MATLAB制作GIF,PHOTOSHOP制作GIF
gif動畫易于制作,相對于視頻更小,更易于傳播。作為一個程序猿,在使用程序繪圖過程中想生成gif動畫,可以使用MATLAB生成。當然,MATLAB生成gif動畫存在局限性,專業的PhotoShop可以滿足你的需要,這篇博客將專門介紹gif動畫的制作。
一、MATLAB生成GIF動畫
二、PhotoShop制作GIF動畫
1. 打開PhotoShop
2. 批量導入文件
3. 打開時間軸,創建幀動畫
4. 從圖層創建幀動畫
5. 幀反序
6. 調節顯示幀率、循環次數
7. 生成動畫
一、MATLAB生成GIF動畫
代碼比較簡單,簡單解釋一下,如果詳細了解matlab的gif生成控制,可以 doc imwrite 就可以找到gif的文檔了。
首先,第一幀,創建一個gif文件,Loopcount表示循環次數,DelayTime表示該幀的顯示時間,單位是秒s;
然后,后續幀使用‘WriteMode’ ‘Append’的方式,添加在gif后面,并設置該幀的顯示時間,然后gif動畫就創建完成了;
還有一個參數,就是rgb2ind中設置的色彩級別,因為gif是壓縮圖像格式,這個地方設置的顏色級別就是調色板(顏色表)的大小,動畫中所有的顏色都會用這張表中的顏色來近似。
|
1 2 3 4 5 6 7 8 9 10 11 |
forii=1:numel(img_files), I=imread([img_pathimg_files{ii}]); [Ig,map]=rgb2ind(I,256);% 彩色級別 gif_file=[output_pathvideo'.gif']; ifii==1%~exist(gif_file, 'file') imwrite(Ig,map,gif_file,'gif','Loopcount',inf,'DelayTime',0.02); else imwrite(Ig,map,gif_file,'gif','WriteMode','append','DelayTime',0.02); end end |
Matlab生成小gif還可以,如果是大量,或者需要控制文件大小,壓縮比,失真度之類的功能,那么Matlab必然不能滿足你的要求,那么你就需要PhotoShop了。
二、PhotoShop制作GIF動畫
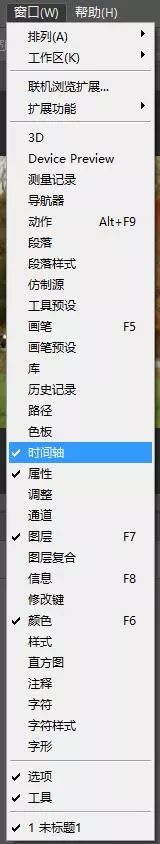
我們使用的photoshop CC2017,如果你使用的是其它版本,那么整個流程只有一個區別,那就是,在PhotoShop CS6之前,該功能在窗口-動畫里打開,而在該版本之后,該功能在窗口-時間軸中打開。我們來講批量處理模式:
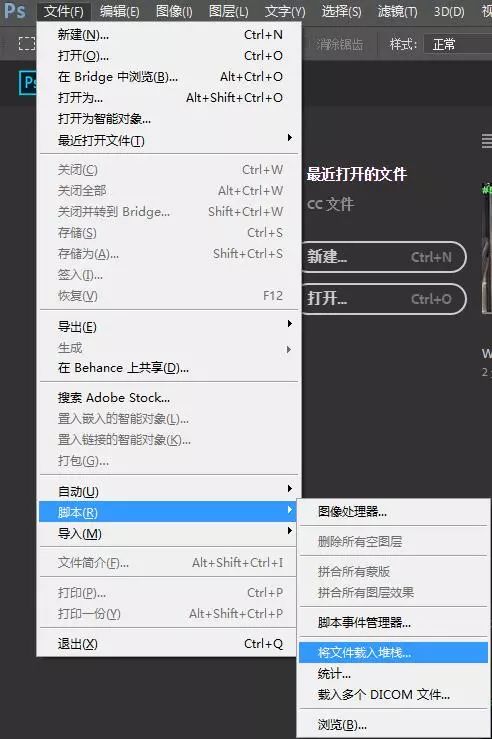
1. 打開PhotoShop
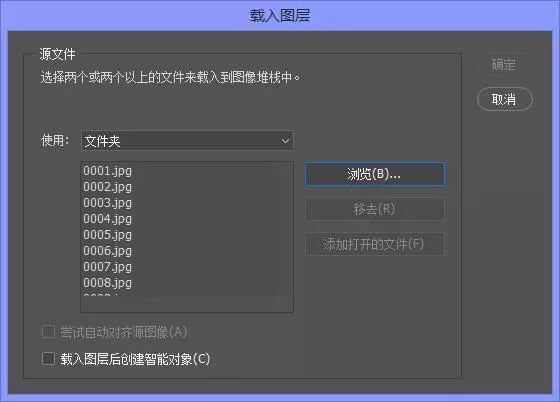
2. 批量導入文件

