
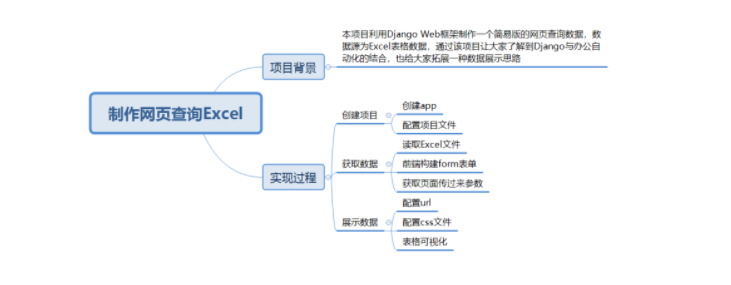
一.項目背景
本項目利用DjangoWeb框架制作一個簡易版的網(wǎng)頁查詢數(shù)據(jù),數(shù)據(jù)源為Excel表格
數(shù)據(jù),通過該項目讓大家了解到Django與辦公自動化的結合,也給大家拓展一種數(shù)據(jù)展
示思路。
二.實現(xiàn)過程
1.創(chuàng)建項目
1)創(chuàng)建項目(django-admin startproject 項目名稱)和app(python manage.py startapp myapp)
2)在settings.py中添加配置信息
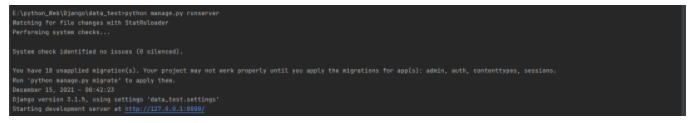
3)啟動項目(python manage.py runserver)
"""
Django settings for data_test project.
Generated by 'django-admin startproject' using Django 1.11.4.
For more information on this file, see
https://docs.djangoproject.com/en/1.11/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.11/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'w_!tgu=!e^z0i)beg=1(s-7p*t)1-494@w#^j-jb6(^vz$)n!3'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
#注冊app
'myapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'data_test.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#添加templates模板路徑
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'data_test.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
#配置靜態(tài)文件
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
【注】以上是settings.py文件中代碼,有中文注釋處是本次項目所添加代碼。

2.獲取數(shù)據(jù)
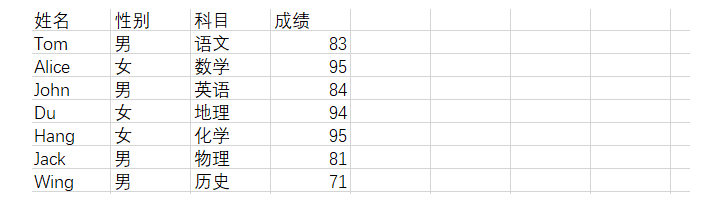
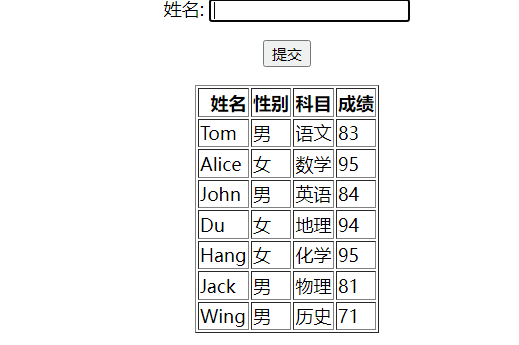
1)read_excel讀取Excel數(shù)據(jù)(如下圖所示)
2)前端構建form表單
3)獲取頁面?zhèn)鬟^來的參數(shù)

{% load static %}
{% csrf_token %}
姓名: {% if stu_name %} {%else %} {% endif %}
{{ data|safe }}【注】以上是test.html文件中代碼
from django.shortcuts import render
import pandas as pd
#獲取數(shù)據(jù)
def get_data(request):
#讀取excel文件
data=pd.read_excel('test.xlsx')
#如果請求方式是POST請求
if request.method=='POST':
#獲取輸入值
value=request.POST.get('name')
#判斷是否為空
if value=='':
#如果為空,返回原始數(shù)據(jù),并且將前臺頁面輸入置為空
return render(request, 'test.html', {'data': data.to_html(index=False),'stu_name':''})
else:
#查取姓名,此處為模糊查詢
data_query=data[data['姓名'].str.contains(value)]
#獲取數(shù)據(jù),將查到的數(shù)據(jù)和輸入框值返回頁面
return render(request,'test.html',{'data':data_query.to_html(index=False),'stu_name':value})
else:
#如果是GET請求,直接返回所有數(shù)據(jù)
return render(request, 'test.html', {'data':data.to_html(index=False)})
【注】以上是views.py文件中代碼
3.展示數(shù)據(jù)
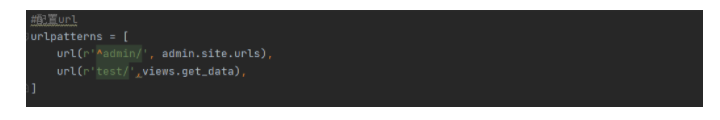
1)配置url(如下圖)
2)配置css文件
2)表格可視化

