機(jī)制,對(duì)底層的Web引擎做了進(jìn)一步的解耦,從而為后續(xù)的進(jìn)一步演進(jìn)建立了一定的基礎(chǔ)。
Ⅱ、性能體驗(yàn)
由于W3C標(biāo)準(zhǔn)本身龐雜的歷史積累和復(fù)雜性,相對(duì)應(yīng)的Web引擎復(fù)雜度也非常高。復(fù)雜的渲染管線,千萬(wàn)量級(jí)的代碼,百兆級(jí)的二進(jìn)制大小,以及大幾十兆甚至百兆級(jí)的基礎(chǔ)內(nèi)存占用,讓基于Web引擎的應(yīng)用在整體性能體驗(yàn),資源占用等相關(guān)方面,尤其在移動(dòng)平臺(tái)上,和原生應(yīng)用都有較大的差距,并難以較好解決。
2015年Facebook在React.js基礎(chǔ)上推出的RN(React Native),是Web+Native的一個(gè)典型代表。RN的基本思路是開(kāi)發(fā)范式上基于React.js,而具體渲染路徑上,則完全繞過(guò)Web引擎,直接橋接到了操作系統(tǒng)原生的UI框架。2016年阿里巴巴推出的Weex也是采用了和RN類(lèi)似的思路。
另外,針對(duì)RN的關(guān)鍵架構(gòu),F(xiàn)acebook持續(xù)做了不少演進(jìn):
1)布局引擎(Yoga)。2016年推出。通過(guò)實(shí)現(xiàn)CSS子集的模式實(shí)現(xiàn)高效的一致的跨平臺(tái)布局體驗(yàn);
2)JS引擎(Hermes)。2019年推出。針對(duì)移動(dòng)平臺(tái)上體驗(yàn)問(wèn)題做相應(yīng)改進(jìn),比如通過(guò)引入一定的AOT(Ahead Of Time)機(jī)制,主要是中間碼預(yù)編譯,來(lái)提升啟動(dòng)速度;
3)高效交互/按需加載等新架構(gòu)。2022 年推出。支持高效的跨語(yǔ)言交互、數(shù)據(jù)共享,組件按需加載等相關(guān)機(jī)制。
通過(guò)這些相關(guān)的改進(jìn), RN實(shí)現(xiàn)了一定的平衡,基于Web的開(kāi)發(fā)范式實(shí)現(xiàn)了較好的性能體驗(yàn)。不過(guò),由于原生UI框架本身的差異,RN難以達(dá)成較好的跨平臺(tái)一致性;另外由于需要額外一層Web到Native的橋接轉(zhuǎn)換,和原生相比,RN在性能體驗(yàn)上天然就有一定差距,難以跨越。
Google在2018年推出的Flutter,則是借鑒了React的思想,走了另外一條較為創(chuàng)新的路。主要特征如下:
1)基于Dart語(yǔ)言的全新聲明式范式設(shè)計(jì),一切皆為Widget,可靈活組合,并通過(guò)數(shù)據(jù)驅(qū)動(dòng)UI渲染
2)基于底層畫(huà)布的高效自繪制能力
3)Dart運(yùn)行時(shí)優(yōu)化,比如高效的小對(duì)象分配釋放能力,AOT機(jī)制等
再配合相對(duì)完整的跨平臺(tái)能力,以及相應(yīng)的工具鏈,F(xiàn)lutter具備了較好的綜合競(jìng)爭(zhēng)力。和類(lèi)RN的方案相比,F(xiàn)lutter在以下幾個(gè)方面具備一定優(yōu)勢(shì):
1)跨平臺(tái)一致性。通過(guò)自繪制機(jī)制,具備更好的跨平臺(tái)一致性的高效的渲染能力。
2)語(yǔ)言執(zhí)行性能。通過(guò)強(qiáng)類(lèi)型語(yǔ)言Dart的引入以及相應(yīng)的運(yùn)行時(shí)優(yōu)化(AOT等),具備更好的語(yǔ)言執(zhí)行性能,理論上可對(duì)標(biāo)iOS/Android原生語(yǔ)言。
不過(guò),F(xiàn)lutter也有自身的不足:
1)語(yǔ)言生態(tài)。Dart語(yǔ)言生態(tài)和JS相比,有比較大的差距。而且生態(tài)培育過(guò)程一般都比較漫長(zhǎng)。
