Facebook通過引入用于移動應用程序開發的React Native框架,在應用程序市場上引起了巨大的興奮。對于業務人員和技術人員來說,了解 React 原生的重要性對于確保其應用程序的成功非常重要。以下是 5 個基本見解和 7 個原因,它們使 React Native 取得了驚人的成功。
用于為 iOS、Android 和 Windows 平臺編寫真實的本機渲染移動應用程序的框架
使用橋接將所有 JavaScript 代碼翻譯成目標設備的母語(Android 上的 Java 和 iOS 上的 Objective-C)
使用與常規 iOS 和 Android 應用相同的標準 UI 構建塊
通過統一的開發團隊為 Web 和移動應用程序提供快速高效的移動解決方案
用于構建流行的應用程序,如Facebook,Instagram,Skype,Airbnb,沃爾瑪,特斯拉等等
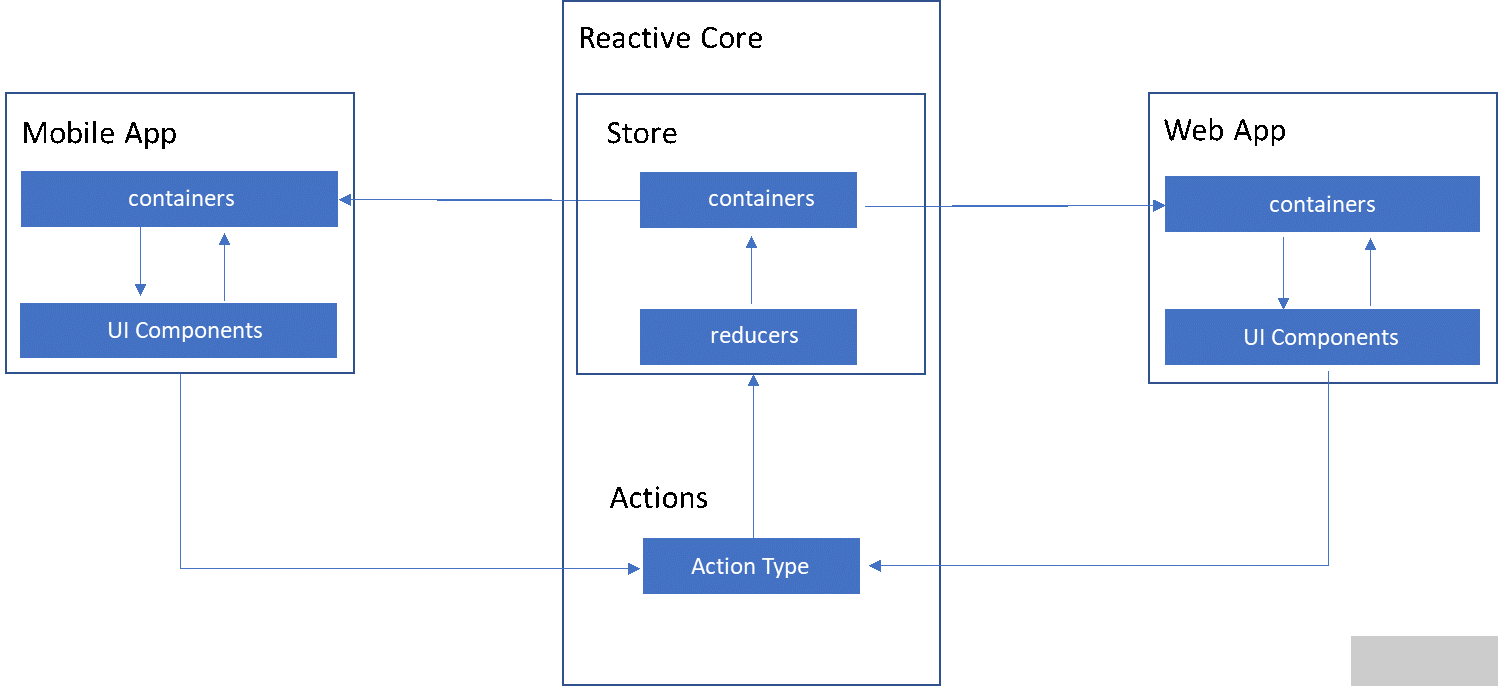
反應式核心體系結構具有應用程序的業務邏輯和狀態。下圖顯示了使用容器和組件實現的 Web/移動應用程序。

圖1:反應式內核的架構1.構建速度更快,無需過多的重新編譯
React Native 允許使用大量即用型組件更快地構建應用程序。有些組件不容易獲得;因此,它們需要從頭開始構建。但是,從新版本發布的速度來看,大多數必需的解決方案將隨時可用。
2.用戶界面和性能
編寫混合移動應用程序的廣泛使用方法是JavaScript,HTML和CSS的組合,但是,性能需要妥協。應用程序將在不犧牲功能的情況下保持高性能,因為 React 獨立于 UI 工作。
3.容易獲得的資源
找到可以使用 React Native 編寫移動應用程序并專注于性能的開發人員既快速又容易,因為 React Native 使用 JavaScript - 使用最廣泛和最快的編程語言之一。
4.一個框架多平臺
React Native 可以在 iOS 和 Android 之間復制代碼庫(或只是其中的一部分)。實際上,某些功能需要從頭開始編寫,但其他功能將在應用包中提供。React Native 社區積極支持該框架,為開源添加新工具。
5.跨平臺代碼共享
React Native 有助于代碼可重用性。它不需要為同一邏輯多次編寫代碼。這也使移動應用程序對于各種設備上的用戶保持一致。在 iOS 和 Android 設備上實現的代碼可重用性約為 90% 到 95%。
6.熱重載
React Native 通過引入熱重載提高了生產力并縮短了整體開發時間。它使開發人員能夠在實現新版本和調整 UI 的同時保持應用運行。它不僅可以節省編譯過程中的時間,還可以在進行更改時丟失應用程序的任何狀態。
7.原生代碼的使用范圍
React Native 可以有效地合并 Objective-C、Java 或 Swift 中的原生組件。開發定制的本機組件并針對 React 組件中的每個受支持平臺將它們綁定在一起可以提高性能。本機代碼降低了開銷,并允許使用最新的平臺 API。
對于具有合理UI-UX和性能要求的預算受限的解決方案,React Native 是更可取的選擇。它為具有簡單 UI 和有限動畫的應用提供最佳結果。
審核編輯:郭婷
-
Android
+關注
關注
12文章
3945瀏覽量
127948 -
WINDOWS
+關注
關注
4文章
3570瀏覽量
89313 -
應用程序
+關注
關注
38文章
3292瀏覽量
57920
發布評論請先 登錄
相關推薦
RT-Thread榮登2024開源創新榜單,躋身中國十大開源社區

工業自動化,網絡連接是關鍵!

黃鶴開源社區正式發布
deepin社區落地開源生態發展合作倡議
deepin社區攜手共話開源新生代成長之路
使用SSR構建React應用的步驟
Arm加入OpenCloudOS操作系統開源社區
小米汽車破萬交付加速,停工傳聞不攻自破
得瑞領新加入 OpenCloudOS 操作系統開源社區,作為成員單位參與社區共建
鴻蒙OS開發實例:【Native C++】





 React Native在開源社區中站穩腳跟的7個原因
React Native在開源社區中站穩腳跟的7個原因











評論