.data{
text-align:center
}
.data_query{
align:center
}
【注】以上是test.css文件中代碼
查詢前結果展示

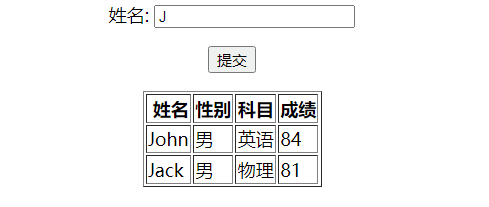
模糊查詢后結果展示

聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權轉載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
Web
+關注
關注
2文章
1269瀏覽量
69730 -
Excel
+關注
關注
4文章
224瀏覽量
55625 -
數(shù)據(jù)源
+關注
關注
1文章
63瀏覽量
9718
發(fā)布評論請先 登錄
相關推薦
基于LabVIEW的excel文件讀取與數(shù)據(jù)查詢
基于LabVIEW的excel文件讀取與數(shù)據(jù)查詢,顯示在數(shù)據(jù)列表中
發(fā)表于 01-20 14:49
想通過點擊一個按鈕生成一個excel表格 數(shù)據(jù)跟數(shù)據(jù)查詢的數(shù)據(jù)是一樣的。
第一個圖是我查詢Access里面表的數(shù)據(jù),是通過時間查詢的。然后我想以Excel的形式通過點擊按鈕保存,保存出來跟我查詢的數(shù)據(jù)是一樣的,列首字符串和對應得數(shù)據(jù)都要存到
發(fā)表于 09-15 09:54
如何用阿里云的Iot Studio制作web網(wǎng)頁呢
如何用阿里云的Iot Studio制作web網(wǎng)頁呢?并用產(chǎn)品自帶的topic傳輸數(shù)據(jù)網(wǎng)頁端呢?
發(fā)表于 02-22 06:21
智龍EXCEL電氣報價軟件9.0
智龍EXCEL電氣報價軟件主要功能:
◆國產(chǎn)進口知名品牌元器件庫
◆智能元件選型 (模糊查詢,精確查詢,篩選查詢....)
◆智能元件調價 (針對按電氣采購特點的特殊調價
發(fā)表于 02-27 13:52
?103次下載
網(wǎng)頁制作課件,下載(免費)
文字是網(wǎng)頁發(fā)布信息所用的主要形式,由文字制作出的網(wǎng)頁占用空間小,因此,當用戶瀏覽時,可以很快的展現(xiàn)在用戶面前。另外,文字性網(wǎng)頁還可以利用瀏覽器中“文件”菜單下
發(fā)表于 05-09 11:39
?0次下載
電機系網(wǎng)頁制作
電機系網(wǎng)頁制作近年來硬件漸漸發(fā)達,甚至已經(jīng)達到平均每戶人家都有一臺桌上型個人計算機,也因此信息網(wǎng)絡連起帶動網(wǎng)絡知識爆炸的時代來臨。從最早的Html 格式的簡單文字
發(fā)表于 11-24 12:34
?13次下載
Excel2003表格制作教程下載
本書從介紹工作薄開始,一次詳細介紹了工作表、公式、函數(shù)、網(wǎng)絡應用和數(shù)據(jù)安全等相關知識 全書按照循序漸進的方式組織內容,在語言上通俗易懂, 本書適合希望盡快掌握EXCEL電子表格制作的讀者使用
發(fā)表于 03-09 16:24
?0次下載

網(wǎng)頁制作基礎
1、網(wǎng)頁 網(wǎng)頁在計算機中是一個用HTML語言編寫的文本文件,描述了網(wǎng)頁要顯示的信息內容和顯示方式。經(jīng)瀏覽器的處理,我們在屏幕上看到的是圖文并茂的頁面。 2、源文件 網(wǎng)頁源文件
發(fā)表于 04-13 23:26
?0次下載
PHP網(wǎng)頁制作的經(jīng)典試題資料合集免費下載
本文檔的主要內容詳細介紹的是PHP網(wǎng)頁制作的經(jīng)典試題資料合集免費下載。
發(fā)表于 03-22 15:24
?8次下載

微軟網(wǎng)頁版Excel新增復制粘貼功能,助力提升用戶工作效率
今日,微軟公司宣布推出Microsoft 365Insider項目,面向會員開放網(wǎng)頁版Excel的試用機會,旨在通過提升復制粘貼功能來提高用戶生產(chǎn)效率。
根據(jù)ip地址查網(wǎng)頁怎么查詢?
一、通過命令提示符查詢查網(wǎng)頁(Windows系統(tǒng)) ①按“Win+R”鍵,打開運營窗口。 根據(jù)ip地址查網(wǎng)頁怎么查詢? ②輸入“cmd”+“回車”,打開命令提示符窗口。 ③輸入“nsl





 怎么制作網(wǎng)頁查詢Excel
怎么制作網(wǎng)頁查詢Excel










評論