HarmonyOS輕設備圖形框架概述
HarmonyOS輕設備圖形框架是一款面向帶屏設備界面開發框架,可運行于LiteOS/Linux/Windows等操作系統之上,除了提供基礎的UI組件外,還提供了獨立的圖形引擎,適用于基于Arm Cortex-M的MCU和低內存資源的ArmCortex-A的芯片之上。
主要特征:
1) 高性能:Arm cortex-M 120MHz級別的CPU下,純軟繪制可達30FPS。
2) 極輕量:Arm cortex-M下,UI框架可支持在ROM《150KB, RAM《30KB硬件條件下運行,支持按需裁剪。
3) 支持多渲染后端:支持自研2D繪制,并且可支持擴展其他三方繪制庫。
4) 支持定制主題:應用程序可以定制主題以覆蓋系統或組件默認主題。同時,支持運行時更改主題。
5) 硬件加速:支持2D硬件加速和SIMD加速,同時可擴展支持具備GPU能力硬件加速。
6) 支持豐富的控件:34個組件(17個容器類型、17個控件類型)。
HarmonyOS輕設備圖形框架簡介
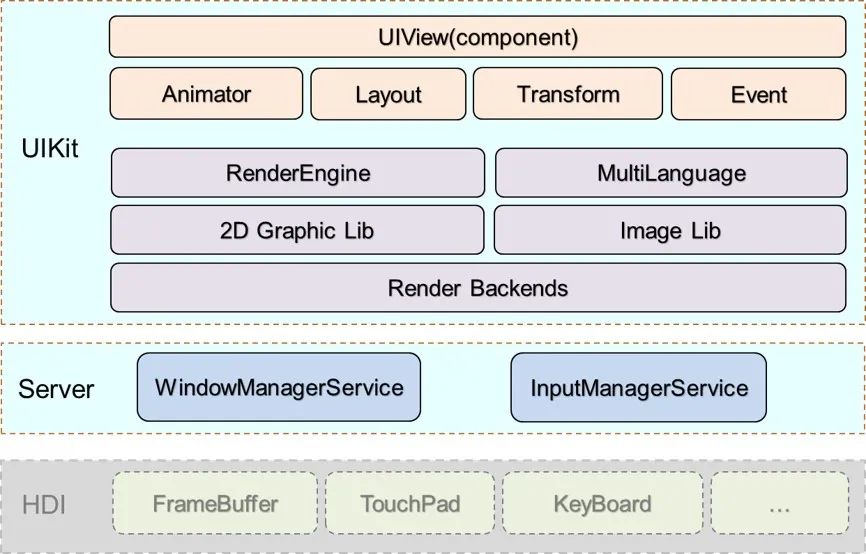
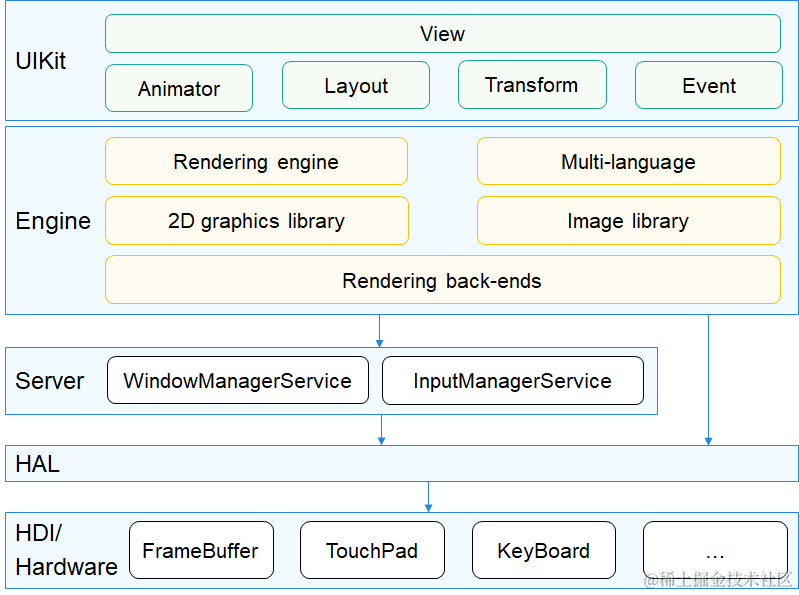
HarmonyOS輕設備圖形框架包括UIKit端和Server端(如圖1所示)。UIKit端運行在應用側,主要處理事件交互、圖片解析、字體整形、2D變換,并根據用戶設置的布局把組件繪制到對應畫布上,生成一幀數據直接送顯或提交給Server端合成;Server端主要負責多窗口管理、多圖層合成、輸入事件管理。
HarmonyOS輕設備圖形框架主要運行于cortex-M MCU級別和RAM資源有限的cortex-A帶屏設備,其中UI框架和渲染部分可獨立運行于M核設備上,多語言矢量字體和Image解碼依賴于硬件能力,一般建議在A核上運行。

