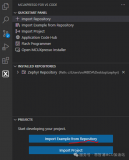
【導語】:只需要一秒鐘,就可以使用 VS Code 閱讀 Github 代碼。
Github 是全世界程序員最活躍的社區(qū),因為上面有著許多開源、優(yōu)秀的項目,Github 對程序員來說就是一個寶藏庫。通常在 Github 上看代碼都是直接在網(wǎng)頁上點點點,或者是將代碼 clone 到本地,再使用代碼編輯器打開。
Github1s 這個項目,就是將在線網(wǎng)頁和 VS Code 結(jié)合起來,在線就能使用 VS Code 的方式閱讀 Github 代碼,不再需要 clone 到本地。
使用方式也非常簡單,只需要在瀏覽器網(wǎng)址部分的 github 后面,添加 1s ,然后回車就行了。例如:
擴展
Github1s 現(xiàn)在是基于 VSCode 1.52.1。一方面,VS Code 可以被構(gòu)建為瀏覽器版本,同時 VS Code 具有非常強大和靈活的可擴展性,因此可以很容易地實現(xiàn) VS Code 擴展;另一方面,Github 提供了功能強大的 REST API,具有非常多的特性,包括讀取目錄和文件。
Github1s 就是基于以上兩點實現(xiàn)的,它是一個純靜態(tài)的 Web 應用程序,目前部署在 Github Pages 上。
另外需要注意的一點是,使用 Github1s 有速度的限制。對于未經(jīng)身份驗證的請求,每小時最多只能有 60 個請求,未經(jīng)身份驗證的請求與 IP 地址關(guān)聯(lián),而不與用戶關(guān)聯(lián),對于使用身份驗證的請求,每小時最多運行 5000 個請求。
基于 Github1s,已經(jīng)有很多開發(fā)者實現(xiàn)了對應的瀏覽器擴展,如:
Github1s 的作者 zulhfreelancer 實現(xiàn)的基于 Chrome 的擴展,Open in VS Code
其他 Chrome 擴展:GitHub1s_chrome_extension 、edge-extensions-github-code-viewer、Github1s-Extension、Github Web IDE 、github1s-shortcut
基于 Firefox 的擴展,Github1s-Extension、github1s-firefox-addon、Github Web IDE
基于 Edge 的擴展,edge-extensions-github-code-viewer、Github Web IDE
上述擴展鏈接,在 GitHub 主頁都有。
衍生產(chǎn)品
Github1s 在 GitHub 連續(xù)霸榜后,有其他開發(fā)者基于它做了另外一個項目 surf。
它的用法和 Github1s 類似:
把瀏覽器網(wǎng)址部分的 github.com 中的 com 改成 surf ,然后回車就行了。
surf 目前的特性有:
支持 Github support:支持在 VS Code 中瀏覽 GitHub 倉庫
支持 Gist support:支持在 VS Code 中瀏覽 Gist 代碼
官方 Chrome 擴展
官方 CLI 工具:在終端用surf . 命令可以打開 surf
支持 Gitlab:gitlab.surf
原文標題:連續(xù) 3 天霸榜狂增 9500 Star,1 秒鐘就可以在 VS Code 中閱讀 GitHub 代碼
文章出處:【微信公眾號:Linux愛好者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
責任編輯:haq
-
代碼
+關(guān)注
關(guān)注
30文章
4827瀏覽量
69054 -
GitHub
+關(guān)注
關(guān)注
3文章
473瀏覽量
16564
原文標題:連續(xù) 3 天霸榜狂增 9500 Star,1 秒鐘就可以在 VS Code 中閱讀 GitHub 代碼
文章出處:【微信號:LinuxHub,微信公眾號:Linux愛好者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
使用MCUXpresso for VS Code插件開發(fā)Zephyr的hello world

ADS1115接線是只需要接SCL與SDA嗎?ADDR與ALERT/RDY需要接線嗎?
GitHub Copilot 可以免費使用了!

Zephyr領(lǐng)進門系列:MCUXPresso for VS Code插件安裝

雙通道AD只需要用一路,另一通道不需要時模擬輸入引腳如何處理?
TPA3118D2采用單端模擬輸入時,只需INP端接模擬音頻輸入,INN端過電容接地就可以了嗎?
Microchip發(fā)布面向VS Code的MPLAB擴展早期體驗版本
CW32數(shù)字電壓電流表-產(chǎn)品制作注意事項介紹

如何在RZ/N2L RZ/T2M的PN代碼中增加其他驅(qū)動代碼呢?

芯海 32 位 MCU 開發(fā)調(diào)試 ,基于 VS Code 插件實現(xiàn)芯海 32 位 MCU 開發(fā)調(diào)試





 只需要一秒鐘,就可以使用VS Code閱讀Github代碼
只需要一秒鐘,就可以使用VS Code閱讀Github代碼












評論