2)動(dòng)態(tài)化能力。Flutter尚不具備可對(duì)標(biāo)JS相關(guān)框架的動(dòng)態(tài)化部署機(jī)制,實(shí)現(xiàn)應(yīng)用界面/業(yè)務(wù)的動(dòng)態(tài)刷新,而這塊又是大多數(shù)移動(dòng)應(yīng)用的強(qiáng)訴求。當(dāng)然,這里有技術(shù)的因素,也有非技術(shù)的因素綜合引起的。
另外一個(gè)層面,F(xiàn)lutter聲明式UI的設(shè)計(jì)原則上更側(cè)重靈活組合,暴露了較多的細(xì)粒度底層的機(jī)制(包括各種細(xì)粒度的Widget, 以及需進(jìn)一步區(qū)分Widget的有狀態(tài)和無(wú)狀態(tài)等等),而在整體應(yīng)用開(kāi)發(fā)的簡(jiǎn)潔自然度方面,則考慮的相對(duì)較少。
受到Flutter的啟發(fā),業(yè)界又衍生出了一些新的方案。比如橋接標(biāo)準(zhǔn)的Web前端框架到Flutter,其目的是復(fù)用Web的生態(tài)優(yōu)勢(shì),以及Flutter的高性能跨平臺(tái)渲染能力。這塊的典型代表是阿里巴巴2021年開(kāi)源的Kraken,以及2022年進(jìn)一步在此基礎(chǔ)上演進(jìn)的KUN。這種方案有一定程度的優(yōu)勢(shì),不過(guò)由于它本質(zhì)上還是橋接轉(zhuǎn)換,另外引入了兩種虛擬機(jī)(JS和Dart),架構(gòu)上就決定了這種方案在性能和內(nèi)存體驗(yàn)存在難以解決的缺陷。還有JS前端框架+ C/C++自繪制的方案,比如Weex2.0,它在一定程度上較好綜合了JS層的生態(tài)和底層自繪制的優(yōu)勢(shì),不過(guò)在語(yǔ)言運(yùn)行時(shí),開(kāi)發(fā)的便捷度等方面,還缺少本質(zhì)的改進(jìn)。
總體而言,基于Web或通過(guò)Web衍生出來(lái)的跨平臺(tái)框架,業(yè)界一直在持續(xù)的演進(jìn),包括Web API擴(kuò)展,統(tǒng)一的持續(xù)優(yōu)化的Web引擎,聲明式前端框架,Web+Native的融合,自繪制機(jī)制,語(yǔ)言和框架深度融合的架構(gòu)等等。但這些跨平臺(tái)框架,離真正意義上的極簡(jiǎn)開(kāi)發(fā),極致性能,并可對(duì)標(biāo)原生應(yīng)用體驗(yàn)的設(shè)計(jì)方面,還缺少系統(tǒng)性的革新和跨越。
1.2.2原生應(yīng)用框架
1.2.2.1 iOS平臺(tái)
iOS的原生應(yīng)用框架是Cocoa Touch,其中的UI框架和語(yǔ)言最早分別是UIKit和OC(Objective-C),提供了傳統(tǒng)的命令式(imperative)編程方式。2014年Apple推出了Swift語(yǔ)言,在簡(jiǎn)潔性,安全性,性能等方面都有進(jìn)一步的提升。2019年,在Swift語(yǔ)言發(fā)布了5年之后,Apple推出了新一代的UI框架– SwiftUI,在開(kāi)發(fā)理念上做了一次全面升級(jí):從命令式編程演進(jìn)到了簡(jiǎn)潔自然的聲明式(declarative)編程,并通過(guò)一套UI框架可開(kāi)發(fā)Apple生態(tài)中的不同OS上的應(yīng)用(iOS/iPadOS/watchOS/macOS等)。以下是幾個(gè)比較重要的演進(jìn)點(diǎn):
a.全面采用聲明式來(lái)描述UI,并且后續(xù)的UI變更都是通過(guò)數(shù)據(jù)驅(qū)動(dòng)來(lái)完成。
具體而言,Apple重新定義了一整套開(kāi)發(fā)范式,涵蓋了UI的關(guān)鍵組成,UI和數(shù)據(jù)的關(guān)聯(lián)等信息。整個(gè)UI就是一段描述,本質(zhì)上就是描述界面的一個(gè)值,而不是任何實(shí)例;另外UI變化通過(guò)單一數(shù)據(jù)源來(lái)驅(qū)動(dòng)(Apple稱(chēng)之為“Single Source of Truth”),而不是像之前命令式編程那樣,開(kāi)發(fā)者可以任意獲取某個(gè)實(shí)例,定位到某個(gè)節(jié)點(diǎn)來(lái)進(jìn)行更改。這跟傳統(tǒng)的開(kāi)發(fā)方式,有本質(zhì)的不同。