圖1 圖形子系統架構圖1UIKit
UIKit包括組件、動畫、布局、2D變換、2D圖形庫、多語言、圖像解碼庫、渲染多后端、事件和渲染引擎,一共10個子模塊,下面展開介紹前面8個。
1) 組件
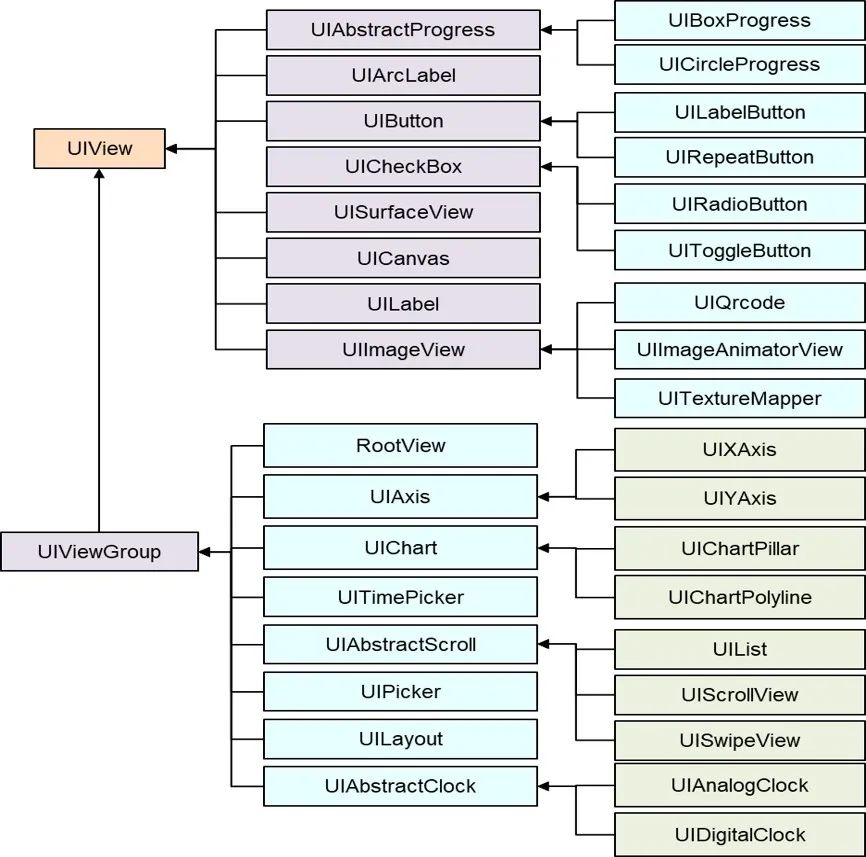
當前提供17個容器組件和17個控件組件,滿足大部分頁面開發場景需求,支持開發者擴展自定義控件,當前支持控件列表和繼承關系如下:

