一、監聽數據變化的實現原理不同
為什么 React 不精確監聽數據變化呢 ?這是因為 Vue 和 React 設計理念上的區別, Vue 使用的是可變數據,而React更強調數據的不可變。所以應該說沒有好壞之分,Vue更加簡單,而React構建大型應用的時候更加魯棒。
二、數據流的不同

大家都知道Vue中默認是支持雙向綁定的。在Vue1.0中我們可以實現兩種雙向綁定:
props v-model
在 Vue2.x 中去掉了第一種, 也就是父子組件之間不能雙向綁定了(但是提供了一個語法糖自動幫你通過事件的方式修改),并且 Vue2.x 已經不鼓勵組件對自己的 props 進行任何修改了 。
然而 React從誕生之初就不支持雙向綁定,React一直提倡的是單向數據流,他稱之為 onChange/setState() 模式 。不過由于我們一般都會用 Vuex 以及 Redux 等單向數據流的狀態管理框架,因此很多時候我們感受不到這一點的區別了。
三、HOC和mixins
在Vue中我們組合不同功能的方式是通過mixin,而在React中我們通過HOC(高階組件)。React 最早也是使用 mixins 的,不過后來他們覺得這種方式對組件侵入太強會導致很多問題,就棄用了 mixinx 轉而使用 HoC,關于mixin究竟哪里不好,可以參考React官方的這篇文章 Mixins Considered Harmful。而 Vue 一直是使用 mixin 來實現的。
但是為什么Vue不采用HOC的方式來實現呢?
因為 高階組件本質就是高階函數,React的組件是一個純粹的函數,所以高階函數對React來說非常簡單 。但是Vue就不行了, Vue中組件是一個被包裝的函數,并不簡單的就是我們定義組件的時候傳入的對象或者函數 。比如我們定義的模板怎么被編譯的?比如聲明的props怎么接收到的?這些都是vue創建組件實例的時候隱式干的事。由于vue默默幫我們做了這么多事,所以我們自己如果直接把組件的聲明包裝一下,返回一個高階組件,那么這個被包裝的組件就無法正常工作了。
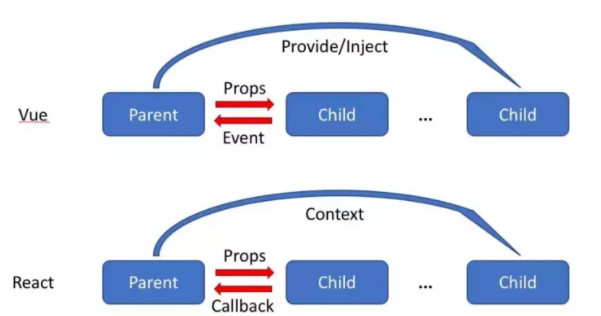
四、組件通信的區別

在Vue 中有三種方式可以實現組件通信:
父組件通過 props 向子組件傳遞數據或者回調,雖然可以傳遞回調,但是我們一般只傳數據,而通過 事件的機制來處理子組件向父組件的通信
子組件通過 事件 向父組件發送消息
通過 V2.2.0 中新增的 provide/inject 來實現父組件向子組件注入數據,可以跨越多個層級。
在React中,也有對應的三種方式:
父組件通過 props 可以向子組件傳遞數據或者回調
可以通過 context 進行跨層級的通信 ,這其實和 provide/inject 起到的作用差不多。
可以看到, React 本身并不支持自定義事件 ,Vue中子組件向父組件傳遞消息有兩種方式:事件和回調函數,而且Vue更傾向于使用事件 。但是 在 React 中我們都是使用回調函數的 ,這可能是他們二者最大的區別。
五、渲染模版的不同
在表層上, 模板的語法不同
React是通過JSX渲染模版
而Vue是通過一種拓展的HTML語法進行渲染
但其實這只是表面現象,畢竟 React并不必須依賴JSX 。在深層上,模板的原理不同,這才是他們的本質區別:
React是在組件JS代碼中,通過 原生JS實現 模板中的常見語法,比如插值,條件,循環等,都是通過JS語法實現的
Vue是在和組件JS代碼分離的單獨的模板中, 通過指令來實現的 ,比如 條件語句就需要 v-if 來實現
react中 render函數是支持閉包特性的,所以我們import的組件在render中可以直接調用 。但是在Vue中, 由于模板中使用的數據都必須掛在 this 上進行一次中轉,所以我們import 一個組件完了之后,還需要在 components 中再聲明下,這樣顯然是很奇怪但又不得不這樣的做法。
六、Vuex和Redux的區別
從表面上來說, store 注入和使用方式有一些區別 。在 Vuex 中, $store 被直接注入到了組件實例中 ,因此可以比較靈活的使用:
使用dispatch和commit提交更新
通過mapState或者直接通過this.$store來讀取數據
在 Redux 中, 我們每一個組件都需要顯示的用 connect 把需要的 props 和 dispatch 連接起來。
另外 Vuex 更加靈活一些, 組件中既可以 dispatch action 也可以 commit updates ,而 Redux 中只能進行 dispatch,并不能直接調用 reducer 進行修改。
從實現原理上來說,最大的區別是兩點:
Redux 使用的是不可變數據,而Vuex的數據是可變的。Redux每次都是用新的state替換舊的state,而Vuex是直接修改
Redux 在檢測數據變化的時候,是通過 diff 的方式比較差異的,而Vuex其實和Vue的原理一樣,是通過 getter/setter來比較的(如果看Vuex源碼會知道,其實他內部直接創建一個Vue實例用來跟蹤數據變化)
七、diff算法不同
兩者流程思維上是類似的,都是基于兩個假設(使得算法復雜度降為O(n)):
不同的組件產生不同的 DOM 結構。當type不相同時,對應DOM操作就是直接銷毀老的DOM,創建新的DOM。
同一層次的一組子節點,可以通過唯一的 key 區分。
但兩者源碼實現上有區別:
Vue基于snabbdom庫,它有較好的速度以及模塊機制。Vue Diff使用雙向鏈表,邊對比,邊更新DOM 。
React主要使用 diff隊列保存需要更新哪些DOM,得到patch樹,再統一操作批量更新DOM。
八、事件機制不同
Vue
Vue原生事件使用 標準Web事件
Vue組件 自定義事件機制,是父子組件通信基礎
Vue合理利用了snabbdom庫的模塊插件
React
React原生事件被包裝,所有事件都冒泡到頂層document監聽,然后在這里合成事件下發 。基于這套,可以跨端使用事件機制,而不是和Web DOM強綁定。
React組件上無事件,父子組件通信使用props
責編AJX
-
算法
+關注
關注
23文章
4630瀏覽量
93365 -
vue
+關注
關注
0文章
58瀏覽量
7898
發布評論請先 登錄
相關推薦
解決傳導干擾的八大對策分享
CES八大技術趨勢:平板電腦居首
磷酸鐵鋰電池八大缺陷及八大優勢分析

變頻電源串聯與并聯的八大區別

簡要介紹React和Vue
關于React和Vue產生一定的認知
關于“React和Vue該用哪個”
【古瑞瓦特】儲能系統中風冷和液冷的八大區別





 詳談 Vue 和 React 的八大區別
詳談 Vue 和 React 的八大區別












評論