隨著新一代折疊屏手機HUAWEI Mate Xs 2發(fā)布,HarmonyOS折疊屏設(shè)計規(guī)范(后文簡稱:設(shè)計規(guī)范)也馬不停蹄地更新啦!這次更新的設(shè)計規(guī)范不僅新增了更多應(yīng)用場景案例,幫助大家高效設(shè)計不同類型的業(yè)務(wù)應(yīng)用,還通過清晰直觀的案例對比圖,幫助大家有效避坑。
一、基礎(chǔ)要求
我們發(fā)現(xiàn)部分應(yīng)用在手機上顯示效果很好,但是到折疊屏上,圖片、字體、卡片等元素過大,導(dǎo)致一屏看不了多少信息,完全沒有利用到大屏幕的優(yōu)勢,反而比在普通手機上瀏覽效率更低。
因此,本次設(shè)計規(guī)范就在“基礎(chǔ)要求”章節(jié)針對內(nèi)容、圖片、字體、彈出框、屏幕旋轉(zhuǎn)等提供了適配設(shè)計指南。下面將挑選三個比較典型的案例對比圖為大家介紹。
1. 信息展示完整
圖1是信息展示案例對比圖,設(shè)計規(guī)范建議展開態(tài)不應(yīng)出現(xiàn)頁面內(nèi)的內(nèi)容元素數(shù)量減少,或圖形化元素模糊、分辨率下降或視覺體量減小等損失,應(yīng)確保展開態(tài)的內(nèi)容元素不少于折疊態(tài)內(nèi)容元素信息量的3/4。

2. 字體/圖標適配
圖2是字體適配案例對比圖,設(shè)計規(guī)范建議展開態(tài)圖標和字體大小不應(yīng)發(fā)生明顯變化,在保證可讀性的基礎(chǔ)上,建議保持跟折疊態(tài)一樣的大小。若一定要發(fā)生大小變化,則最大不要超過1.2倍。為確保有較好的可讀性,展開態(tài)單屏每行文本長度不超過40字,推薦36字左右。

3. 彈出框適配
圖3和圖4是彈出框適配案例對比圖,設(shè)計規(guī)范建議展開態(tài)和折疊態(tài)彈出框保持相同的大小,或大小變化不超過1.2倍。

了解完折疊屏設(shè)計的基礎(chǔ)要求,各位開發(fā)者、設(shè)計師或者產(chǎn)品經(jīng)理也許想說,上面這些都是小case啦,有沒有不同場景的應(yīng)用案例供我們參考呀?沒問題,這就安排!
二、典型應(yīng)用案例
你們期待已久的不同場景的應(yīng)用案例來啦!本次設(shè)計規(guī)范在“典型應(yīng)用案例”章節(jié)提供了影音娛樂、新聞資訊、生活服務(wù)、社交通訊、H5、金融和游戲類等7大場景的應(yīng)用案例,大家可以參考這些案例,并結(jié)合自己應(yīng)用的業(yè)務(wù)類型及業(yè)務(wù)場景,進行折疊屏上的最佳界面適配和創(chuàng)新設(shè)計。
由于篇幅有限,此處不再針對上述各個場景展開介紹,下面我們以較為普遍的影音娛樂為例為大家介紹在界面設(shè)計時,需要注意些什么。
1. 首頁廣告
在視頻應(yīng)用中,首頁頂部往往會有廣告。圖5和圖6是首頁廣告案例對比圖,設(shè)計規(guī)范建議從折疊態(tài)到展開態(tài)應(yīng)用在廣告圖/視頻的左右增加上一張、下一張。不建議從折疊態(tài)到展開態(tài)直接等比放大廣告內(nèi)容,導(dǎo)致一屏幕顯示信息太少,降低瀏覽效率。

2. 視頻列表
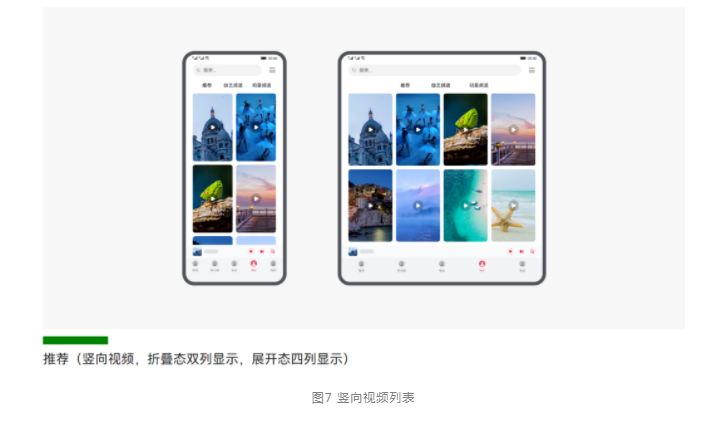
視頻類內(nèi)容往往有不同的長寬比例,因此視頻列表常采用宮格結(jié)構(gòu)或瀑布流布局。設(shè)計規(guī)范建議在展開態(tài)增加顯示列數(shù)為原來的兩倍。例如圖7是視頻應(yīng)用的視頻列表,在折疊態(tài)雙列顯示,展開態(tài)擴展為四列。

