介紹
FACE-UI 基于前后端分離Web端項目,主要實現(xiàn)了網(wǎng)頁版的人臉登錄,通過調(diào)取前端攝像頭拍照,傳入后臺進行跟數(shù)據(jù)庫人臉庫的相似度比對。
技術(shù)點:Springboot,Mysql,JWT,VUE 2.X 等等技術(shù)實現(xiàn),主要功能點:人臉列表CRUD,日志列表CRUD,基于自建人臉庫通過base64編碼方式存儲人臉圖片,通過調(diào)用騰訊云人臉對比API場景實現(xiàn)
基于 Spring Boot + MyBatis Plus + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/ruoyi-vue-pro
視頻教程:https://doc.iocoder.cn/video/
一,springboot后端項目
1,拉取項目后,導(dǎo)入相關(guān)依賴jar包
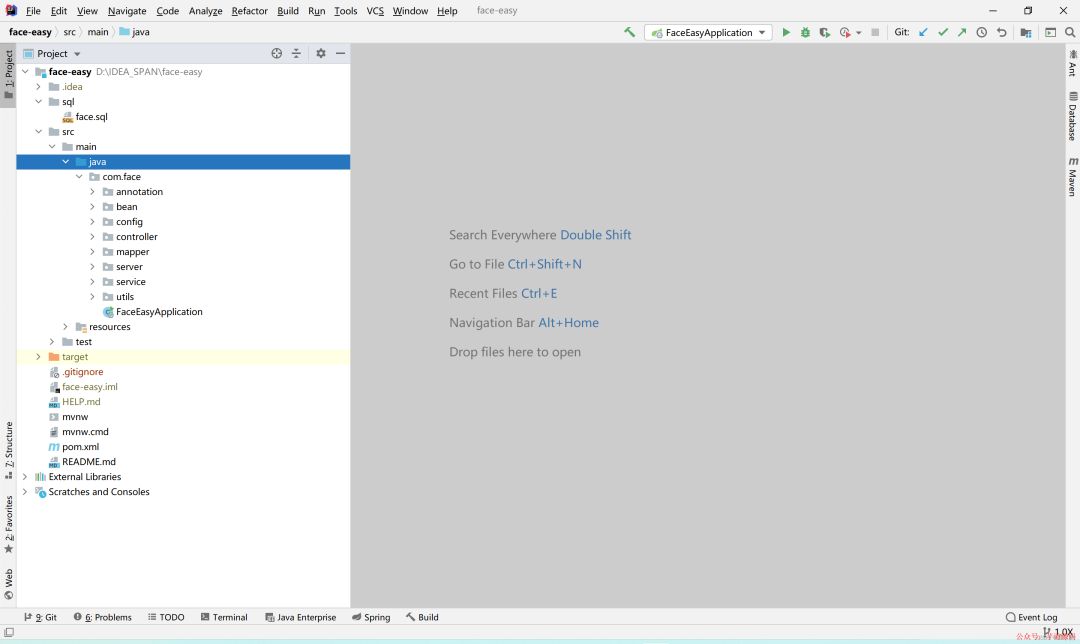
項目結(jié)構(gòu)