b.簡(jiǎn)潔自然的開(kāi)發(fā)范式。盡管在SwiftUI之前也有各種聲明式編程框架,但SwiftUI在簡(jiǎn)潔性以及類(lèi)自然語(yǔ)言的易理解性實(shí)現(xiàn)了極大的提升。具體而言,Apple通過(guò)語(yǔ)言和框架的深度結(jié)合,達(dá)成了簡(jiǎn)潔自然的開(kāi)發(fā)體驗(yàn)。Swift的一些語(yǔ)言特性基本就是為SwiftUI服務(wù),比如
1)Property Delegates(屬性代理)
屬性代理本質(zhì)上一種語(yǔ)法糖機(jī)制,當(dāng)訪問(wèn)指定的數(shù)據(jù)時(shí),包括Get或Set,可以附加插入額外的處理邏輯。這個(gè)機(jī)制用來(lái)實(shí)現(xiàn)@State這類(lèi)的裝飾器,實(shí)現(xiàn)數(shù)據(jù)和UI之間的自動(dòng)綁定,簡(jiǎn)化應(yīng)用開(kāi)發(fā)邏輯。
2)Trailing closure(尾隨閉包)
尾隨閉包主要用來(lái)增強(qiáng)可讀性。當(dāng)一個(gè)很長(zhǎng)的閉包表達(dá)式作為最后一個(gè)參數(shù)傳遞給函數(shù)時(shí),可以把它放在在函數(shù)括號(hào)之后。函數(shù)支持將其作為最后一個(gè)參數(shù)來(lái)調(diào)用。
3)Function Builders(函數(shù)構(gòu)造器)
函數(shù)構(gòu)造器也用來(lái)增強(qiáng)可讀性,它可以用語(yǔ)句塊作為接受參數(shù)列表,每行代碼返回一個(gè)參數(shù)。
還有其他一些語(yǔ)法比如鏈?zhǔn)秸{(diào)用等等,這些共同組成了簡(jiǎn)潔自然的開(kāi)發(fā)范式。
另外,SwiftUI中自定義組件的內(nèi)容,其實(shí)是通過(guò)Function Builders返回的遵守View協(xié)議的類(lèi)型組成,這就意味著框架運(yùn)行時(shí)有機(jī)會(huì)結(jié)合編譯時(shí)的UI類(lèi)型信息做相應(yīng)優(yōu)化來(lái)實(shí)現(xiàn)視圖變化的快速更新。
c.配套工具支持。在工具層面,除了傳統(tǒng)的調(diào)試調(diào)測(cè)等能力,Apple的Xcode圍繞SwiftUI預(yù)覽做了比較重要的增強(qiáng),簡(jiǎn)要說(shuō)明如下:
1)實(shí)時(shí)雙向預(yù)覽。UI代碼刷新可實(shí)時(shí)看到相應(yīng)的界面效果,同時(shí)可實(shí)現(xiàn)代碼-界面的雙向預(yù)覽–點(diǎn)擊代碼可看到的相應(yīng)的UI界面,選擇UI界面也可同步顯示相應(yīng)的代碼。另外預(yù)覽可以指定到組件級(jí)–通過(guò)加@Preview標(biāo)簽來(lái)指定相應(yīng)組件進(jìn)行預(yù)覽
2)自定義預(yù)覽。預(yù)覽時(shí)可支持參數(shù)配置來(lái)定義預(yù)覽的設(shè)備型號(hào),暗黑模式,語(yǔ)言地區(qū)等上下文,并可以設(shè)置頁(yè)面所依賴(lài)的入?yún)⒌取?/p>
3)預(yù)覽時(shí)動(dòng)態(tài)交互,并可支持在預(yù)覽器上調(diào)測(cè)。預(yù)覽時(shí)可以實(shí)現(xiàn)常用的動(dòng)態(tài)交互,比如手勢(shì)、鍵盤(pán)等輸入,音量、Home鍵、電源鍵等按鍵操作,以及網(wǎng)絡(luò)、文件、多媒體能力支持等
