作者:niulihua,華為ArkUI技術專家;wanglei,華為ArkUI技術專家
ArkUI是一套構建分布式應用的聲明式UI開發框架。它具備簡潔自然的UI信息語法、豐富的UI組件、多維的狀態管理,以及實時界面預覽等相關能力,幫助您提升應用開發效率,并能在多種設備上實現生動而流暢的用戶體驗。隨著HarmonyOS 3.1版本的發布,ArkUI也新增許多能力,助力應用開發更便攜。
ArkUI框架新增能力概覽
ArkUI能力一直在不斷構建中,如下圖所示,藍色模塊是本次新版本ArkUI框架的新增/增強能力。

ArkUI框架能力集
接下來,小編將從聲明式繪制能力、混合開發能力、多樣化布局能力、一多組件能力、UI動態化能力五大能力,詳細說明ArkUI如何讓應用開發更加便捷。
1、聲明式Canvas繪制能力:
為了方便開發者通過繪制方式實現自定義UI效果,提供Canvas組件。
2、高性能混合開發能力:
為滿足三方渲染引擎接入,比如游戲、地圖等,提供了XComponent組件,支持C++/ArkTS混合開發。
3、多樣化布局能力:
為滿足多種多樣的布局訴求,提供了相對布局容器、靈活錨點能力、自定義布局能力。
4、一多組件能力:
針對不同設備、不同分辨率的多平臺場景,增強了一多場景的分欄組件能力;為滿足列表項的懸停訴求,增強了列表的吸頂/吸底能力。
5、UI動態化能力:
為滿足大型應用的局部更新需求,提供動態化模板能力。
下面針對這些新增能力,結合示例逐一詳細介紹:
說明:什么是一多?
一多是一次開發,多端部署的簡稱。具體指一套代碼工程,一次開發,應用安裝包一次上架,多種設備形態按需分發部署。
一
聲明式Canvas繪制能力
ArkUI通過Canvas組件對外提供高性能2D繪制能力,滿足多種場景自定義繪制訴求,Canvas組件具備下述特性。
1)Canvas提供繪制路徑、矩形、圓形、字符以及圖像等多種方法;
2)利用現有Web Canvas生態,參考W3C的Canvas接口,而無需引入Web引擎,給開發者提供了一個輕量化的2D繪制能力;

W3C Canvas繪制接口
3)結合聲明式語法,兼顧開發者繪制習慣;
4)基于GPU渲染加速。
下面的示例,是通過Canvas自繪制實現的,它繪制了一個圖片背景,并在上層填充“Harmony OS”的文本,代碼示例如下:
1@Component
2struct IndexCanvas{
3//獲取繪圖對象
4private ctx: RenderingContext = new RenderingContext();
5//列出所要用到的圖片
6private img: ImageBitmap = new ImageBitmap("common/bg.jpg");
7build() {
8Column() {
9//創建canvas
10Canvas(this.ctx)
11.width(1500)
12.height(900)
14//開始繪制
15.onReady(() => {
16this.ctx.drawImage(this.img, 0, 0, 400, 200)
17this.ctx.fillStyle = "#FFF"
18this.ctx.font = '100px sans-serif bold'
19this.ctx.fillText("HarmonyOS", 100, 80)
20this.ctx.fillStyle = "rgb(38,79,247)"
21this.ctx.fillRect(250, 85, 26, 4)
22})
23}
24}
25}
(左右滑動,查看更多)
實現效果如下圖所示:
Canvas繪制能力效果
Canvas組件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-canvasrenderingcontext2d.md#drawimage
二
高性能混合開發能力
在應用開發過程中,很多場景是無法直接采用UI組合實現的,例如游戲、地圖是OS上經常使用的一類高頻應用,但由于游戲和地圖對OS底層繪制能力要求較高,這類應用基本上都是直接使用EGL/OpenGLES的Native能力實現,而XComponent就是ArkTS與C++混合開發的粘合劑。
如下面框架圖所示,XComponent作為一個ArkTS組件,具備通用聲明式組件的屬性,可進行布局、事件等的聲明式業務開發。同時開發者可以使用OS對外提供的Native API實現Native的業務開發,XComponent負責將Native開發的邏輯和ArkTS的開發邏輯結合,完成統一渲染送顯。