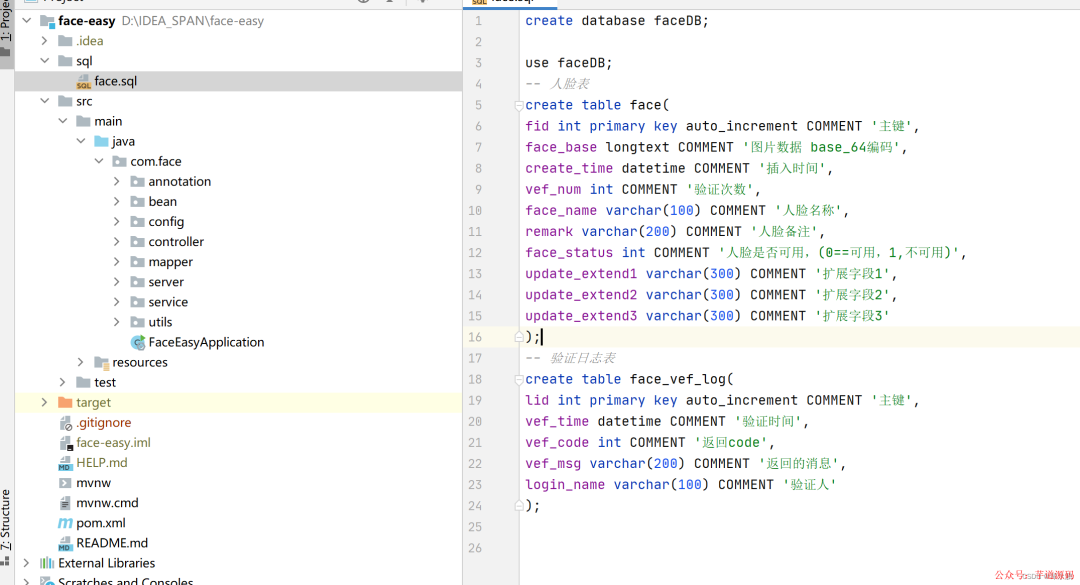
2,執(zhí)行sql文件夾下面的mysql腳本

3,執(zhí)行完成后,配置騰訊云
參考
https://blog.csdn.net/Susan003/article/details/125914027
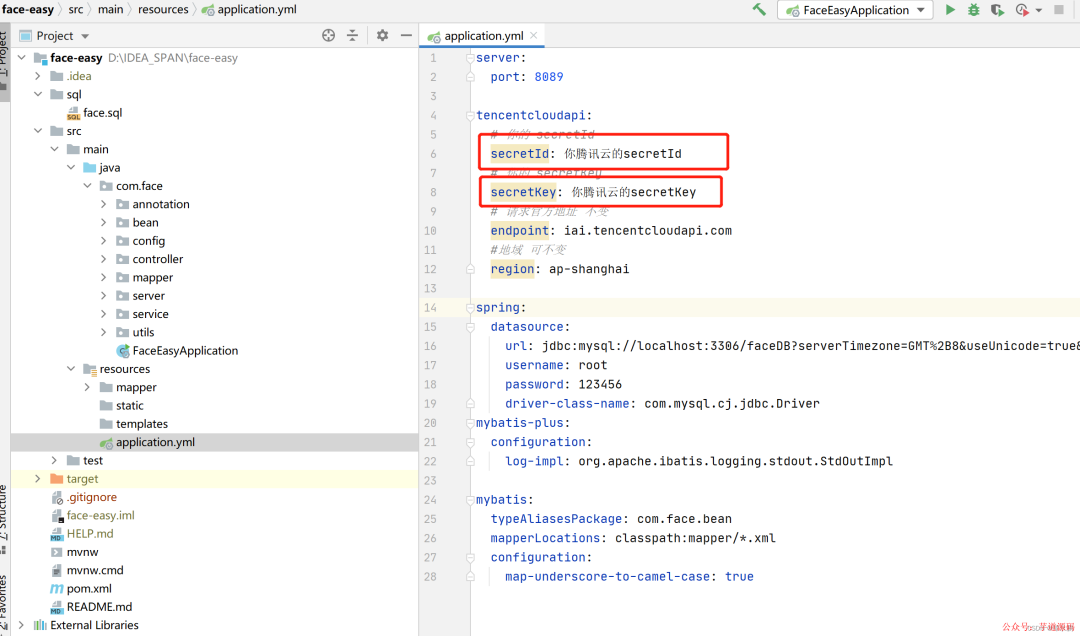
4,獲取secretId和secretKey,并開通人臉服務(wù)之后,將secretId和secretKey配置到y(tǒng)ml文件中