這些預(yù)覽相關(guān)的功能極大提升了應(yīng)用的開(kāi)發(fā)效率。本質(zhì)上,高效的效果一致的預(yù)覽是需要SwiftUI以及相應(yīng)能力能夠直接運(yùn)行在PC(Personal Computer)平臺(tái)上,才能達(dá)成較好的效果。
另外,從2022年SwiftUI 4.0的關(guān)鍵特性來(lái)看,Apple不斷增強(qiáng)高級(jí)組件,以及自定義等相關(guān)能力,持續(xù)提升開(kāi)發(fā)效率。比如更多的高級(jí)組件(各類(lèi)圖表,分享組件等),布局類(lèi)型以及自定義布局能力增強(qiáng)(添加Grid網(wǎng)格布局,另外增強(qiáng)了自定義布局的能力,以及布局變化相關(guān)的動(dòng)畫(huà))等等。
1.2.2.2Android平臺(tái)
Android的原生應(yīng)用框架(Application Framework)主要包括應(yīng)用管理,View 系統(tǒng),后臺(tái)服務(wù)(Service),內(nèi)容提供者(Content Provider),廣播接受機(jī)制(Broadcast Receiver)等。其中UI框架和語(yǔ)言最早分別是Android View系統(tǒng)以及Java,主要也是采用了命令式的開(kāi)發(fā)模式(其中界面的初始聲明可以通過(guò)XML(eXtensible Markup Language)方式來(lái)定義,后續(xù)的操作則都是通過(guò)相應(yīng)的命令式API來(lái)完成)。2016年JetBrains公司正式發(fā)布Kotlin 1.0版本, 它是一種靜態(tài)類(lèi)型語(yǔ)言,提供了更加簡(jiǎn)潔,安全的語(yǔ)法特性(比如說(shuō)解決Java的語(yǔ)法冗長(zhǎng)以及空指針等問(wèn)題)。同時(shí),Kotlin在字節(jié)碼級(jí)別和Java兼容。隨著Kotlin的不斷完善,再加上Java語(yǔ)言的版權(quán)問(wèn)題等背后的原因,很快, 2019年Google宣布Kotlin為Android移動(dòng)開(kāi)發(fā)的首選語(yǔ)言。2021年,Google發(fā)布了基于Kotlin的聲明式UI框架– Jetpack Compose 1.0版本。本質(zhì)上,Jetpack Compose和SwiftUI類(lèi)似,都是聲明式編程,都是單一可信數(shù)據(jù)源驅(qū)動(dòng)UI變更。不過(guò),也有幾點(diǎn)不同:
1)Jetpack Compose中的界面表示為一切皆為可組合的函數(shù)。這些函數(shù)通常建議設(shè)計(jì)為無(wú)附帶效應(yīng)(即不會(huì)發(fā)生在可組合函數(shù)作用域之外的應(yīng)用狀態(tài)的變化)。從運(yùn)行時(shí)維度,這些無(wú)附帶效應(yīng)的組合函數(shù)可并行執(zhí)行。
2) Jetpack Compose整體開(kāi)源,架構(gòu)上則是提供了多層次的API,從底往上,提供了運(yùn)行時(shí), 界面,基礎(chǔ),Material設(shè)計(jì)系統(tǒng)的實(shí)現(xiàn),每一層都是基于較低層的公共API構(gòu)建。
3)跨平臺(tái)能力。在Google發(fā)布 Jebpack Compose 1.0版本后,Jetbrains公司緊接著推出Compose Multiplatform項(xiàng)目,將Compose延伸到桌面平臺(tái)(Windows, macOS, Linux),同時(shí),配合Kotlin Multiplatform項(xiàng)目中的跨平臺(tái)類(lèi)庫(kù)(網(wǎng)絡(luò)、存儲(chǔ)等),進(jìn)一步簡(jiǎn)化基于Jetpack Compose的跨平臺(tái)應(yīng)用的開(kāi)發(fā)。
在開(kāi)發(fā)工具層面,Android Studio支持Jetpack Compose實(shí)時(shí)預(yù)覽等特性,但目前成熟度相對(duì)弱一些,截至2022年,還未支持多設(shè)備預(yù)覽,代碼界面的雙向預(yù)覽,預(yù)覽時(shí)調(diào)試,以及基礎(chǔ)系統(tǒng)能力(比如網(wǎng)絡(luò)/存儲(chǔ))的模擬等。