圖2 組件樹圖
2) 動畫
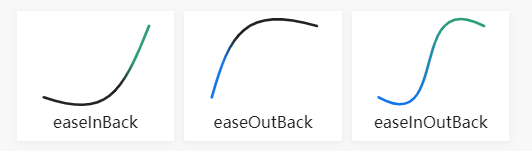
支持Bezier、EaseInBack、EaseOutBack和EaseInOutBack等19種動畫曲線,同時支持開發者設置自己的動畫曲線;
以緩動函數動畫曲線為例,算法方程和圖像如下:
Back:(s+1)*t^3 - s*t^2

圖3 緩動函數曲線圖
3) 布局
支持相對布局、百分比布局和簡單的彈性布局。
4) 2D變換
通過3階矩陣變換實現圖片和組件級別的縮放、旋轉和平移;
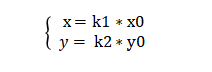
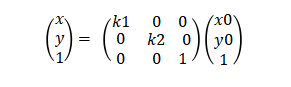
縮放功能主要在TransformMap類的Scal()函數中體現,通過矩陣變換實現。坐標變換矩陣是一個3*3矩陣,用來對圖形進行坐標變化,從原來的坐標點轉移到新的坐標點。
縮放變換的公式為:

坐標矩陣變換公式為:

旋轉功能與縮放功能類似,同樣通過3*3矩陣變換實現。主要在TransformMap類中的Rotate()函數中體現。
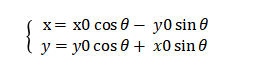
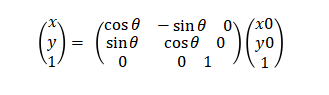
繞原點逆時針旋轉θ角度的變換公式為:

坐標矩陣變換公式為:

如下是對一個ImageView做2D變換的示例代碼:
Rect viewRect = imageView_-》GetOrigRect(); TransformMap transMap(viewRect); // 58:變換相對x坐標 58:變換相對y坐標 Vector2《float》 pivot_(58, 58); if (&view == rotateBtn_) { // 90: 旋轉角度 transMap.Rotate(90, pivot_); } else if (&view == scaleBtn_) { // 1.5:x坐標軸縮放比例 1.5:y坐標軸縮放比例 transMap.Scale(Vector2《float》(1.5, 1.5), pivot_); } else if (&view == translateBtn_) { // 80:x坐標軸平移距離 // -30:y坐標軸平移距離 transMap.Translate(Vector2《int16_t》(80, -30)); } imageView_-》SetTransformMap(transMap);
5) 2D圖形庫
HarmonyOS具備基礎圖形庫,在輕量設備上提供高效2D圖形繪制能力,支持直線、弧、圓、矩形、三角形、貝塞爾曲線等基礎繪制,支持抗鋸齒,針對每一繪制算法做特有的優化,以達到軟件繪制最優性能。
· 具體代碼路徑可參考:https://gitee.com/openharmony/graphic_ui/tree/master/frameworks/draw
6) 多語言
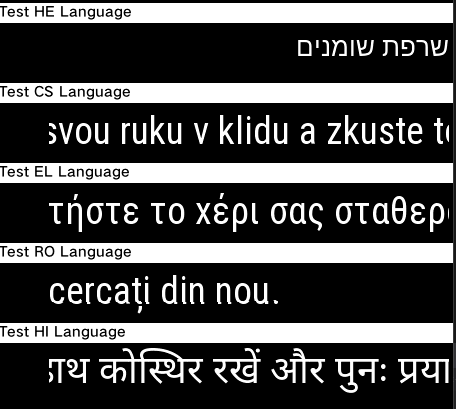
HarmonyOS輕設備圖形框架已實現47種語言的顯示、換行和整形,滿足設備全球發行。

多語言整形及渲染流程:

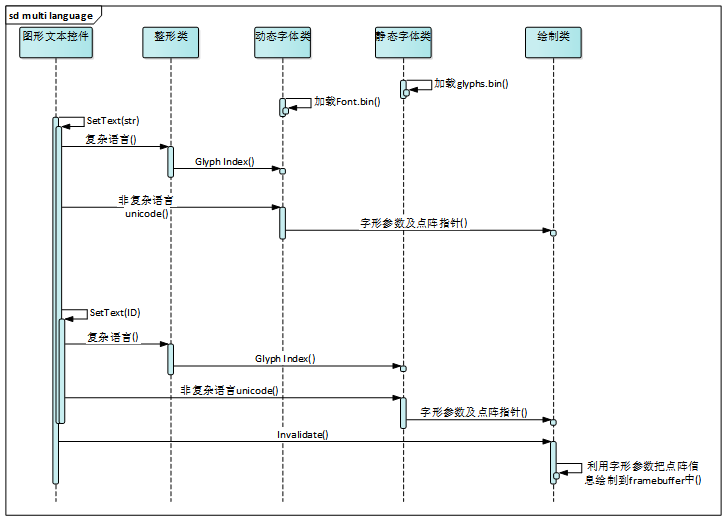
圖4 多語言整形及渲染時序圖
圖形文本控件:通過SetText接口設置文本,如果參數是UTF8字符串str,則屬于動態字體的操作方式;如果參數是textId枚舉值,則屬于靜態字體的操作方式。布局完控件之后,Invalidate操作負責繪制控件。
整形類:根據控件的fontId判斷是否為復雜語言,如果是復雜語言,則要通過整形類進行整形,把UTF8字符串整形成glyph index;否則,把UTF8字符串直接轉換成Unicode。另外,對UTF8字符串做Bidi雙向排版,再獲取字符串的所有換行位置。
動態字體類:在初始化時加載font.bin,并根據Unicode或glyph index按一定的規則查找字形參數。
靜態字體類:在初始化時加載glyphs.bin,并根據Unicode或glyph index按一定的順序查找字形參數。
繪制類:根據字形參數結合color值繪制字形到framebuffer中,并根據Bidi和換行排版進行合理布局。
7) 圖像解碼庫
Cortex-A場景,通過三方庫支持png、jpeg、bmp、gif圖像格式解析處理,但在Cortex-M的MCU場景,受限于硬件能力,通常直接轉換為位圖數據,不做編解碼處理。
8) 渲染多后端
渲染多后端位于UIKit底層,用來適配對接不同芯片平臺硬件能力,各芯片廠商實現多后端接口,UIKit通過調用該抽象層接口以屏蔽芯片差異并發揮芯片硬件能力。
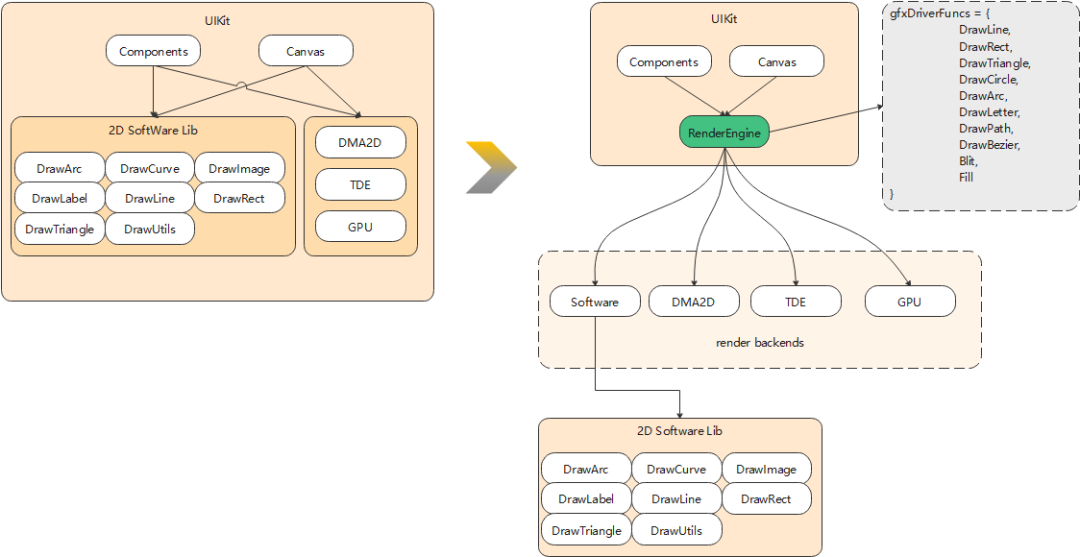
如下圖5所示,左邊為沒有多后端的UIKit實現,對硬件的使能是嵌入到UIKit框架中的,即針對每一款新的芯片都要對UIKit做相應修改;右邊為有多后端的實現,硬件使能和UIKit分離,即切換新的芯片平臺時,只需要適配層修改,UIKit不用修改。