XComponent關系圖
如下代碼片段,代碼片段1是聲明式的ArkTS實現,代碼片段2是Native的實現。XComponent通過加載.so并執行相關業務邏輯,完成聲明式與C++的混合開發。
1 // ArkTS入口
2 XComponent({id: 'xcomponentId' , type: 'surface',libraryname: 'nativerender'})
代碼片段1(左右滑動,查看更多)
1 // C++渲染模塊
2 #include
3 #include
4 #include
5 #include
6
7 void NativeRender (OH_NativeXComponent* component, void* nativewindow){
8 //可調用NDK提供的C/C++接口(如:EGL/GLES能力)
9 }
10
代碼片段2(左右滑動,查看更多)
Xcomponent組件:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-xcomponent.md
三
多樣化布局能力
另外,ArkUI提供了多種多樣的布局能力,包括相對布局容器、靈活錨點能力、以及自定義布局能力。
1、相對布局容器,讓復雜布局扁平化
下面結合示例,具體介紹相對布局是如何使復雜的布局扁平化,更易于開發者開發的。
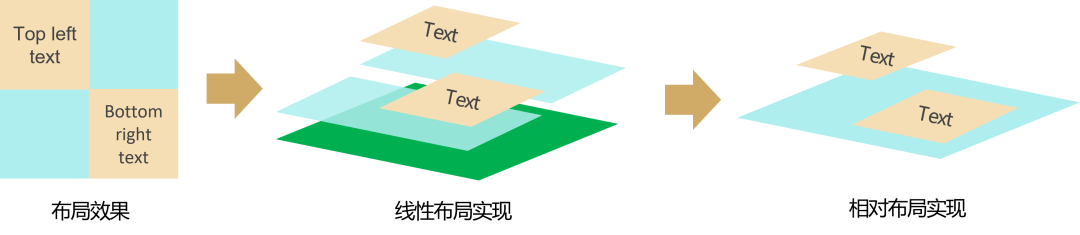
如下圖中“布局效果”所示,如果要實現圖中的效果,一段Text文本位于左上角,另一段Text文本放置在右下角,使用線性布局需要這么實現:在外層套一個Column容器,里面嵌套2個Row容器,第一段Text文本放置在第一個Row的左側,第二段Text文本放置在第二個Row的右側,需要使用3個布局容器,2層嵌套。
如果使用相對布局,只需要外層套一個RelativeContianer容器,設置第一行文本在相對容器的左上角,設置第二行文本在相對容器的右下角,只需要1個布局容器,1層嵌套,代碼實現上也較簡潔。

線性布局和相對布局實現對比
2、靈活錨點,讓絕對定位能力更強大
除了以上介紹的布局能力外,ArkUI還提供了絕對定位和相對定位能力,讓開發者實現更靈活的定位,現已提供了2個方法,position和markAnchor。
|
名稱 |
參數類型 |
參數類型 |
|
position |
Position |
使用絕對定位,設置元素錨點相對于父容器頂部起點偏移位置。在布局容器中,設置該屬性不影響父容器布局,僅在繪制時進行位置調整。 |
|
markAnchor |
Position |
設置元素在位置定位時的錨點,以元素頂部起點作為基準點進行偏移。 |
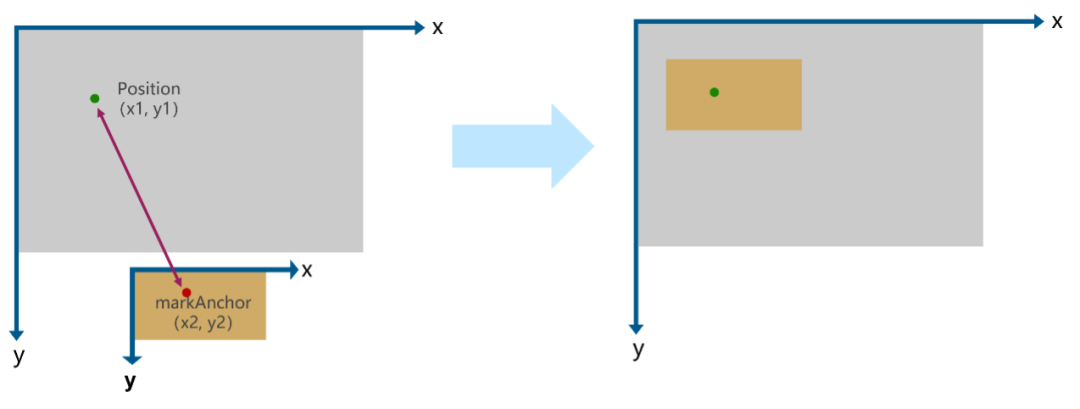
通過position和markAnchor配合使用可以實現豐富的絕對定位能力,通過靈活錨點可以實現如下的定位效果。