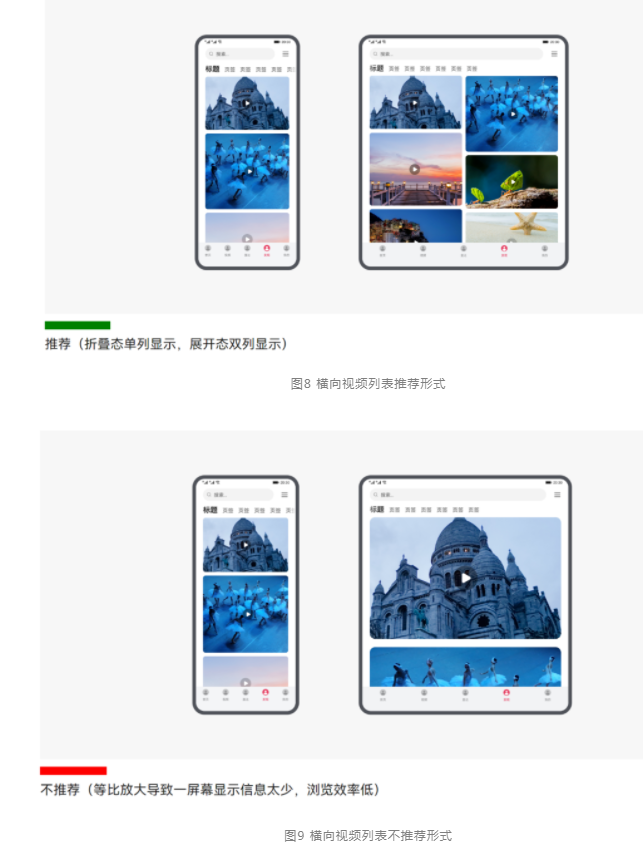
圖8和圖9是帶橫向視頻的應(yīng)用案例對比圖,在折疊態(tài)單列顯示,推薦展開態(tài)擴展為雙列。不推薦展開態(tài)直接放大顯示原來的視頻列表,導(dǎo)致單張圖片/視頻高度超過1/2屏幕高度。

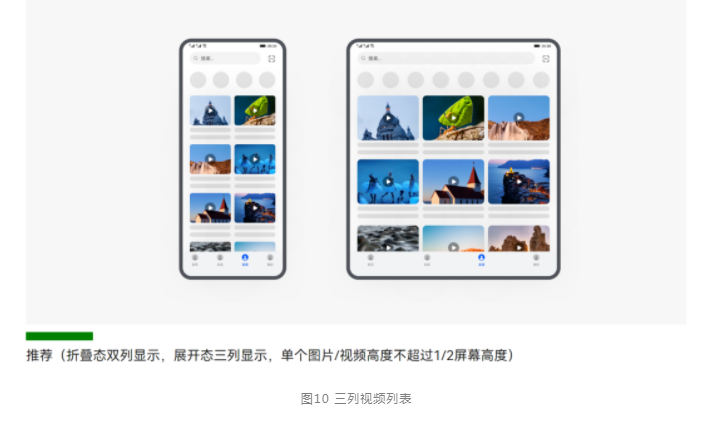
特殊情況如展開態(tài)顯示三列(圖10所示),則單個圖片/視頻高度不超過1/2屏幕高度。

如果說典型應(yīng)用案例可以幫助大家找到正確的努力方向,那么設(shè)計自檢表則可以幫助大家提高審核通過率~
三、設(shè)計自檢表
為了讓大家的應(yīng)用在折疊屏上有更好的使用體驗,以及幫助大家能夠順利通過審核,我們提供了設(shè)計自檢表供大家對照執(zhí)行。本次更新的自檢表對圖片&視頻、字體、彈出框等提供了量化的自檢條目,便于大家用于應(yīng)用的快速對比驗證。
來源:HarmonyOS開發(fā)者
-
HarmonyOS
+關(guān)注
關(guān)注
79文章
1982瀏覽量
30579
發(fā)布評論請先 登錄
相關(guān)推薦
華為支付接入規(guī)范
HUAWEI Mate系列旗艦新品發(fā)布:小藝再進階解鎖更多創(chuàng)新AI功能

HUAWEI Mate 70系列重磅亮相,售價5499元起
折疊屏越加火熱 但柔宇科技折疊屏手機“鼻祖”宣告破產(chǎn)
小米MIX折疊屏系列體驗報告
華為發(fā)布三折疊屏手機!國內(nèi)芯片產(chǎn)業(yè)的新風(fēng)口





 從HUAWEI Mate Xs 2來看折疊屏的設(shè)計規(guī)范
從HUAWEI Mate Xs 2來看折疊屏的設(shè)計規(guī)范













評論