Codelabs 上有不少學習的案例,這次學習的是庫的調用(ArkTS)案例。學習筆記拆成兩部分,本文是關于社區庫調用的學習筆記,以下我的學習心得,小白們也可以跟著一步步實現吖。
本次學習的案例由主頁面、本地庫組件頁面、社區庫組件頁面三個頁面組成,主頁面由 Navigation 作為根組件實現全局標題,由 Tabs 組件實現本地庫和社區庫頁面的切換。
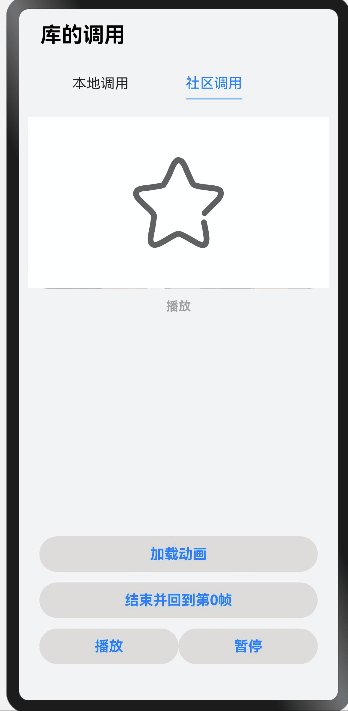
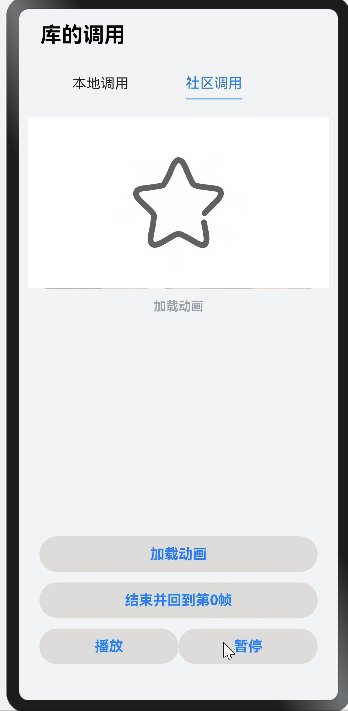
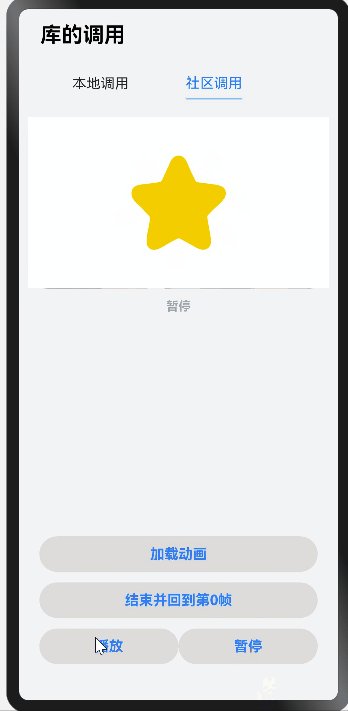
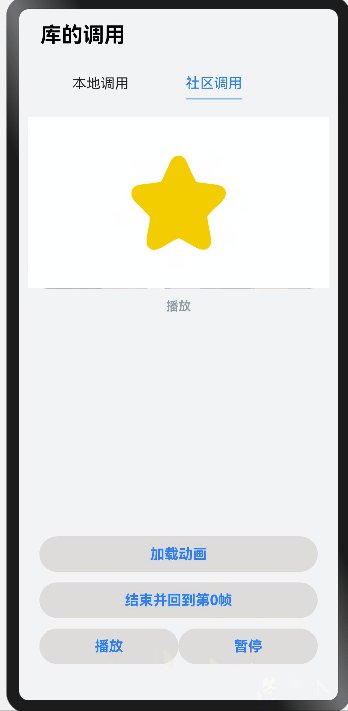
效果如下:

軟件要求:
DevEco Studio 版本:DevEco Studio 3.1 Beta1 及以上版本
HarmonyOS SDK 版本:API version 9 及以上版本
概念知識
Tabs:一種可以通過頁簽進行內容視圖切換的容器組件,每個頁簽對應一個內容視圖。
Canvas:畫布組件,用于自定義繪制圖形。
以上這兩個組件在以往的文章也有提及過啦,于此著重學習兩個新的知識點:
Navigation:一般作為 Page 頁面的根容器,通過屬性設置來展示頁面的標題、工具欄、菜單。
https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-basic-components-navigation-0000001333800549?ha_linker=eyJ0cyI6MTY3ODM2NzAyODQ1OSwiaWQiOiI4ZDBkZTMzZjU1MzY0NDRlYjZkYTQ5MjM1MzcwMjEzZiJ9HarmonyOS npm 包:在傳統的 npm 三方包的基礎上,定義了 HarmonyOS npm 共享包特定的工程結構和配置文件,支持 HarmonyOS 頁面組件、相關 API、資源的調用。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/creating_har_api8-0000001341502357?ha_linker=eyJ0cyI6MTY3ODM2NzA4OTk3NSwiaWQiOiI4ZDBkZTMzZjU1MzY0NDRlYjZkYTQ5MjM1MzcwMjEzZiJ9
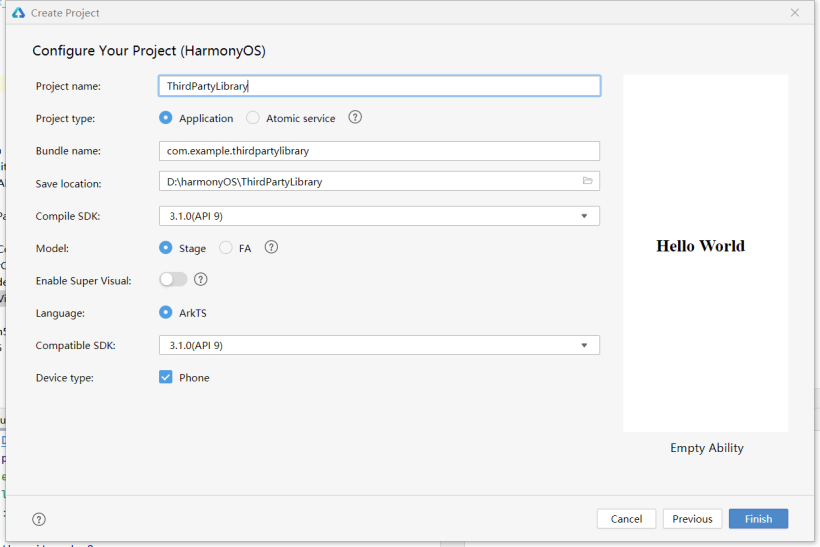
創建項目
如下圖:

社區庫調用
①設置依賴
社區庫是指已經由貢獻者上架到 npm 中心供其他開發者下載使用的庫,調用這類庫的步驟如下:
首先需要設置 HarmonyOS npm 三方包的倉庫信息,在DevEco Studio 的 Terminal 窗口執行如下命令進行設置:
npmconfigset@ohos:registry=https://repo.harmonyos.com/npm/然后通過如下兩種方式設置 HarmonyOS npm 三方包依賴信息(下面步驟以 @ohos/lottieETS 三方庫為例,其他庫替換對應庫的名字及版本號即可):
方式一:在 Terminal 窗口中,執行如下命令安裝 HarmonyOS npm 三方包,DevEco Studio 會自動在工程的 package.json 中自動添加三方包依賴。
npminstall@ohos/lottieETS--save
方式二:在工程的 package.json 中設置 HarmonyOS npm 三方包依賴,配置示例如下:
"dependencies":{
"@ohos/lottieETS":"^1.0.2"
}
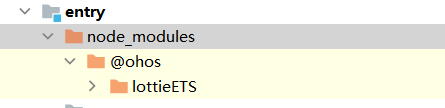
依賴設置完成后,需要執行 npm install 命令安裝依賴包,依賴包會存儲在工程的 node_modules 目錄下。 
②引入配置的社區庫,并實現對社區庫動畫的調用
首先在如圖路徑,創建動畫的數據文件 data.json:  接著在 pages 目錄下創建文件 Outer.ets 用于引用社區庫動畫,主要代碼如下。
接著在 pages 目錄下創建文件 Outer.ets 用于引用社區庫動畫,主要代碼如下。
通過 import 的方式引入配置的社區庫,設置畫布,用于展示動畫:
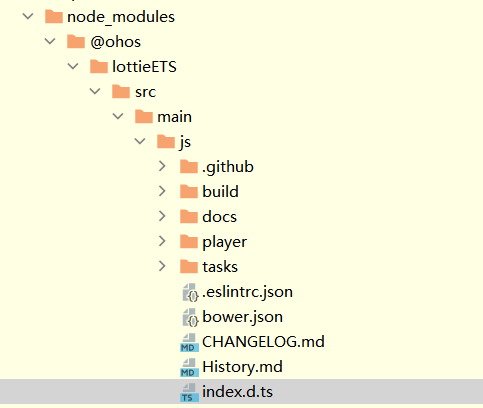
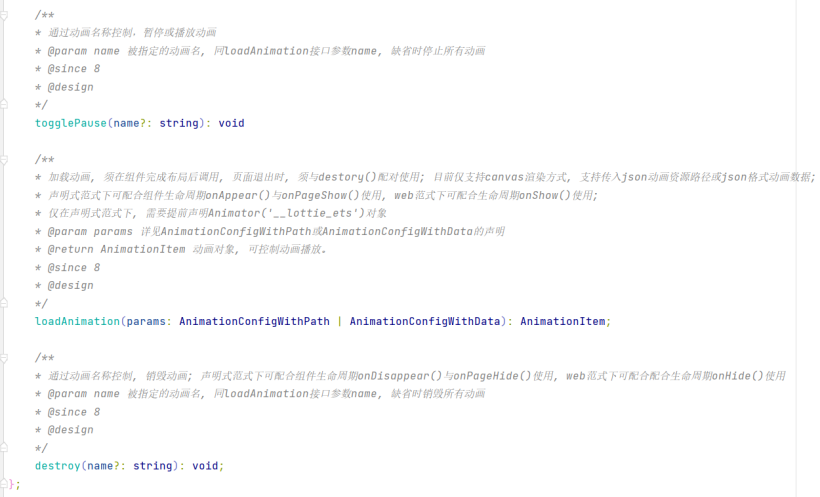
importlottiefrom'@ohos/lottieETS'; @Component exportstructOuter{ privaterenderingSettings:RenderingContextSettings=newRenderingContextSettings(true); privaterenderingContext:CanvasRenderingContext2D=newCanvasRenderingContext2D(this.renderingSettings); privateanimateName:string='data'; privateanimateItem:any=null; @StatecanvasTitle:string=''; aboutToDisappear():void{ lottie.destroy(); } onPageShow():void{ lottie.play(); } onPageHide():void{ lottie.pause(); }下圖為該社區庫的一些 api 接口說明截圖,在 node_modules 下的 index.d.ts 文件里。