靈活錨點定位效果
3、自定義布局,尺寸、位置任意掌控
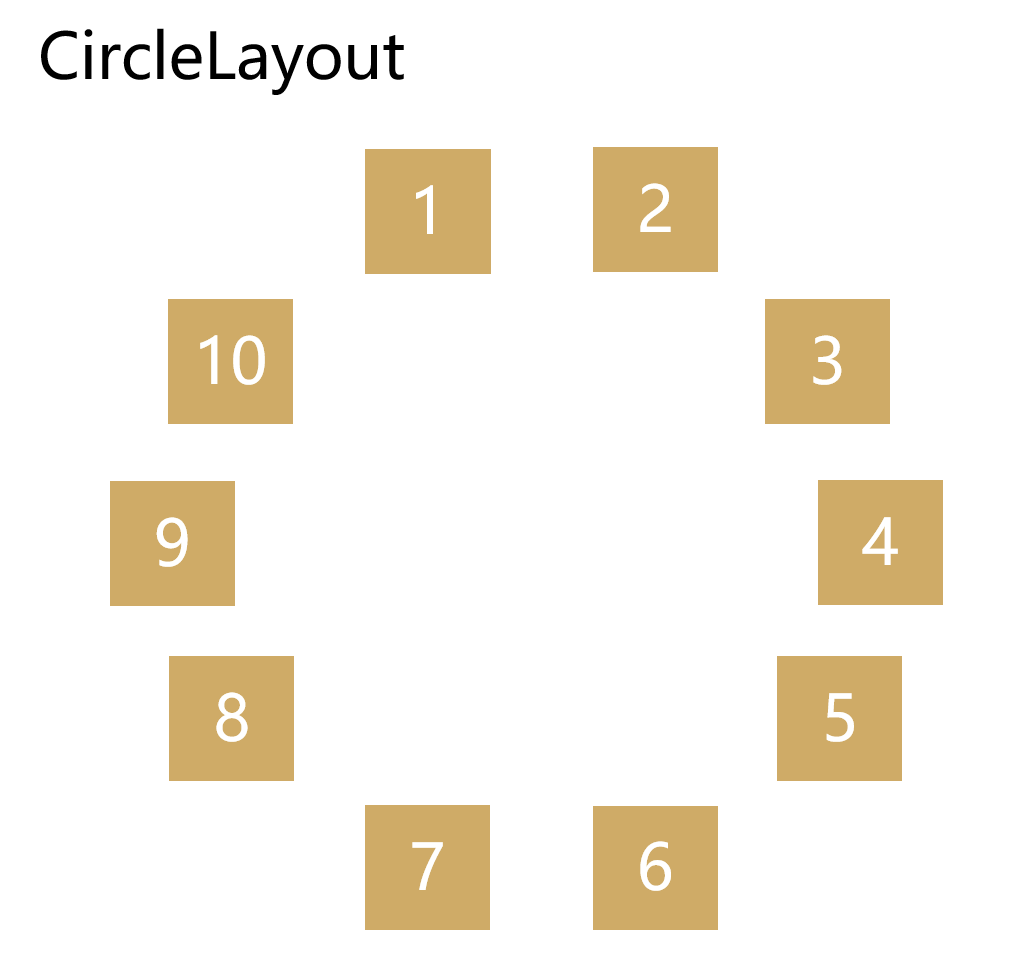
ArkUI框架除提供的特定布局能力外,還提供了允許開發者自定義的布局能力。如圖中所示的圓形布局,通過現有的線性布局是很難實現的,像這類布局就可以通過自定義布局能力實現。其原理呢,就是通過對開發者暴露測量和布局的接口,允許開發者自己測量子組件和設置子組件位置。