5,運行 FaceEasyApplication
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 實現(xiàn)的后臺管理系統(tǒng) + 用戶小程序,支持 RBAC 動態(tài)權(quán)限、多租戶、數(shù)據(jù)權(quán)限、工作流、三方登錄、支付、短信、商城等功能
項目地址:https://github.com/YunaiV/yudao-cloud
視頻教程:https://doc.iocoder.cn/video/
二,vue前端項目
1,拉取項目后,安裝依賴
npminstall #如果有淘寶鏡像 cnpminstall
運行
npmrunserve
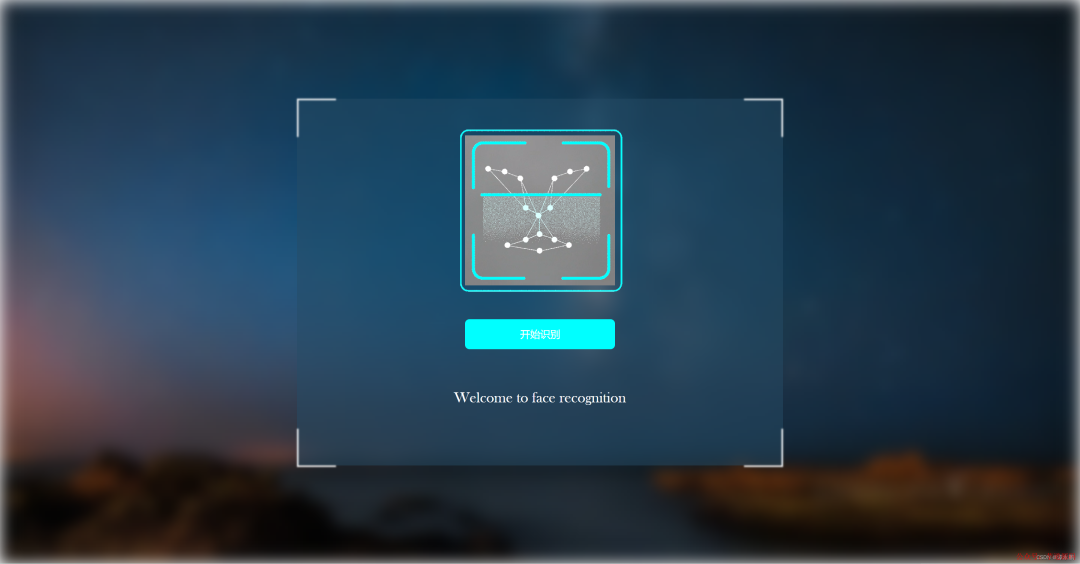
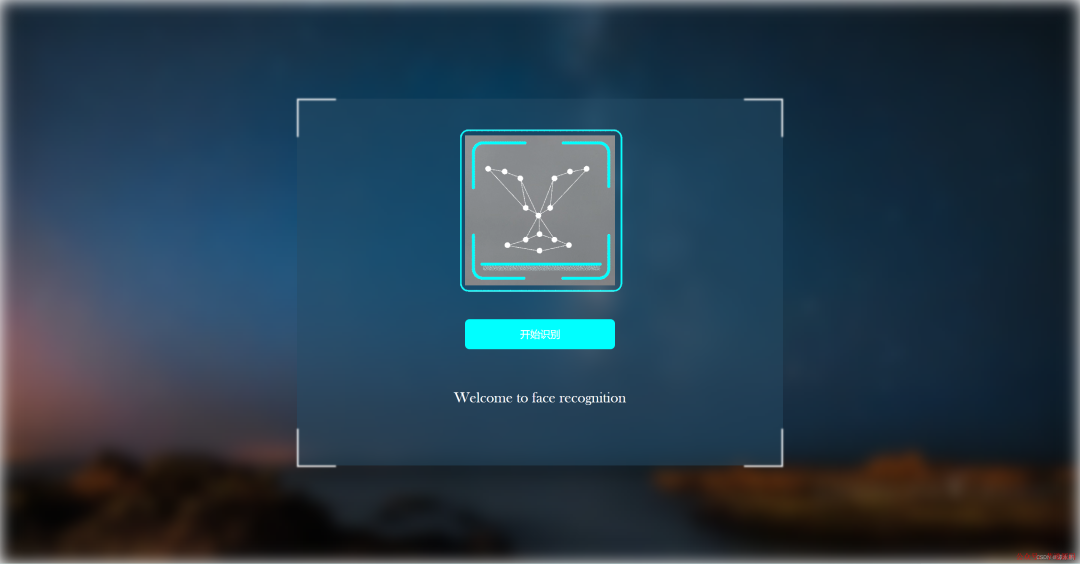
2,效果圖,登錄頁面
注意:剛剛初始化的時候,表里面是沒有人臉的
所以登錄界面第一次拍照為錄入人臉,后續(xù)為驗證人臉登錄