Google在2022/10/24給出的Jetpack Compose路線圖中,Jetpack Compose接下來(lái)重點(diǎn)會(huì)圍繞性能體驗(yàn),高級(jí)組件,開(kāi)發(fā)工具改進(jìn)(包括預(yù)覽和實(shí)時(shí)編輯),多平臺(tái)支持(WearOS,大屏設(shè)備,主屏幕Widget)等方面展開(kāi)。
總體而言,不管是原生框架,還是三方框架,除了性能體驗(yàn),關(guān)鍵演進(jìn)方向主要包括以下幾點(diǎn):
1)開(kāi)發(fā)方式從命令式轉(zhuǎn)為聲明式;
2)語(yǔ)言和框架和工具結(jié)合更加緊密;
3)逐步增加多設(shè)備以及跨平臺(tái)支持。
審核編輯:湯梓紅
-
操作系統(tǒng)
+關(guān)注
關(guān)注
37文章
6892瀏覽量
123742 -
API
+關(guān)注
關(guān)注
2文章
1510瀏覽量
62394 -
編程語(yǔ)言
+關(guān)注
關(guān)注
10文章
1950瀏覽量
34982 -
SDK
+關(guān)注
關(guān)注
3文章
1045瀏覽量
46269 -
移動(dòng)平臺(tái)
+關(guān)注
關(guān)注
0文章
93瀏覽量
11666
原文標(biāo)題:面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(上)
文章出處:【微信號(hào):HarmonyOS_Dev,微信公眾號(hào):HarmonyOS開(kāi)發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
萬(wàn)物互聯(lián)時(shí)代引領(lǐng)者—微物聯(lián)網(wǎng)云服務(wù)平臺(tái)
萬(wàn)物物聯(lián)的LoRaWAN協(xié)議詳解
HarmonyOS IoT首著,走進(jìn)萬(wàn)物互聯(lián)的世界!
HarmonyOS IoT首著,走進(jìn)萬(wàn)物互聯(lián)的世界!
技術(shù)構(gòu)筑萬(wàn)物智聯(lián),第一屆OpenHarmony技術(shù)峰會(huì)圓滿舉行
TSC峰會(huì)回顧03 | 面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考與探索
# 面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(上)
面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(中)
面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(下)
面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考與探索
中國(guó)電信加快數(shù)字化轉(zhuǎn)型,為萬(wàn)物互聯(lián)注智
萬(wàn)物智聯(lián)的關(guān)鍵在于“連”和“智,連接加智能實(shí)現(xiàn)萬(wàn)物智聯(lián)
華為開(kāi)發(fā)者大會(huì)2021:打造全場(chǎng)景萬(wàn)物智聯(lián)的應(yīng)用生態(tài)底座

面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(中)

面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(下)





 面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(上)
面向萬(wàn)物智聯(lián)的應(yīng)用框架的思考和探索(上)










評(píng)論