今天開發板到手了,于是想體驗一些新的東西。于是就從彈窗做起。
顯示警告彈窗組件,可設置文本內容與響應回調。 從API Version 7開始支持
屬性
| 名稱 | 參數類型 | 默認值 | 參數描述 |
|---|---|---|---|
| show | options: { paramObject1| paramObject2} | - | 定義并顯示AlertDialog組件 |
paramObject1參數
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| title | string | 否 | - | 彈窗標題。 |
| message | string | 是 | - | 彈窗內容。 |
| autoCancel | boolean | 否 | true | 點擊遮障層時,是否關閉彈窗。 |
| confirm | { value: string |, fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void } | 否 | - | 確認按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| cancel | () => void | 否 | - | 點擊遮障層關閉dialog時的回調。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 彈窗在豎直方向上的對齊方式。 |
| offset | { dx: Length | , dy: Length | } | 否 | - | 彈窗相對alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 彈窗容器寬度所占用柵格數。 |
paramObject2參數
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| title | string | 否 | - | 彈窗標題。 |
| message | string | 是 | - | 彈窗內容。 |
| autoCancel | boolean | 否 | true | 點擊遮障層時,是否關閉彈窗。 |
| primaryButton | { value: string | fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| secondaryButton | { value: string | , fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| cancel | () => void | 否 | - | 點擊遮障層關閉dialog時的回調。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 彈窗在豎直方向上的對齊方式。 |
| offset | { dx: Length | , dy: Length |} | 否 | - | 彈窗相對alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 彈窗容器寬度所占用柵格數。 |
案例
@Entry
@Component
struct AlertDialogExample {
build() {
Column({ space: 50}) {
Button('one button')
.onClick(() => {
AlertDialog.show(
{
title: '彈窗標題',
message: '彈窗內容',
autoCancel:false,
confirm: {
value: '確認按鈕的文本內容',
?
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
})
.backgroundColor(0x317aff)
Button('two button ')
.onClick(() => {
AlertDialog.show(
{
title: 'title',
message: 'text',
primaryButton: {
value: 'cancel',
action: () => {
?
console.info('Callback when the first button is clicked')
}
},
secondaryButton: {
value: 'ok',
action: () => {
console.info('Callback when the second button is clicked')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 500 })
}
}
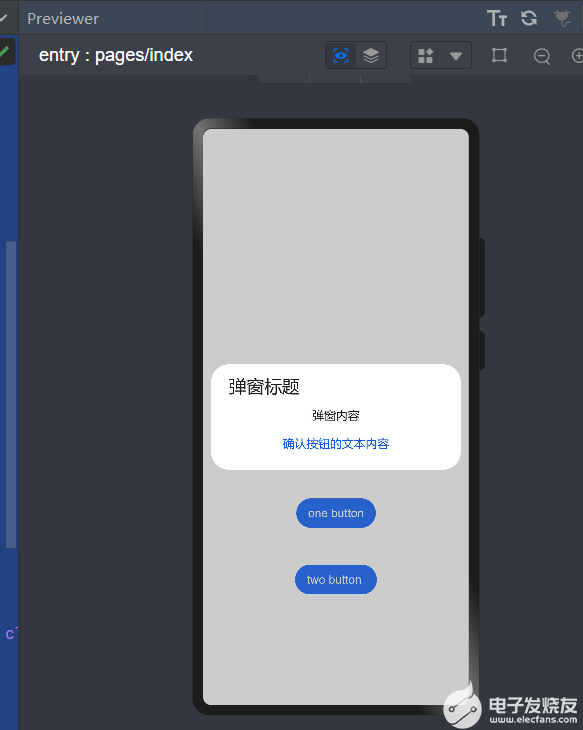
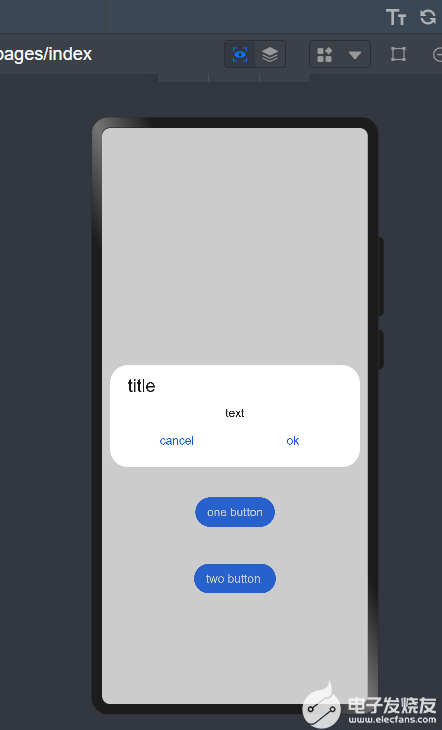
效果圖:



然后我們可以運行在真機上。

聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
開發板
+關注
關注
25文章
5121瀏覽量
98218 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16594
發布評論請先 登錄
相關推薦
羅德與施瓦茨和ETS-Lindgren發布新一代無線技術OTA測試解決方案
羅德與施瓦茨(以下簡稱“R&S”)和 ETS-Lindgren 持續合作,為新一代無線技術提供全面的OTA 測試解決方案。ETS-Lindgren 將R&S CMX500一體化信令
意大利監管機構警告Gedi勿與OpenAI共享數據
。 具體而言,GPDP在11月29日發出的這則警告中明確表示,Gedi在與OpenAI進行數據共享時必須格外謹慎。因為一旦涉及個人數據的披露,就可能觸犯歐盟在數據保護方面的嚴格規定。這些規定旨在保護個人隱私權益,防止數據被濫用或
esp32c3在別的.c文件用微妙函數ets_delay_us(20)函數報錯怎么解決?
沒添加文件是這個錯../main/motor.c:41:21: error: implicit declaration of function \'ets_delay_us\' [-Werror
發表于 06-20 07:46
使用mdk編譯時,提示警告的原因?
在使用mdk編譯時,提示警告..MiddlewarescJSONcJSON.c(2001): warning:#2803-D: unrecognized GCC pragma
我使用的是v5的編譯器,不想使用v6,有解決辦法嗎
發表于 05-27 07:02
HarmonyOS實戰開發-全局彈窗封裝案例
結構&模塊類型
customdialog// har類型
|---components
||---CustomDialogView.ets // 自定義彈窗
發表于 05-08 15:51
HarmonyOS實戰開發-如何使用全局狀態保留能力彈窗來實現評論組件。
介紹
評論組件在目前市面上的短視頻app中是一種很常見的場景,本案例使用全局狀態保留能力彈窗來實現評論組件。點擊評論按鈕彈出評論組件,點擊空白處隱藏該組件,再次點擊評論按鈕則會恢復上一次瀏覽的組件
發表于 05-07 15:06
HarmonyOS實戰開發-全局狀態保留能力彈窗
,使用GlobalStateDialogManager.getGlobalStateDialogNodeController().setUIContext(this.getUIContext())。
在全局入口頁設置彈窗位置
發表于 05-07 14:53
使用STM8S的FLASH庫函數時,警告就有20多個,使用寄存器方式就一個警告沒有,怎么處理?
您好!我在使用STM8S的FLASH庫函數時,警告就有20多個,而我使用寄存器方式就一個警告沒有。針對庫函數的警告問題,有何高招!
發表于 03-22 14:53
Nucleo-F401RE連接電腦,無法打開st測試軟件,彈窗顯示start to reflash the EVK怎么解決?
連接電腦,無法打開st測試軟件,彈窗顯示start to reflash the EVK
發表于 03-20 08:10
是德科技與ETS Lindgren合作推出NB-NTN OTA測試解決方案
近日,是德科技與ETS Lindgren共同發布了一款創新的OTA測試解決方案,該方案專為測試支持窄帶非地面網絡(NB-NTN)技術的設備而設計。這一創新性的解決方案標志著雙方在通信測試領域的深入合作,共同為NB-NTN技術的推廣和應用提供了有力支持。
鴻蒙開發學習:【ets_frontend組件】
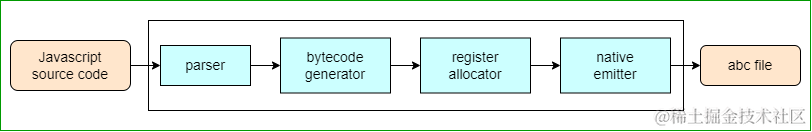
ets_frontend組件采用命令行交互方式,支持將JavaScript代碼轉換為方舟字節碼文件,使其能夠在方舟運行時上運行。支持Windows/Linux/MacOS平臺。方舟前端工具在linux平臺上可通過全量編譯或指定編

在keil中打開configwizard工具會發出警告的原因?
你好,我在使用configwizard工具時遇到了一些問題,我在 keil 中打開它,它會發出這樣的警告:
請幫幫我
發表于 03-06 06:14




 在duyu200上體驗eTS-警告彈窗
在duyu200上體驗eTS-警告彈窗













評論