
一.創建項目
二.代碼示例
hml代碼部分
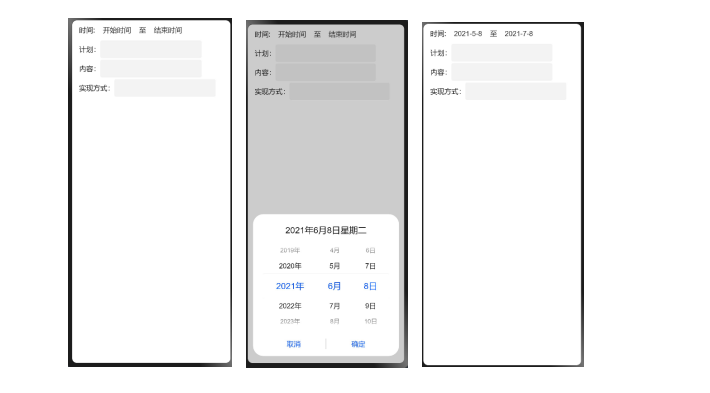
時間:至 計劃:內容:實現方式:css代碼部分
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
height: 40px;
font-size: 24px;
color: #fff;
text-align: left;
padding-left: 12px;
background-color: dodgerblue;
margin-bottom: 10px;
}
.content{
flex-direction: column;
margin-bottom: 10px;
}
.hengStyle{
flex-direction: row;
align-items: center;
justify-content: flex-start;
width: 100%;
margin: 2px 0px;
}
.text{
font-size: 16px;
padding-left: 16px;
}
.inputDate{
width: 100px;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
.inputTxt{
width: 64%;
height: 40px;
font-size: 16px;
border-radius: 4px;
}
.inputBtn{
width: 30%;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
js代碼部分
export default {
data: {
// 學習時間
dateValue:"",
startTime: '開始時間',
endTime: '結束時間',
selectVal:"2021-06-08",
},
startClick(){
this.$element("startPicker").show();
},
endClick(){
this.$element("endPicker").show();
},
startDate(e){
this.startTime = e.year + "-" + e.month + "-" + e.day;
},
endDate(e){
this.endTime = e.year + "-" + e.month + "-" + e.day;
},
input(e){
let idName = e.target.id;
if (idName === "school") {
this.schoolValue = e.value
}
},
inputBtn(){
this.$element("education").show();
},
chooseEducation(e){
this.educationValue = e.newValue
}
}
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30574 -
原子化服務
+關注
關注
0文章
31瀏覽量
922
發布評論請先 登錄
相關推薦
HarmonyOS原子化服務卡片開發-分布式體驗學習
1.原子化服務流轉在HarmonyOS中泛指涉及多端的分布式操作。流轉能力打破設備界限,多設備聯動,使用戶應用程序可分可合、可流轉,實現如郵
發表于 09-07 09:38
直播預告丨 Hello HarmonyOS 進階課程第五課——原子化服務
關懷等場景進行探索,HarmonyOS原子化服務開發的關鍵因素與整體流程的解說,還有實戰模板案例教學演示,組件、DEMO綜合實踐經驗分享,
發表于 05-30 12:00
HarmonyOS原子化服務案例分享-馬仕健專輯
一、案例說明本HarmonyOS應用服務主要為個人音樂專輯的形式。實現了卡片進行歌曲播放、切換與更新。我們設計開發了微、小、中、大卡四種方式
發表于 07-18 16:05
HarmonyOS原子化服務案例分享-成語心情
服務提供的成語綜合平衡地理解自己的每個情緒和情景。用戶可以根據我們設定的規則通過服務卡片自動刷新隨機閱讀成語或者通過原子化服務隨機上下刷讀成
發表于 07-21 14:10
HarmonyOS原子化服務開發中的API版本使用問題
項目與做各項開發工作,比較新鮮。但是,如果開發的這個原子化服務需要上架操作的話,API7和API8暫時是不支持的,因為它們還不屬于大規模推廣
發表于 08-15 09:55
HarmonyOS原子化服務最新概念、呈現形式與觸發方式
找人更智能,為開發者的服務帶來全新的流量入口以及更多的自然流量,為用戶提供更加貼心便捷的服務體驗。開發者角度:對于開發者而言,
發表于 12-27 10:03
HarmonyOS 3.1 Developer Preview 原子化服務開發初體驗
HarmonyOS 3.1 Developer Preview配套IDE下,在選擇原子化服務(Atomic service)的時候,沒有stage模式,只有FA模式,API還在8。而在
發表于 01-28 15:04
HarmonyOS鴻蒙原生應用開發設計- 元服務(原子化服務)圖標
HarmonyOS設計文檔中,為大家提供了獨特的元服務圖標,開發者可以根據需要直接引用。
開發者直接使用官方提供的元服務圖標內容,既可以符合
發表于 11-01 16:55




 HarmonyOS原子化服務開發案例 計劃本的實現
HarmonyOS原子化服務開發案例 計劃本的實現











評論