圖5 多后端框架圖
多渲染后端render backends在整體框架中的位置如圖5所示,通過該層,三方渲染庫和圖形可以更高效與系統接口對接。
渲染引擎支持多個繪制后端,支持軟件繪制、2D硬件加速(TDE/DMA2D);對于支持OpenGL的硬件平臺,支持OpenGL后端擴展。
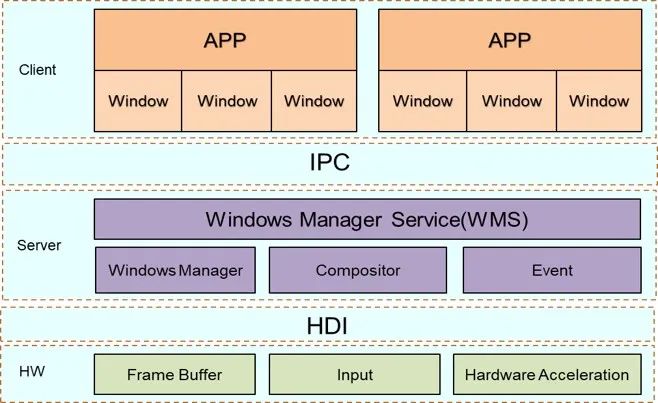
2Server端Server端主要包括窗口管理模塊和事件管理模塊(如圖6所示),該模塊主要用于cortex-A場景下,用于多窗口管理、多圖層合成和底層事件管理。

圖6 Server端框架圖
1) 多窗口管理
采用C/S架構,不同APP的窗口在服務端統一管理Z序和圖層合成,一個窗口與一個RootView綁定。
2) 多圖層合成
采用C/S架構,接受不同APP提交的圖層數據,使用軟件或硬件合成,把多個圖層疊加并送顯。
3) 底層事件管理
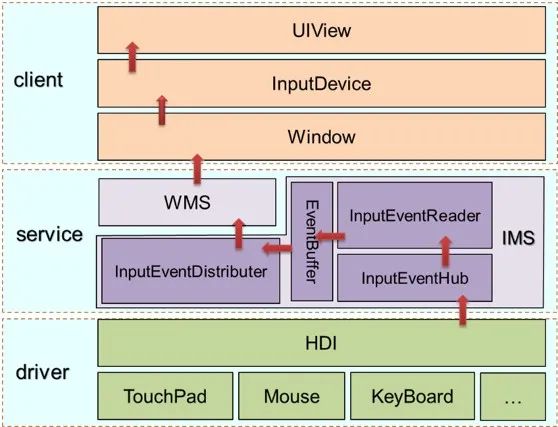
對接底層輸入事件驅動框架,對輸入事件進行監聽和分發。如圖7所示:

圖7 事件消息流圖
● 驅動適配層(driver)
提供原始輸入事件機制
對接底層硬件
● InputManger服務層(IMS)
監聽原始輸入事件(InputEventHub)
封裝原始輸入事件(InputEventReader)
分發事件至目標窗口(InputEventDistributer)
● UIKit客戶端層(client)
監聽窗口管理服務輸入事件
生成高級輸入事件
分發高級輸入事件至視圖組件
運行渲染原理
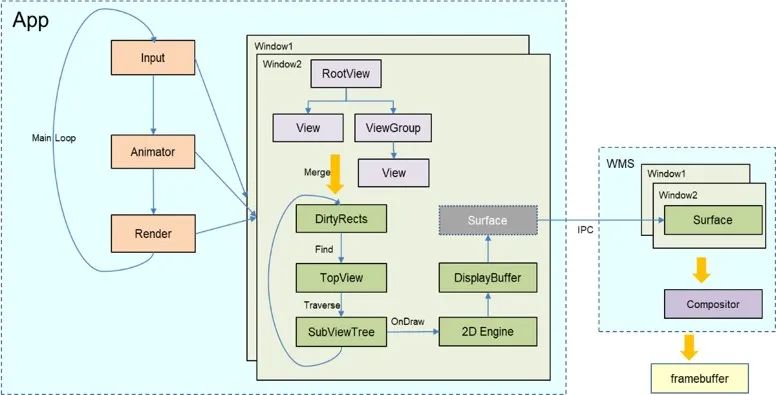
輕設備GUI采用MainLoop進行驅動,有事件、動效或繪制任務時才處理,無事件輸入時,MainLoop會進入掛起模式,有事件輸入時喚醒循環,達到降低功耗的目的,如圖8左側所示。圖8右側WMS主要功能為處理多窗口管理、多圖層合成和事件管理,App(UIKit)提交一幀數據到WMS,WMS完成多個圖層合成并送顯。App主要功能是循環處理事件、動效、繪制。沒有事件或動效時,處于掛起模式;有事件或動效時,會操作RootView樹,更新臟區域,并在Render流程對臟區域進行重繪。

圖8 MainLoop框架圖
下面以創建Button頁面為例說明渲染原理。首先創建UIButton,加入到組件樹,進入MainLoop繪制Button頁面。點擊Button界面,MainLoop接受到Input事件,識別事件對應組件,更新臟區域,進入Render后刷新Button界面,用戶感知到Button點擊變化。RootView樹更新臟區域及重繪流程參考圖9和圖10時序介紹。

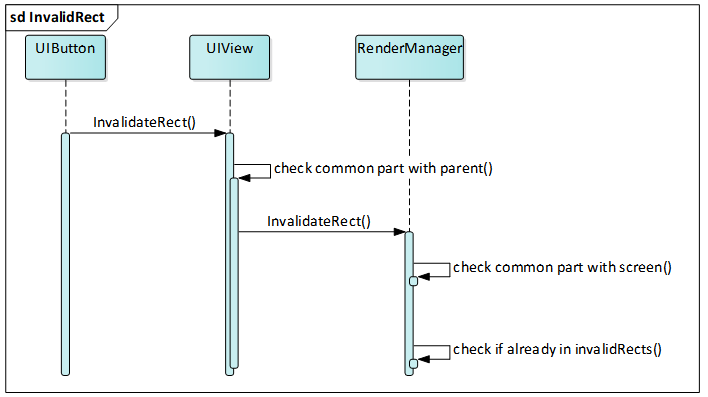
圖9 生成臟區域時序圖
InvalidateRect()臟區域刷新流程,如圖9所示:
1.循環遍歷獲取和父節點的相交區域,若有,調用RenderManager里InvalidateRect刷新區域。
2.判斷刷新區域是否在屏幕顯示范圍,并獲取相交區域。
3.看invalidRects中待刷新區域是否包含此區域。
4.保存到invalidRects中