在這里,我們可以批量導入一個文件夾中的所有圖片,我們事先按名稱排好序,后面直接創建出按照該序列顯示的動畫。

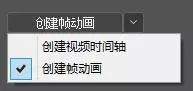
3. 打開時間軸,創建幀動畫

在時間軸窗口,選擇創建幀動畫

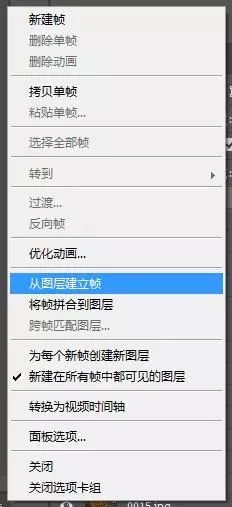
4. 從圖層創建幀動畫
在時間軸窗口上方有一個三角,會點開下圖所示的小菜單,點擊從圖層創建幀就可以批量將圖層中的幀導入成動畫幀了。

5. 幀反序
Shift加鼠標選擇所有幀,還是在剛那么位置選擇反向幀,因為添加過來是倒序的。
6. 調節顯示幀率、循環次數
在時間軸窗口最顯眼的位置,當然你還可以通過圖層來修改每個鎮的動畫內容,在右側可以選擇該幀中哪些圖層是可見的,哪些圖層是不可見的。
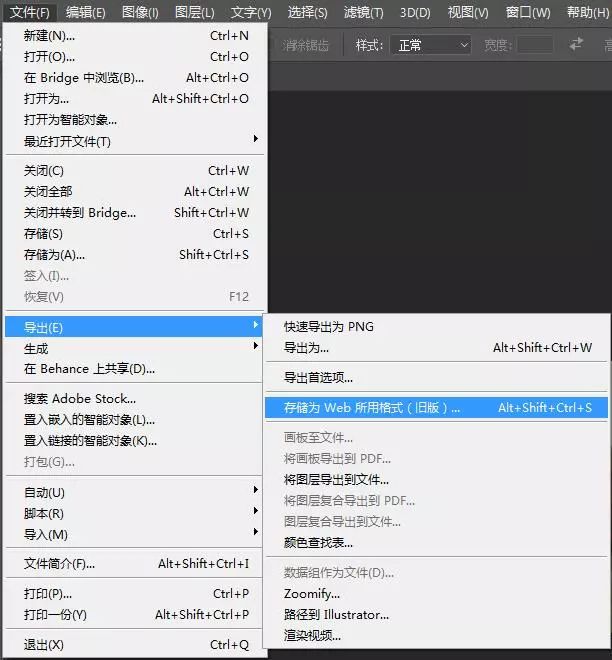
7. 生成動畫

這是最后一步,這里介紹下幾個選項:
透明度,gif是由透明度的四通道圖像,如果不想要該通道,可以去掉
顏色,就是顏色表的個數,顏色表越大,顏色越鮮艷,質量越好
損耗,損耗可以用來調節文件的大小,允許的損耗越大,就越容忍圖像的失真,生成的動畫也就越小
品質,縮放過程中,使用的插值方法,不直接影響文件大小,一般默認即可
循環,這里是和之前的循環次數對應的,我們可以選擇播放的次數
最后,點擊存儲,就可以導出gif動畫了
-
matlab
+關注
關注
185文章
2981瀏覽量
231014 -
Photoshop軟件
+關注
關注
0文章
23瀏覽量
3277 -
GIF
+關注
關注
0文章
24瀏覽量
6623
原文標題:MATLAB制作GIF,PHOTOSHOP制作GIF
文章出處:【微信號:cas-ciomp,微信公眾號:中科院長春光機所】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
動畫渲染用GPU還是CPU的選擇思路

圖森未來攜手上海三體動漫,跨界探索動畫與游戲新紀元
【AWTK使用經驗】如何實現序列幀動畫

奧比中光3D相機打造高質量、低成本的3D動作捕捉與3D動畫內容生成方案
安卓設備接收iPhone GIF動圖成靜態
SBC3568啟動升級,靈活更換動畫logo

Autodesk收購Wonder Dynamics,深化3D動畫創作工具拓展
OpenHarmony實戰開發-如何實現組件動畫。





 MATLAB生成GIF動畫,PhotoShop制作GIF動畫
MATLAB生成GIF動畫,PhotoShop制作GIF動畫

















評論