圓形布局效果
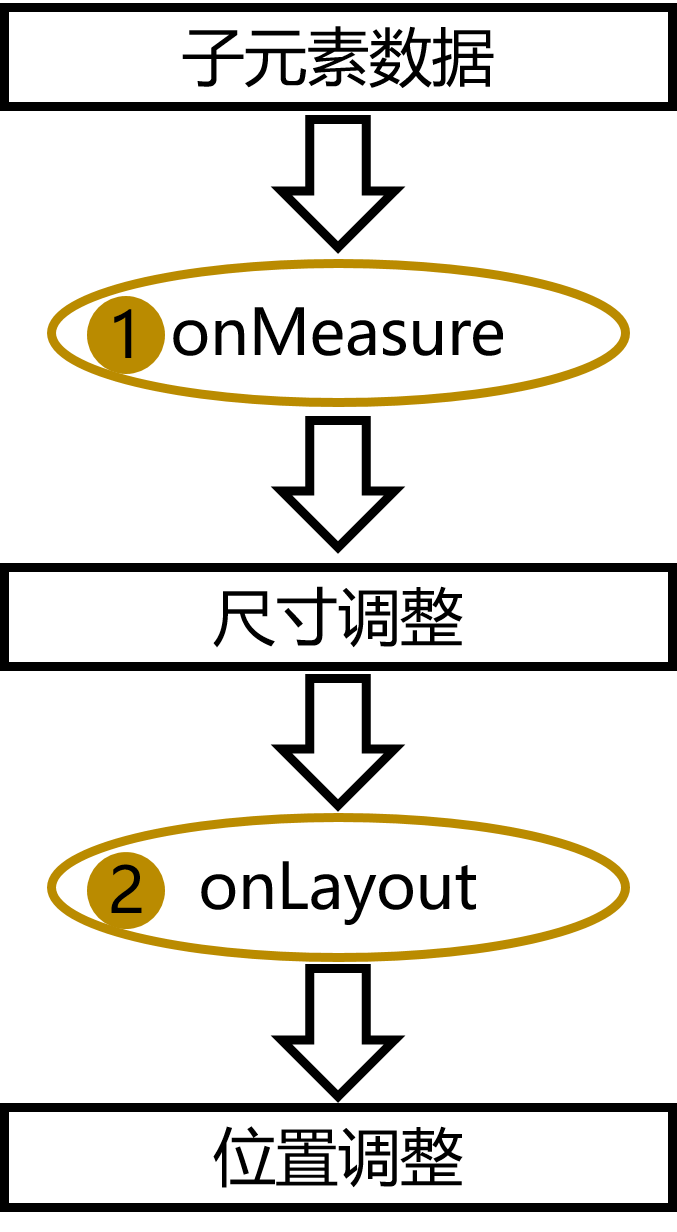
流程如下圖所示,開發者通過onMeasure / onLayout拿到子組件數據后,通過measure測量每個組件大小,并根據開發者意圖通過layout設置每個組件的位置,最終實現開發者想要的布局。