調用的主要代碼:
Column(){
Canvas(this.renderingContext)
.width('100%')
.aspectRatio(1.76)
.backgroundImage($r('app.media.canvasBg'))
.backgroundImageSize(ImageSize.Cover)
.onDisAppear(()=>{
lottie.destroy(this.animateName);
})
Column({space:12}){
Button(){
Text('加載動畫')
.fontSize('16fp')
.fontColor("#007DFF")
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('40vp')
.backgroundColor("#dedbdb")
.onClick(()=>{
this.canvasTitle="加載動畫";
this.animateItem=lottie.loadAnimation({
container:this.renderingContext,
renderer:'canvas',
loop:10,
autoplay:true,
name:this.animateName,
path:'common/lottie/data.json'
});
})
最后在主頁面通過 navigation 組件,引用 Outer 組件,代碼如下:
import{Outer}from'./Outer';
@Entry
@Component
structIndex{
privatecontroller:TabsController=newTabsController();
@StatecurrentIndex:number=0;
@BuilderNavigationTitle(){
Column(){
Text("庫的調用")
.fontColor(Color.Black)
.lineHeight("33vp")
.fontSize('24fp')
.fontWeight(FontWeight.Bold)
}
.height('56vp')
.justifyContent(FlexAlign.Center)
}
@BuilderTabBuilder(index:number){
Column(){
Column(){
Text(index===0?"本地調用":"社區調用")
.fontColor(this.currentIndex===index?"#007dff":"#182431")
.fontSize('16fp')
}
.height('100%')
.justifyContent(FlexAlign.Center)
.border(this.currentIndex===index
?{width:{bottom:'1vp'},color:"#007DFF"}
:{}
)
}
.height('56vp')
.padding({top:'10vp',bottom:'10vp'})
.justifyContent(FlexAlign.Center)
}
build(){
Column(){
Navigation(){
Tabs({barPosition:BarPosition.Start,controller:this.controller}){
TabContent(){
//Inner()
}.tabBar(this.TabBuilder(0))
TabContent(){
Outer()
}.tabBar(this.TabBuilder(1))
}
.barWidth('80%')
.barHeight('56vp')
.onChange((index:number)=>{
this.currentIndex=index;
})
}
.title(this.NavigationTitle)
.hideBackButton(true)
.titleMode(NavigationTitleMode.Mini)
}
.backgroundColor("#F1F3F5")
}
}
-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43050 -
OpenHarmony
+關注
關注
25文章
3744瀏覽量
16577
原文標題:鴻蒙開發中庫的調用
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
AKI跨語言調用庫神助攻C/C++代碼遷移至HarmonyOS NEXT
鴻蒙的數據庫知識點學習
鴻蒙開發中怎么引入第三方庫
供開發鴻蒙應用使用的ButtonProgressBar下載按鈕進度條
java上位機開發(c庫調用)





 鴻蒙開發中庫的調用
鴻蒙開發中庫的調用












評論