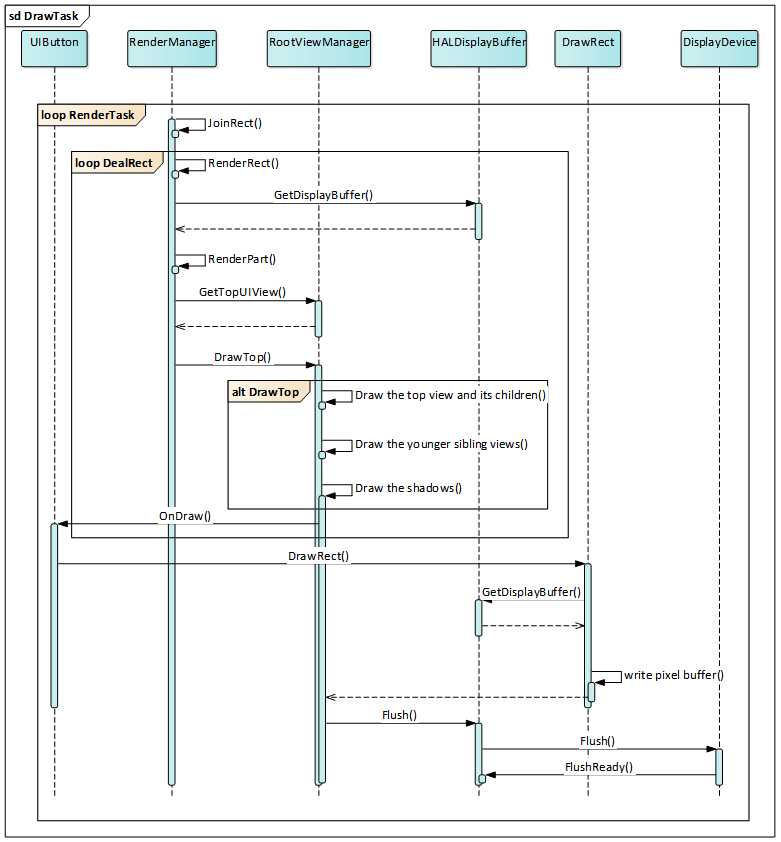
圖10 渲染時序圖
1.根據臟區域渲染的Render Task流程:JoinRect:合并invalidRects中重疊較大的區域。
判斷依據:A的面積 + B的面積 》 A.Inflate(B)的面積
2.DealRect:循環調用RenderRect,渲染各個invalidRects區域
RenderRect流程:
1.獲取display buffer,根據display buffer最大buffer size,計算最大行數
2.假如超過一次渲染大小,循環分段渲染各區域 RenderPart
3.RenderPart 流程:
1)找到完全覆蓋該區域的最上層組件
2)刷新這個組件及其子組件相關區域(假如有相交區域)
3)循環遍歷刷新其靠后的兄弟節點和其parent節點靠后的兄弟節點相關區域(假如有相交區域)
4)刷新外邊框區域Shadow等
總結:HarmonyOS輕設備圖形框架還在不斷演進和完善的過程中,本文主要描述的是當前HarmonyOS輕設備圖形框架的總體特性介紹,希望可以幫助各位開發者了解HarmonyOS輕設備圖形框架的開發原理,后續還會推出一系列針對各子特性的詳細介紹文章,歡迎持續關注。
作者:niulihua、lubo ,華為軟件開發工程師
編輯:jq
-
HarmonyOS
+關注
關注
79文章
1982瀏覽量
30575
原文標題:HarmonyOS輕設備圖形框架運行解析
文章出處:【微信號:gh_019562b5fb4b,微信公眾號:gh_019562b5fb4b】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
AI開發框架集成介紹
HarmonyOS開發指導類文檔更新速遞(上)

HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)綜述
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)習慣推薦方案開發者測試
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)習慣推薦方案概述
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)事件推薦開發者測試
HarmonyOS NEXT應用元服務開發Intents Kit(意圖框架服務)本地搜索方案概述
HarmonyOS NEXT Developer Beta1中的Kit
潤開鴻獲鴻蒙先鋒授牌,榮膺華為HarmonyOS開發服務商

潤開鴻榮膺華為HarmonyOS開發服務商
介紹一種OpenAtom OpenHarmony輕量系統適配方案





 當前HarmonyOS輕設備圖形框架的總體特性介紹
當前HarmonyOS輕設備圖形框架的總體特性介紹












評論