自定義布局實現流程
除圖中的圓形布局外,瀑布流布局也可以通過自定義布局實現。
四
一多組件能力
為幫助開發者更高效開發應用,我們還提供了分欄架構組件及列表組件等一多組件能力。
1、簡單快速的分欄架構組件
分欄架構組件可以在不同設備或不同分辨率平臺下顯示不同效果,分欄組件能自動根據斷點調整為二分欄或三分欄。
分欄控件的側邊欄也有2種顯示方式,可以是嵌入式的,內容區顯示在側邊欄右側,也可以是懸浮在內容區之上,滿足開發者不同訴求。
2、列表組件能力增強,內置橫滑動效、吸頂效果
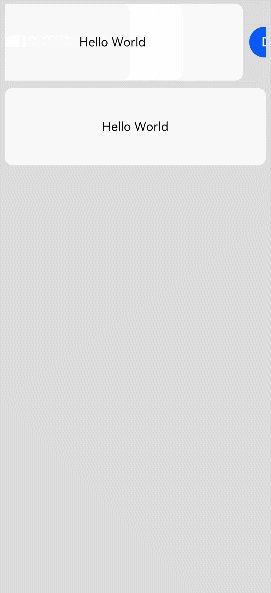
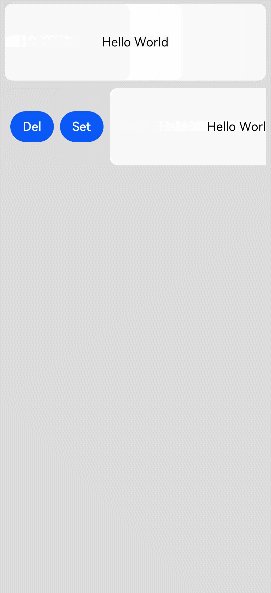
1)橫滑動效
我們平時使用比較多的聊天軟件,它的聊天記錄或通信錄一般都是使用列表組件實現的,當需要對消息或通信錄進行刪除時,就是對列表的列表項刪除。ArkUI新增了列表的手勢刪除列表項功能,用戶可以通過左滑或右滑刪除某一列表項,并內置動畫效果。
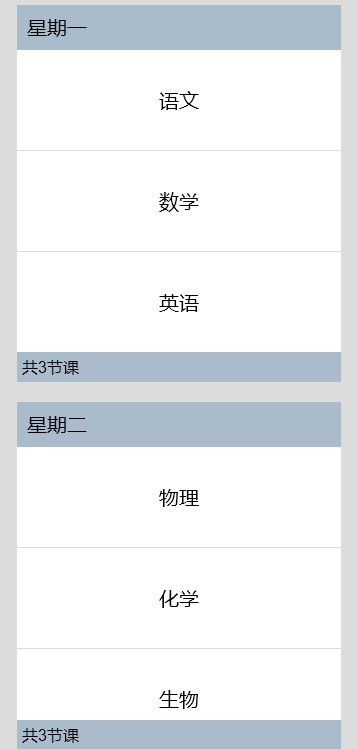
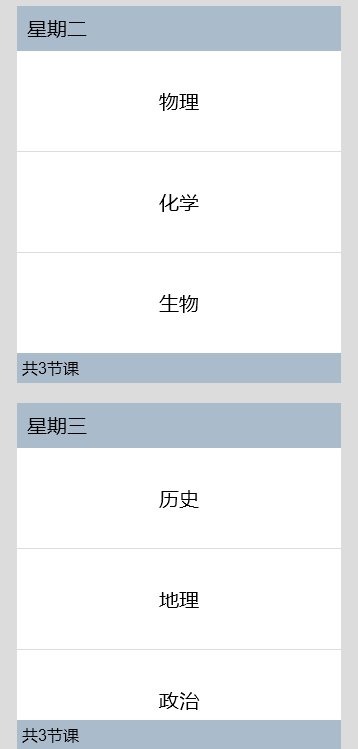
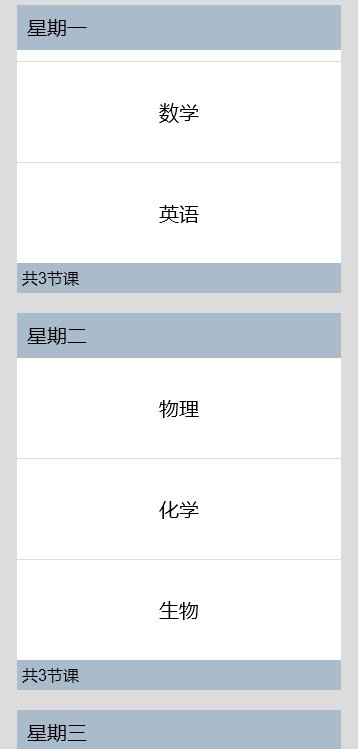
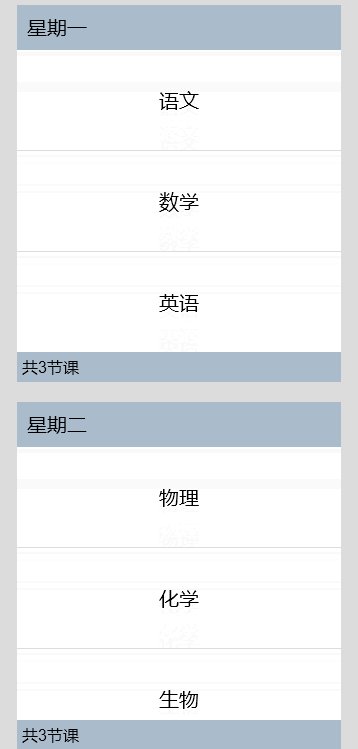
2)吸頂效果
除此之外,列表組件還提供了吸頂效果,在滑動列表時,列表組件的title可以懸浮在頂端,便于用戶快速識別所屬類別。