攝像頭被我擋住了哦
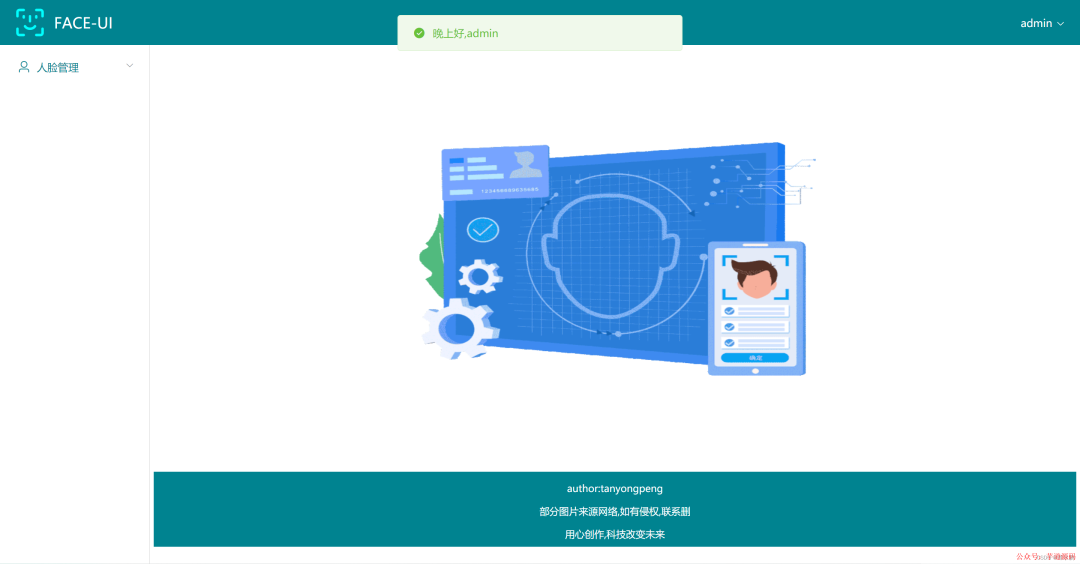
3,首頁效果圖


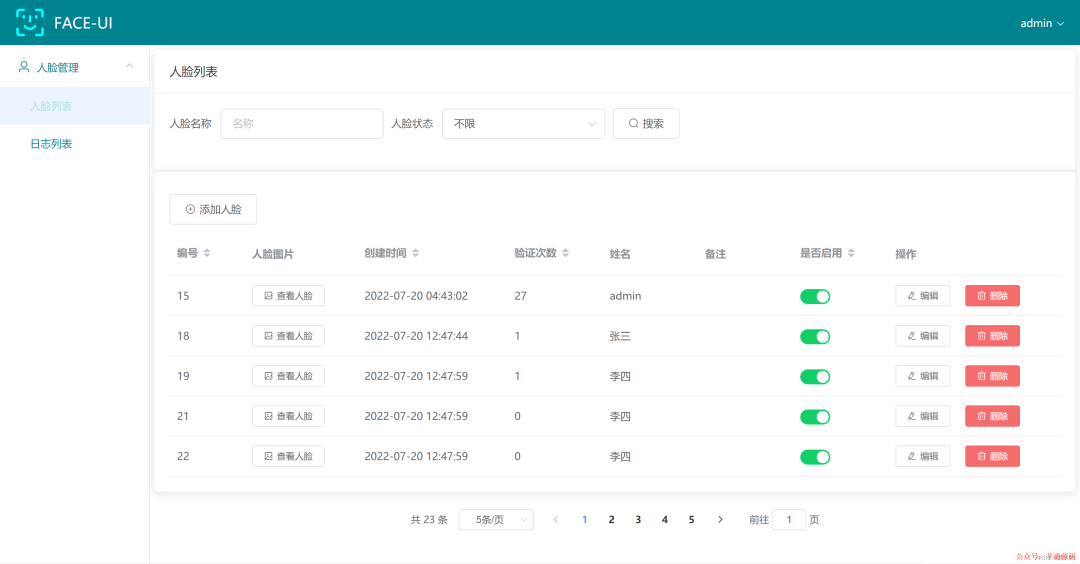
4,列表效果圖

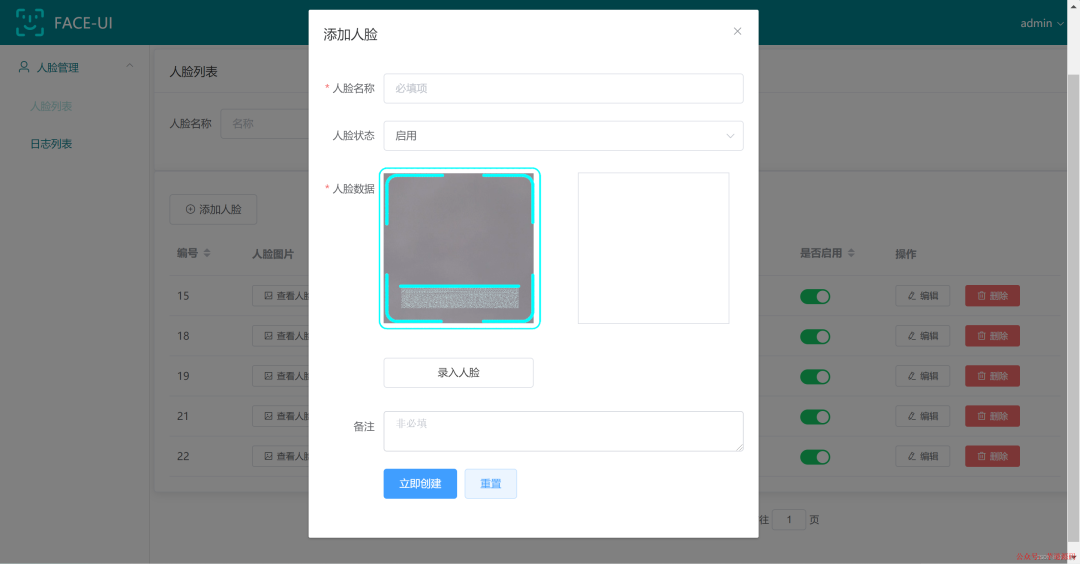
4.1,添加人臉效果圖

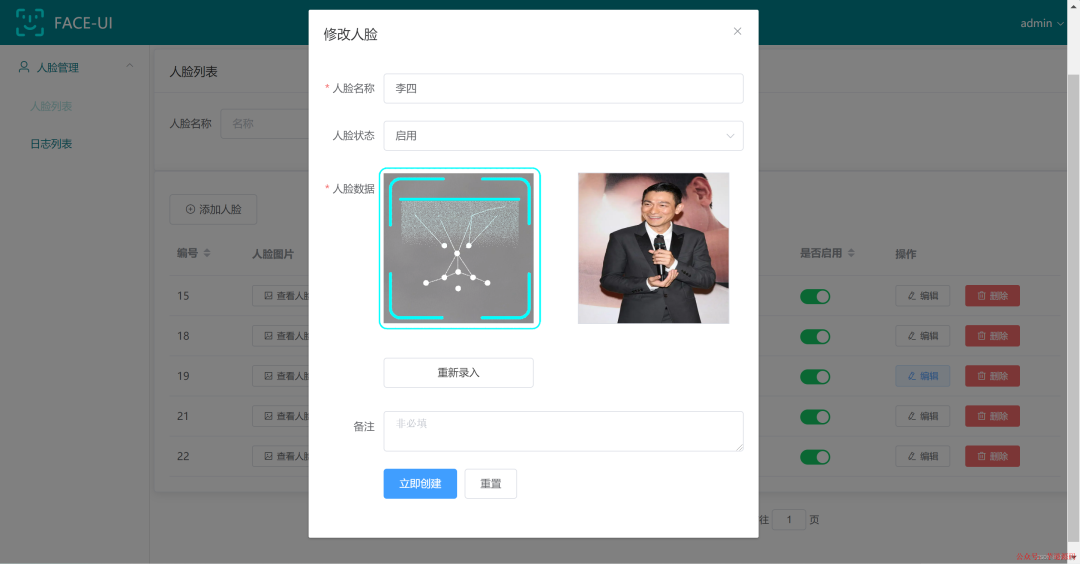
4.2,修改人臉數(shù)據(jù)效果圖

其余的可以自己慢慢探索
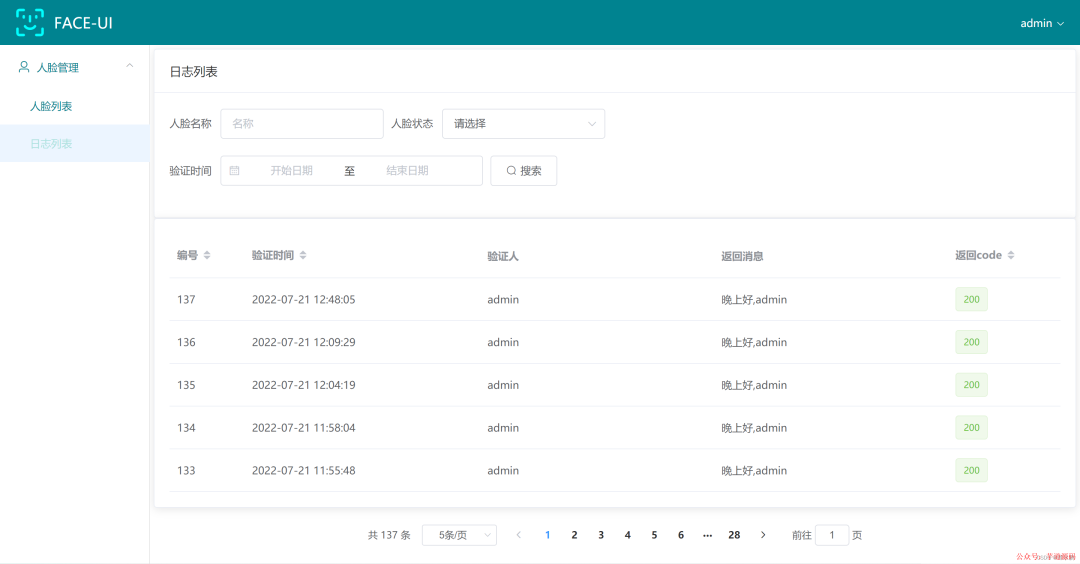
5,日志列表效果圖

日志列表 主要記錄近期:登錄的情況以及異常
項目地址
FACE-UI 項目地址
gitee后端項目:https://gitee.com/susantyp/face-easy