五
UI動態化能力
在不從應用市場下載整體應用的前提下實現應用的部分內容更新,是業界(尤其是互聯網應用)的一種典型場景。這類場景的實現就依賴UI動態化能力,動態化本質是一種跨平臺框架,只不過額外增加了不升級應用而實現動態更新的能力。

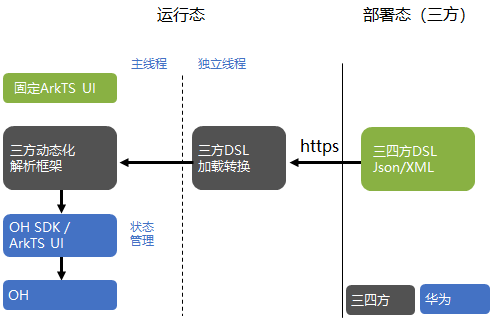
UI動態化原理圖
基本原理如上圖所示:部署在云端的三四方DSL,通過網絡下載,三方解析框架負責加載DSL,并通過解析引擎解析為ArkUI聲明式組件,通過@Extend、@ObjectLink、@Builder機制支持動態化增加組件能力并融合到現有的UI中,ArkUI提供加載運行轉換后的組件樹,并負責通過框架渲染管線送顯。
結語
以上就是本期ArkUI框架新能力助力應用開發更便捷的全部介紹啦,歡迎大家到HarmonyOS開發者官網下載SDK包體驗。
未來ArkUI框架會持續圍繞競爭力和生態演進,多維度細粒度并發,進一步提升能效比,推出統一的聲明式2D&3D范式,不斷豐富跨OS平臺框架能力,各位開發者敬請期待!
END
想了解更多HarmonyOS技術?
后臺留言給我們
立刻安排!

歡迎點擊|閱讀原文|
進入HarmonyOS應用開發在線體驗
原文標題:ArkUI新能力,助力應用開發更便捷
文章出處:【微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
-
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30575
原文標題:ArkUI新能力,助力應用開發更便捷
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
ArkUI-X開發指南:【SDK配置和構建說明】

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

鴻蒙ArkUI-X跨語言調用說明:【平臺橋接開發指南(Android)】

鴻蒙ArkUI-X跨語言調用說明:【平臺橋接(@arkui-x.bridge)】

鴻蒙ArkUI-X跨平臺開發:【SDK目錄結構介紹】

鴻蒙ArkUI-X跨平臺開發:【 應用工程結構說明】

鴻蒙ArkUI開發學習:【渲染控制語法】





 ArkUI新能力,助力應用開發更便捷
ArkUI新能力,助力應用開發更便捷

















評論