gitee前端項目:https://gitee.com/susantyp/face-ui
審核編輯 :李倩
-
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3848瀏覽量
64691 -
spring
+關(guān)注
關(guān)注
0文章
340瀏覽量
14392 -
MySQL
+關(guān)注
關(guān)注
1文章
829瀏覽量
26745 -
SpringBoot
+關(guān)注
關(guān)注
0文章
174瀏覽量
201
原文標(biāo)題:SpringBoot+Vue 實現(xiàn)網(wǎng)頁版人臉登錄、人臉識別,逼格很高!!!
文章出處:【微信號:芋道源碼,微信公眾號:芋道源碼】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
樹莓派做人臉識別
淺談“人臉識別”的突破和創(chuàng)新
智能人臉抓拍機人臉識別
LabVIEW人臉識別設(shè)計
人臉識別會改變什么
人臉識別系統(tǒng)的安裝
【開發(fā)教程17】AI語音人臉識別(會議記錄儀-人臉打卡機)-AI人臉注冊認(rèn)證與識別
【開發(fā)教程17】瘋殼·AI語音人臉識別(會議記錄儀-人臉打卡機)-AI人臉注冊認(rèn)證與識別
人臉識別解鎖手機有哪些_人臉識別解鎖手機全都在這里
人臉識別技術(shù)原理與實現(xiàn)方式





 SpringBoot+Vue實現(xiàn)網(wǎng)頁版人臉登錄、人臉識別
SpringBoot+Vue實現(xiàn)網(wǎng)頁版人臉登錄、人臉識別












評論